♻️ Ecoleta - é uma forma de conectar empresas e entidades de coleta de resíduos orgânicos e inorgânicos as pessoas que precisam descartar seus resíduos de maneira ecológica.
As empresas ou entidades poderão se cadastrar na plataforma web enviando:
- uma imagem do ponto de coleta
- nome da entidade, email e whatsapp
- e o endereço para que ele possa aparecer no mapa
- além de selecionar um ou mais ítens de coleta:
- lâmpadas
- pilhas e baterias
- papéis e papelão
- resíduos eletrônicos
- resíduos orgânicos
- óleo de cozinha
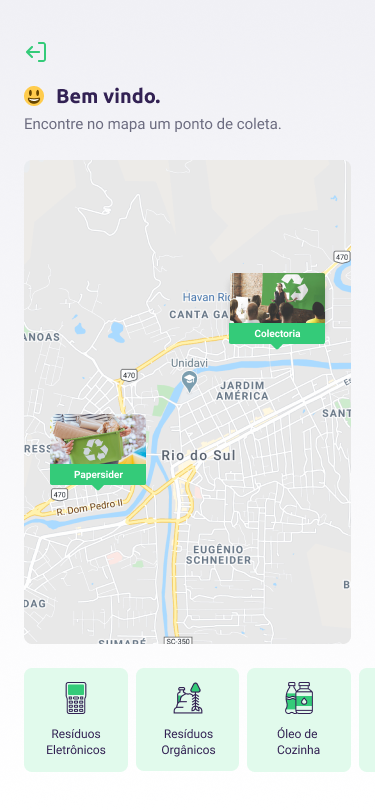
Os usuários terão acesso ao aplicativo móvel, onde poderão:
- navegar pelo mapa para ver as instituições cadastradas
- entrar em contato com a entidade através do E-mail ou do WhatsApp
Projeto desenvolvido durante a NLW - Next Level Week oferecida pela Rocketseat. O NLW é uma experiência online com muito conteúdo prático, desafios e hacks onde o conteúdo fica disponível durante uma semana.
O layout da aplicação está disponível no Figma:

As seguintes ferramentas foram usadas na construção do projeto:
Podemos considerar este projeto como sendo divido em três partes:
- Back End (pasta server)
- Front End (pasta web)
- Mobile (pasta mobile)
💡Tanto o Front End quanto o Mobile precisam que o Back End esteja sendo executado para funcionar.
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode
# Clone este repositório
$ git clone https://github.com/fadoaglauss/nlw-ecoleta
# Acesse a pasta do projeto no terminal/cmd
$ cd nlw-ecoleta
# Vá para a pasta server
$ cd server
# Instale as dependências
$ npm install
# Instanciar o banco de dados
$ npm run knex:migrate
# Semear o banco de dados com os itens de coleta
$ npm run knex:seed
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
# O servidor inciará na porta:3333 - acesse http://localhost:3333 # Clone este repositório
$ git clone https://github.com/fadoaglauss/nlw-ecoleta
# Acesse a pasta do projeto no seu terminal/cmd
$ cd nlw-ecoleta
# Vá para a pasta da aplicação Front End
$ cd web
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000🚧 Em construção... 🚧
- Faça um fork do projeto.
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature - Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature" - Envie as suas alterações:
git push origin my-feature
Caso tenha alguma dúvida confira este guia de como contribuir no GitHub
Este projeto esta sobe a licença MIT.
Feito com ❤️ por Fadoa Glauss 👋🏽 Entre em contato!