- React-leaflet v4 support
- Typescript support
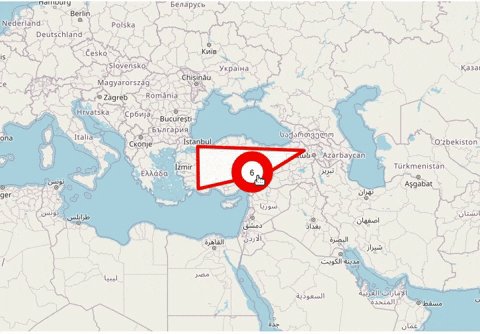
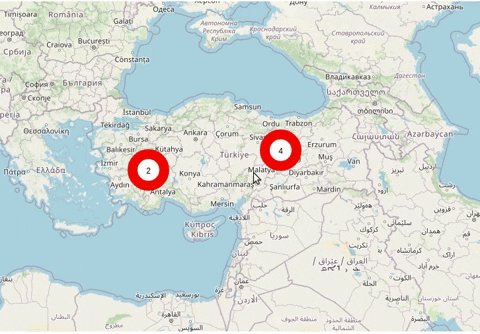
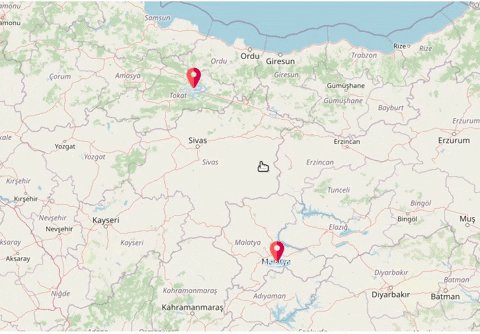
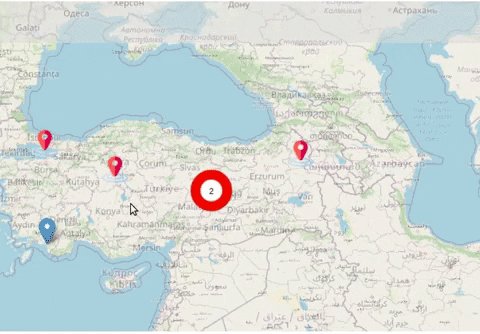
Next-leaflet-cluster is a plugin for react-leaflet with nextjs. A wrapper component of Leaflet.markercluster. Ready to be integrated into your React.js application to create beautifully animated Marker Clustering functionality.
yarn add react-leaflet-cluster
Or with npm:
npm i react-leaflet-cluster
Make sure that you've installed react-leaflet and leaflet.
"react": "18.x",
"leaflet": "1.8.x",
"react-leaflet": "4.0.x"For more detailed guide and API see: https://akursat.gitbook.io/marker-cluster/api
import MarkerClusterGroup from 'next-leaflet-cluster'
import {MapContainer, Marker } from 'react-leaflet'
import 'leaflet/dist/leaflet.css'
import {addressPoints} from './realworld'
import 'next-leaflet-cluster/assets/MarkerCluster.css'
import 'next-leaflet-cluster/assets/MarkerCluster.Default.css'
const Demo = () => {
return (
<MapContainer
style={{height: '500px'}}
center={[38.9637, 35.2433]}
zoom={6}
scrollWheelZoom={true}
>
<MarkerClusterGroup
chunkedLoading
>
{(addressPoints as AdressPoint).map((address, index) => (
<Marker
key={index}
position={[address[0], address[1]]}
title={address[2]}
icon={customIcon}
></Marker>
))}
</MarkerClusterGroup>
</MapContainer>
)
}