Liveness detection for face recognition in biometrics is a technique where an algorithm detects if the person in front of the camera is alive and real. The algorithm is able to recognize a live person from presentation attacks - where a bad actor, or fraud perpetrator, uses someone else's physical characteristics or biometric data (known as "spoofs") for impersonation.
Spoofing attempts using printed photos, recordings, deep fake pictures, and 3D masks poses a serious threat. Facial Liveness Detection incorporates specialized features to identify biometric spoofing attacks, which could be an imitation emulating a person’s unique biometrics scanned through the biometric detector to deceive or bypass the identification and authentication steps provided by the system. Even though face recognition can reliably answer the question, “Is this the right person?” but not the question, “Is this a live person?” This is where liveness detection technology plays a significant role in fraud detection and mitigation. Face biometric matching must be able to detect spoofs in order to be trusted, and to maintain the integrity of biometric data.
| iOS | Android | MacOS | Web | Linux | Windows |
|---|---|---|---|---|---|
| ✔️ | ✔️ | <iframe src="https://embed.lottiefiles.com/animation/96163" height="25" width="25"></iframe> | <iframe src="https://embed.lottiefiles.com/animation/96163" height="25" width="25"></iframe> | <iframe src="https://embed.lottiefiles.com/animation/96163" height="25" width="25"></iframe> | <iframe src="https://embed.lottiefiles.com/animation/96163" height="25" width="25"></iframe> |
First, we have to install the package on flutter.
Add m7_livelyness_detection to your pubspec.yaml dependencies.
flutter pub add m7_livelyness_detectionNext comes the native setup on both android and iOS
iOS
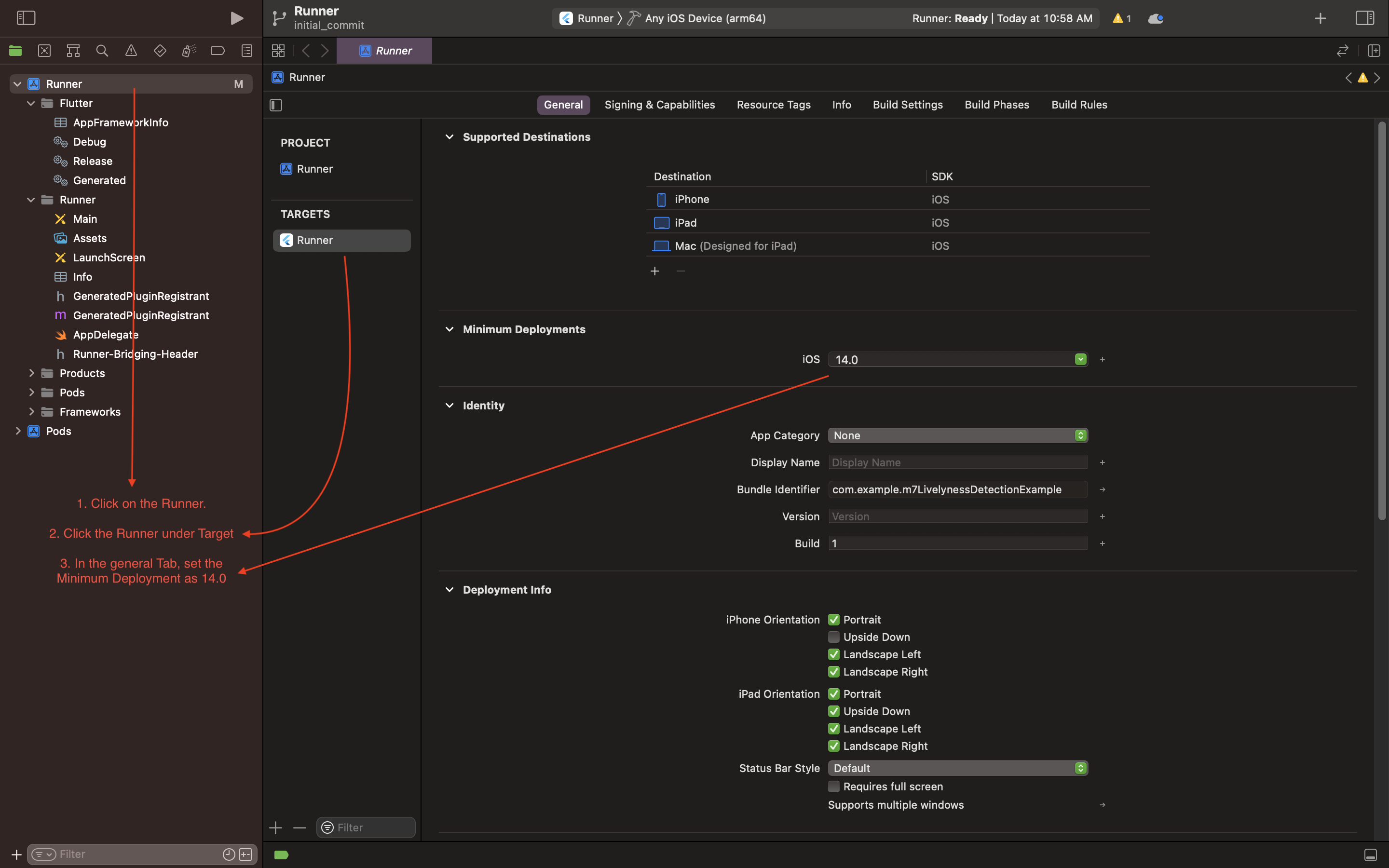
- Open the project in Xcode and set the deployment
- Open the
ios/Runner/Info.plistfile asSource Code. - Add the below-mentioned code inside the
<dict>tag.
<key>NSCameraUsageDescription</key>
<string>Camera Access for Scanning</string>
<key>NSMicrophoneUsageDescription</key>
<string>Microphone for playing instructions audio.</string>- Open the
ios/Runner/Podfileand uncomment the second line.
platform :ios, '14.0' # <---------- Uncomment this line- Set the deployment target in the Xcode project

Android
- Open the
example/android/app/build.gradlefile and set theminSdkVersionas21.
A call to a single line function will return a temporary path to the captured image.
final String? response =
await M7LivelynessDetection.instance.detectLivelyness(
context,
config: M7DetectionConfig(
steps: [
M7LivelynessStepItem(
step: M7LivelynessStep.blink,
title: "Blink",
isCompleted: false,
),
M7LivelynessStepItem(
step: M7LivelynessStep.smile,
title: "Smile",
isCompleted: false,
),
],
startWithInfoScreen: true,
),
);m7-livelyness-detection-demo.MP4
| Developers | |
|---|---|
| Sagar Ghag | |
| Omkar Tralsawala |  |












