Этот проект был создан при помощи Create React App. Для знакомства и настройки дополнительных возможностей обратись к документации.
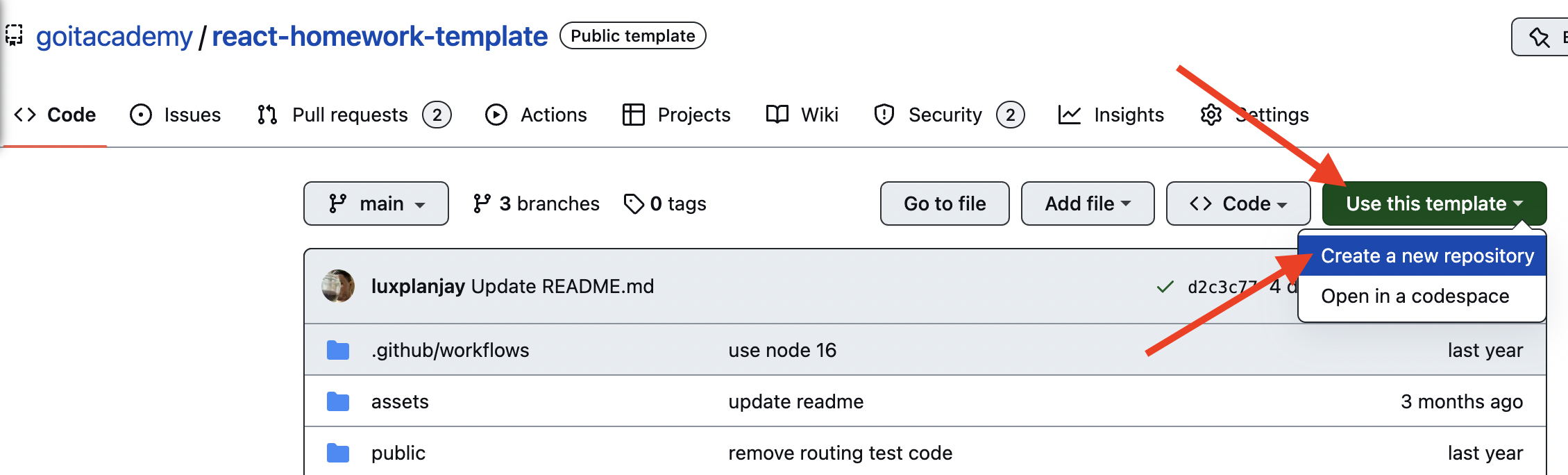
Используй этот репозиторий организации GoIT как шаблон для создания репозитория
своего проекта. Для этого нажми на кнопку «Use this template» и выбери опцию
«Create a new repository», как показано на изображении.
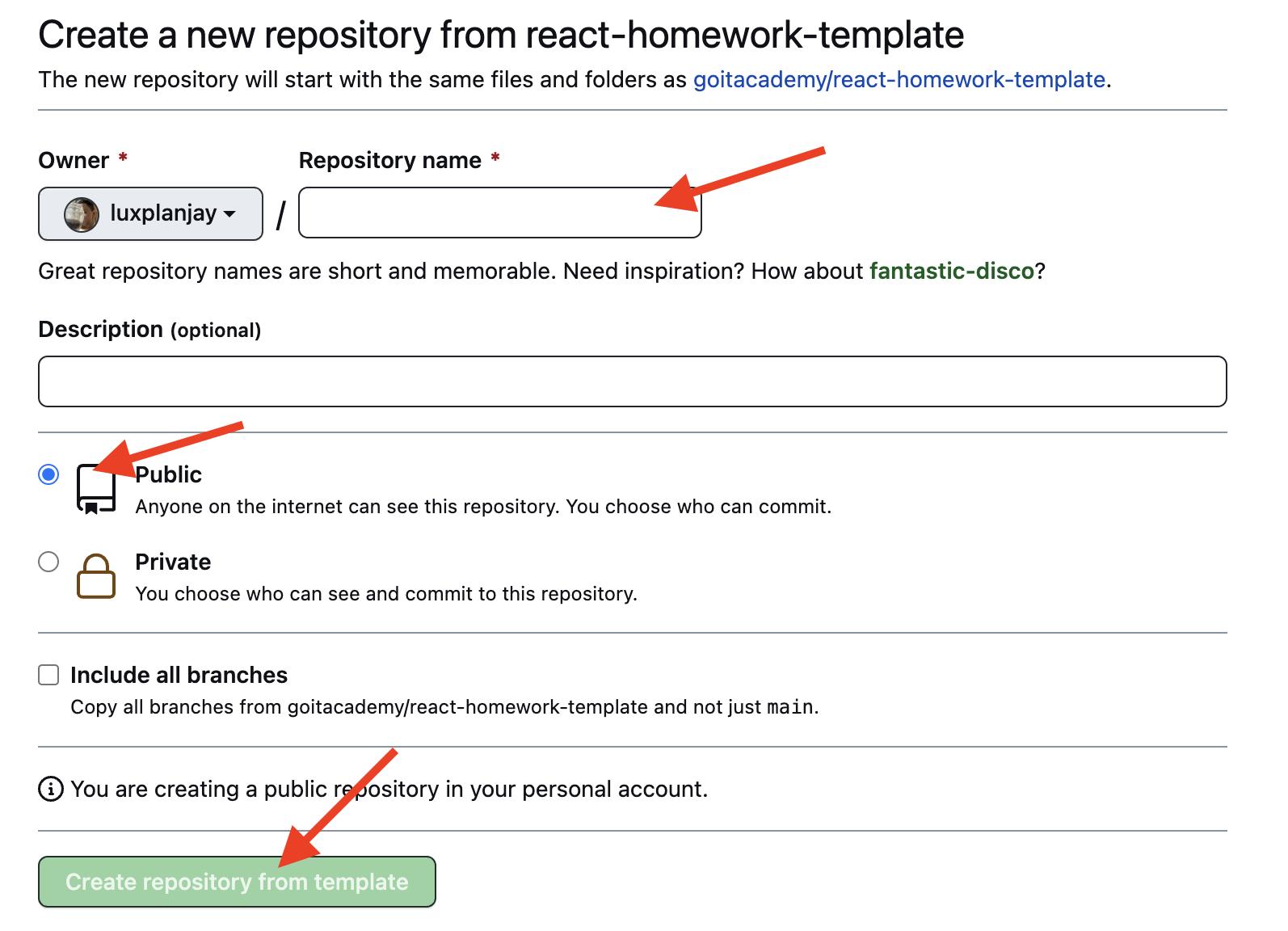
На следующем шаге откроется страница создания нового репозитория. Заполни поле
его имени, убедись что репозиторий публичный, после чего нажми кнопку
«Create repository from template».
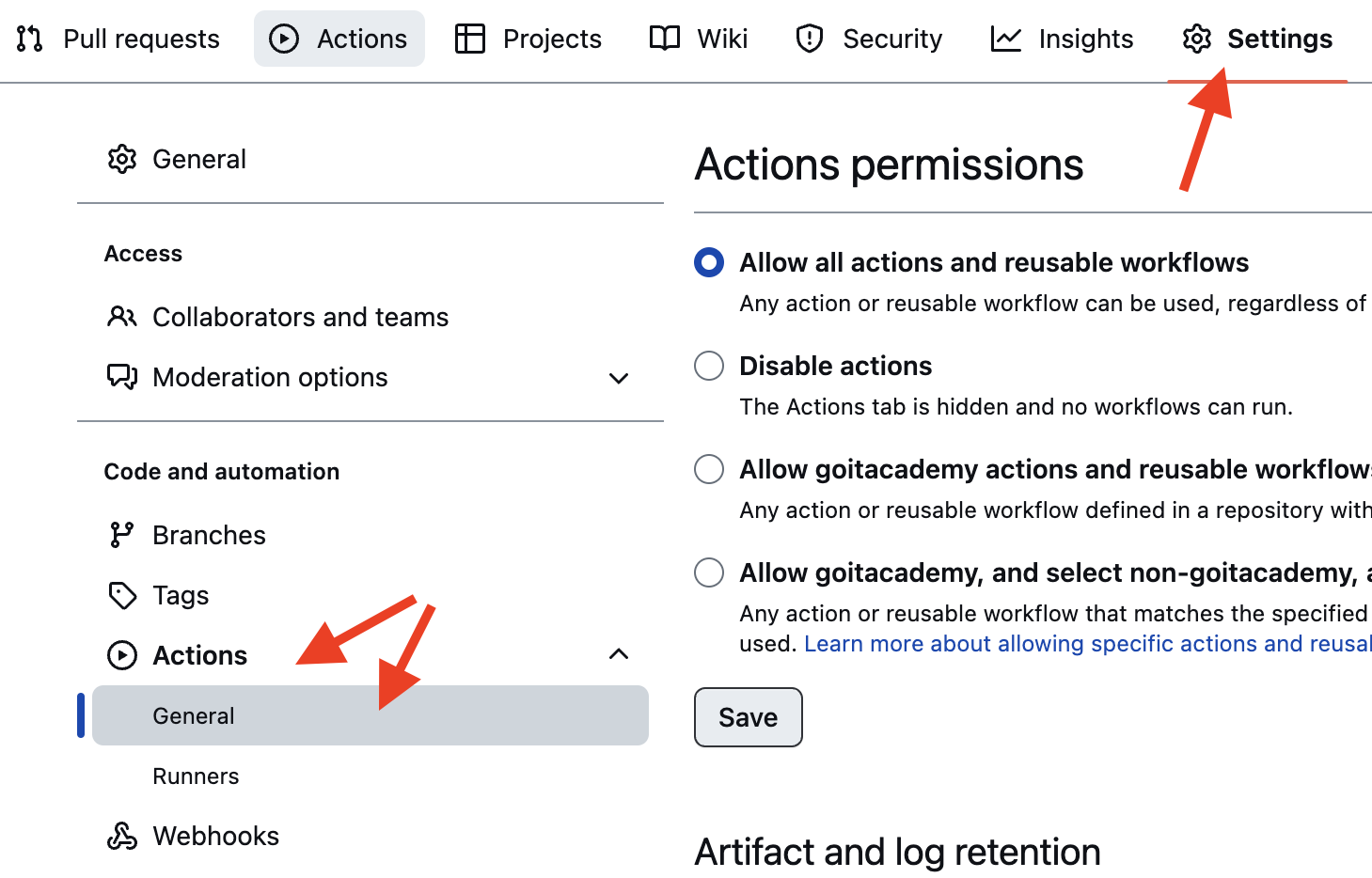
После того как репозиторий будет создан, необходимо перейти в настройки
созданного репозитория на вкладку Settings > Actions > General как
показано на изображении.
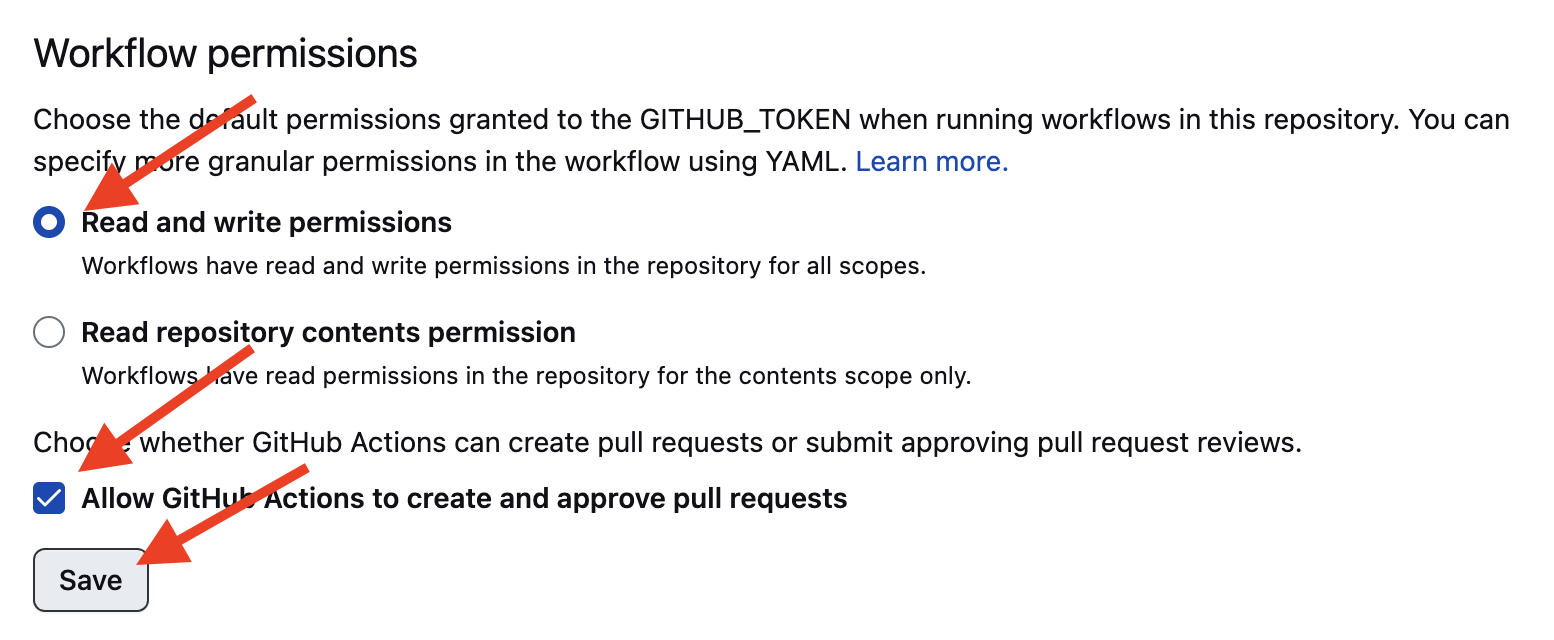
Проскролив страницу до самого конца, в секции «Workflow permissions» выбери
опцию «Read and write permissions» и поставь галочку в чекбоксе. Это
необходимо для автоматизации процесса деплоя проекта.
Теперь у тебя есть личный репозиторий проекта, со структурой файлов и папок репозитория-шаблона. Далее работай с ним как с любым другим личным репозиторием, клонируй его себе на компьютер, пиши код, делай коммиты и отправляй их на GitHub.
- Убедись что на компьютере установлена LTS-версия Node.js. Скачай и установи её если необходимо.
- Установи базовые зависимости проекта командой
npm install. - Запусти режим разработки, выполнив команду
npm start. - Перейди в браузере по адресу http://localhost:3000. Эта страница будет автоматически перезагружаться после сохранения изменений в файлах проекта.
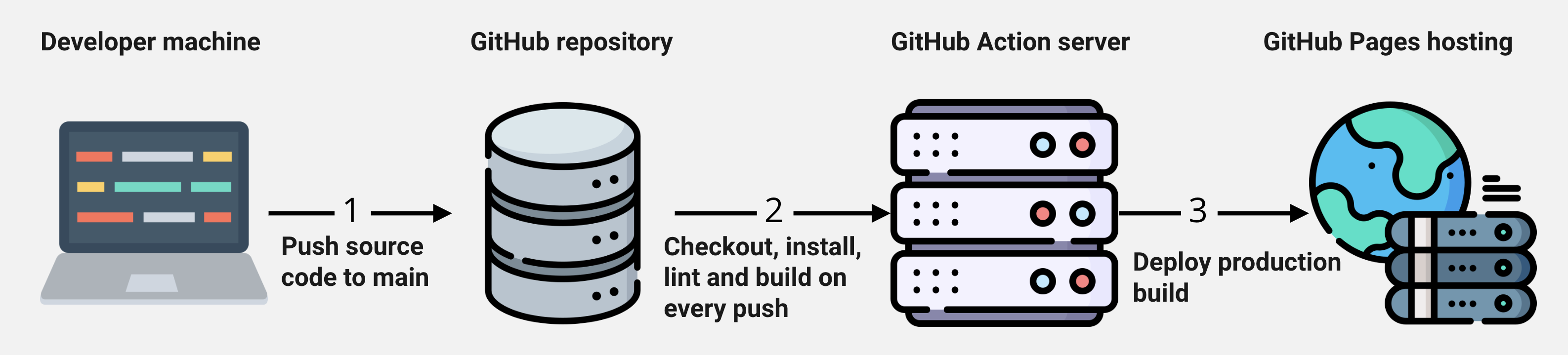
Продакшн версия проекта будет автоматически проходить линтинг, собираться и
деплоиться на GitHub Pages, в ветку gh-pages, каждый раз когда обновляется
ветка main. Например, после прямого пуша или принятого пул-реквеста. Для этого
необходимо в файле package.json отредактировать поле homepage, заменив
your_username и your_repo_name на свои, и отправить изменения на GitHub.
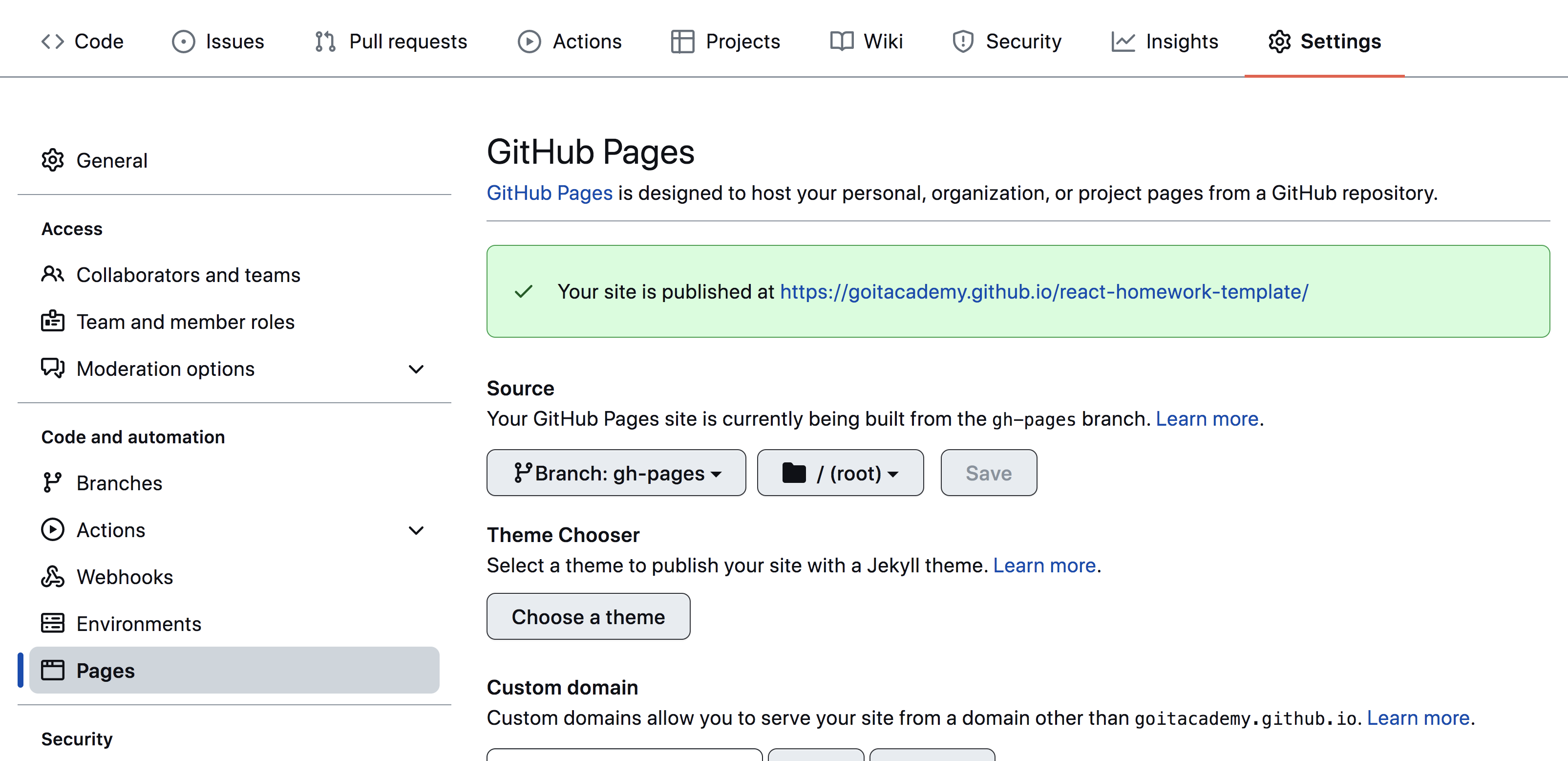
"homepage": "https://your_username.github.io/your_repo_name/"Далее необходимо зайти в настройки GitHub-репозитория (Settings > Pages) и
выставить раздачу продакшн версии файлов из папки /root ветки gh-pages, если
это небыло сделано автоматически.
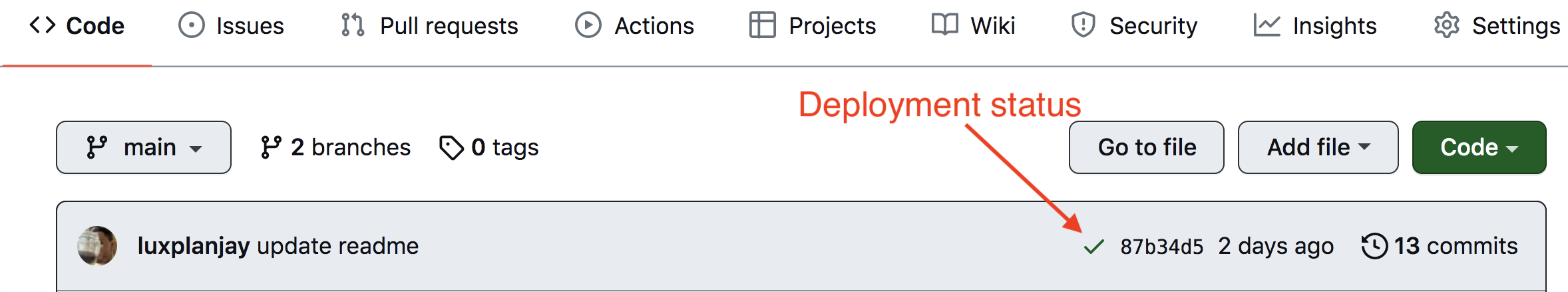
Статус деплоя крайнего коммита отображается иконкой возле его идентификатора.
- Желтый цвет - выполняется сборка и деплой проекта.
- Зеленый цвет - деплой завершился успешно.
- Красный цвет - во время линтинга, сборки или деплоя произошла ошибка.
Более детальную информацию о статусе можно посмотреть кликнув по иконке, и в
выпадающем окне перейти по ссылке Details.
Через какое-то время, обычно пару минут, живую страницу можно будет посмотреть
по адресу указанному в отредактированном свойстве homepage. Например, вот
ссылка на живую версию для этого репозитория
https://goitacademy.github.io/react-homework-template.
Если открывается пустая страница, убедись что во вкладке Console нет ошибок
связанных с неправильными путями к CSS и JS файлам проекта (404). Скорее
всего у тебя неправильное значение свойства homepage в файле package.json.
Если приложение использует библиотеку react-router-dom для маршрутизации,
необходимо дополнительно настроить компонент <BrowserRouter>, передав в пропе
basename точное название твоего репозитория. Слеш в начале строки обязателен.
<BrowserRouter basename="/your_repo_name">
<App />
</BrowserRouter>- После каждого пуша в ветку
mainGitHub-репозитория, запускается специальный скрипт (GitHub Action) из файла.github/workflows/deploy.yml. - Все файлы репозитория копируются на сервер, где проект инициализируется и проходит линтинг и сборку перед деплоем.
- Если все шаги прошли успешно, собранная продакшн версия файлов проекта
отправляется в ветку
gh-pages. В противном случае, в логе выполнения скрипта будет указано в чем проблема.