Google Books Search Engine
Table of Contents
- Description
- Link to deployed application
- User Story
- Acceptance Criteria
- Screenshots
- Contact Me
- My Development Environment
- Languages, Technologies and Packages used
Description
Most modern websites are driven by two things: data and user demands. This shouldn't come as a surprise, as the ability to personalize user data is the cornerstone of real-world web development today. And as user demands evolve, applications need to be more performant.
This Books Search Engine app leverages a GraphQL API built with Apollo Server and uses queries and mutations to fetch and modify data, and was built using the MERN stack with a React front end, MongoDB database, and Node.js/Express.js server and API.
This application was deployed to Heroku with a MongoDB database using MongoDB Atlas.
Link to deployed application
https://googlebooks-search-engine.herokuapp.com/
User Story
AS AN avid reader
I WANT to search for new books to read
SO THAT I can keep a list of books to purchaseAcceptance Criteria
GIVEN a book search engine
WHEN I load the search engine
THEN I am presented with a menu with the options Search for Books and Login/Signup and an input field to search for books and a submit button
WHEN I click on the Search for Books menu option
THEN I am presented with an input field to search for books and a submit button
WHEN I am not logged in and enter a search term in the input field and click the submit button
THEN I am presented with several search results, each featuring a book’s title, author, description, image, and a link to that book on the Google Books site
WHEN I click on the Login/Signup menu option
THEN a modal appears on the screen with a toggle between the option to log in or sign up
WHEN the toggle is set to Signup
THEN I am presented with three inputs for a username, an email address, and a password, and a signup button
WHEN the toggle is set to Login
THEN I am presented with two inputs for an email address and a password and login button
WHEN I enter a valid email address and create a password and click on the signup button
THEN my user account is created and I am logged in to the site
WHEN I enter my account’s email address and password and click on the login button
THEN I the modal closes and I am logged in to the site
WHEN I am logged in to the site
THEN the menu options change to Search for Books, an option to see my saved books, and Logout
WHEN I am logged in and enter a search term in the input field and click the submit button
THEN I am presented with several search results, each featuring a book’s title, author, description, image, and a link to that book on the Google Books site and a button to save a book to my account
WHEN I click on the Save button on a book
THEN that book’s information is saved to my account
WHEN I click on the option to see my saved books
THEN I am presented with all of the books I have saved to my account, each featuring the book’s title, author, description, image, and a link to that book on the Google Books site and a button to remove a book from my account
WHEN I click on the Remove button on a book
THEN that book is deleted from my saved books list
WHEN I click on the Logout button
THEN I am logged out of the site and presented with a menu with the options Search for Books and Login/Signup and an input field to search for books and a submit buttonScreenshots
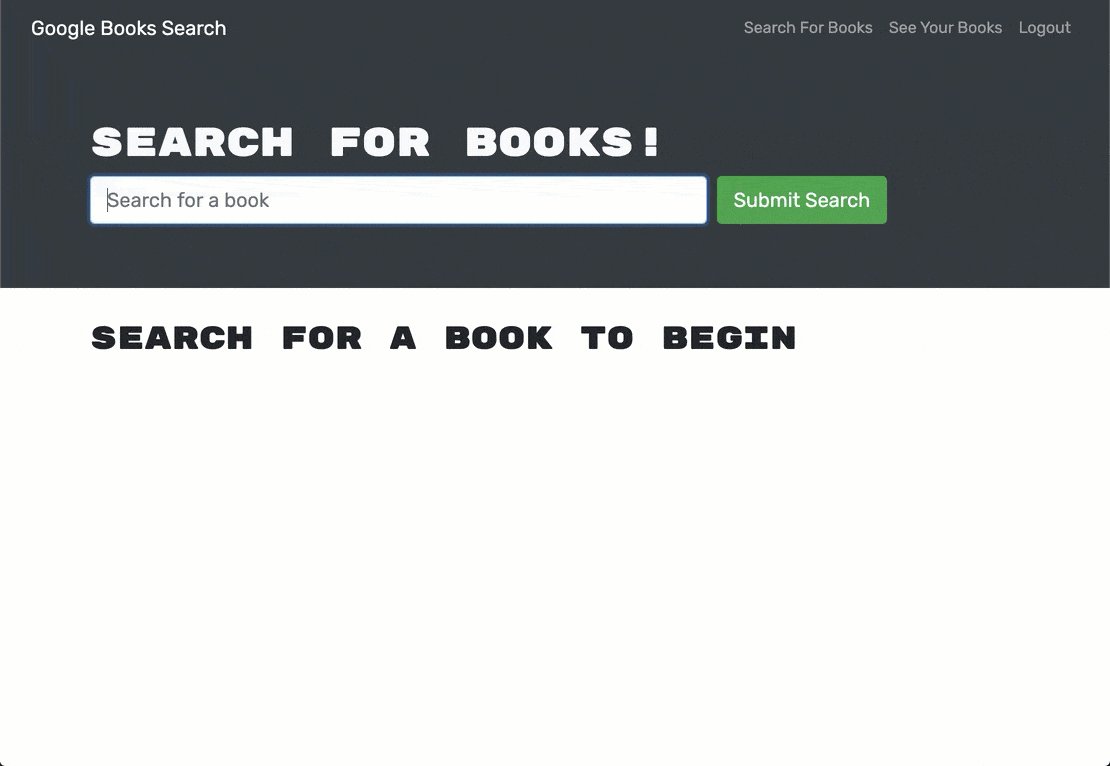
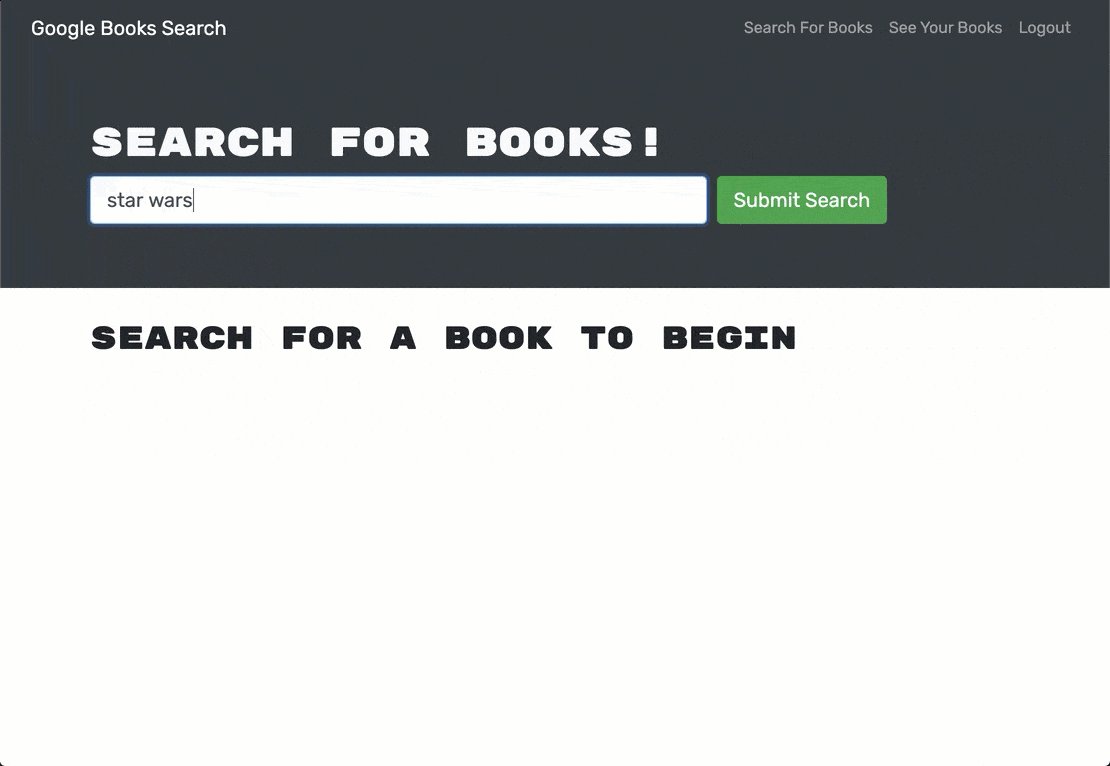
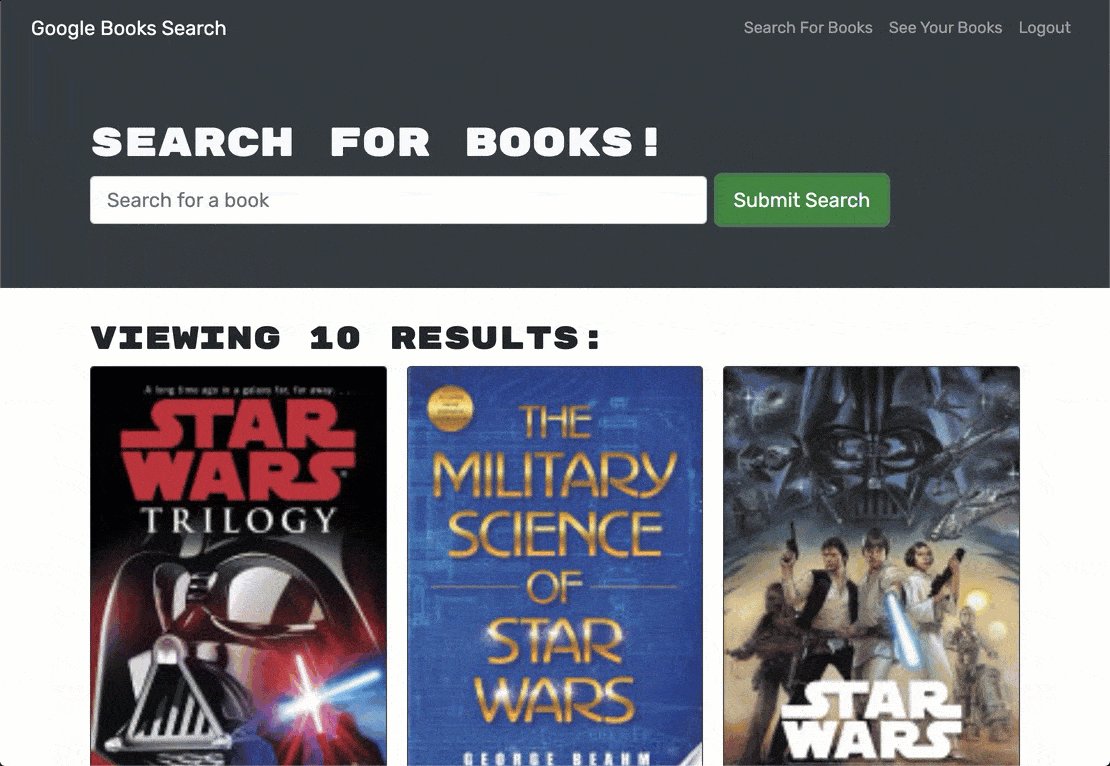
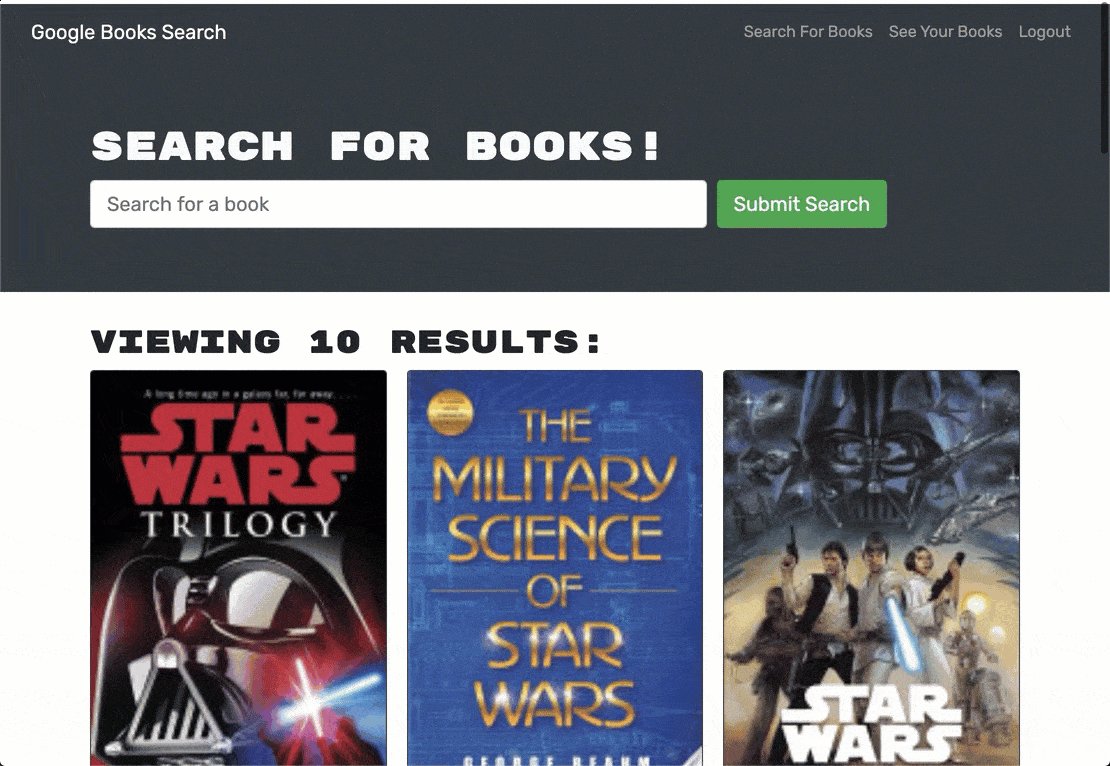
Let's start by revisiting the web application's appearance and functionality.
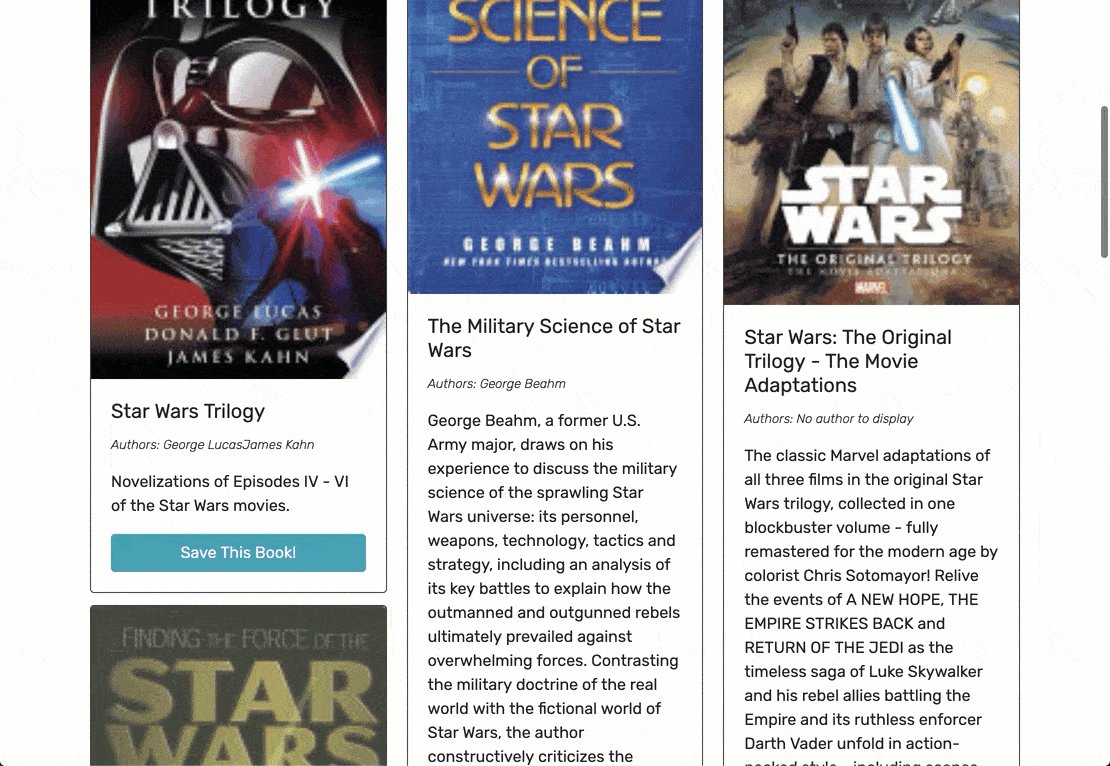
As you can see in the following animation, a user can type a search term (in this case, "star wars") in a search box and the results appear:
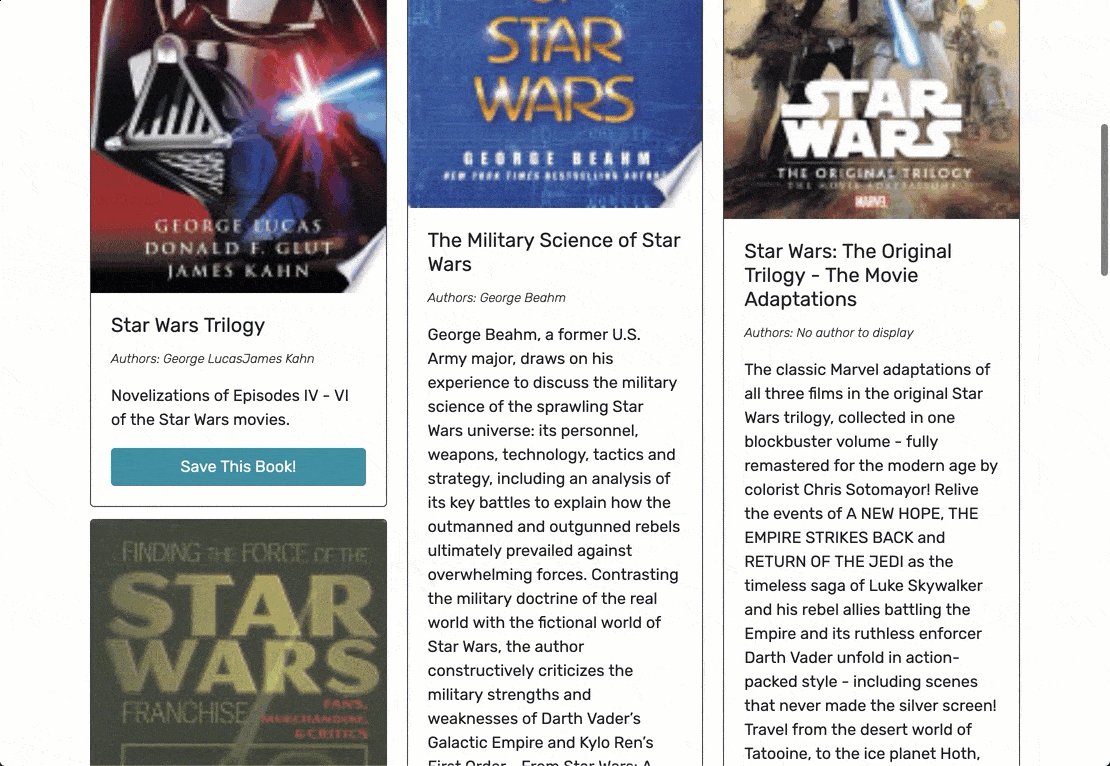
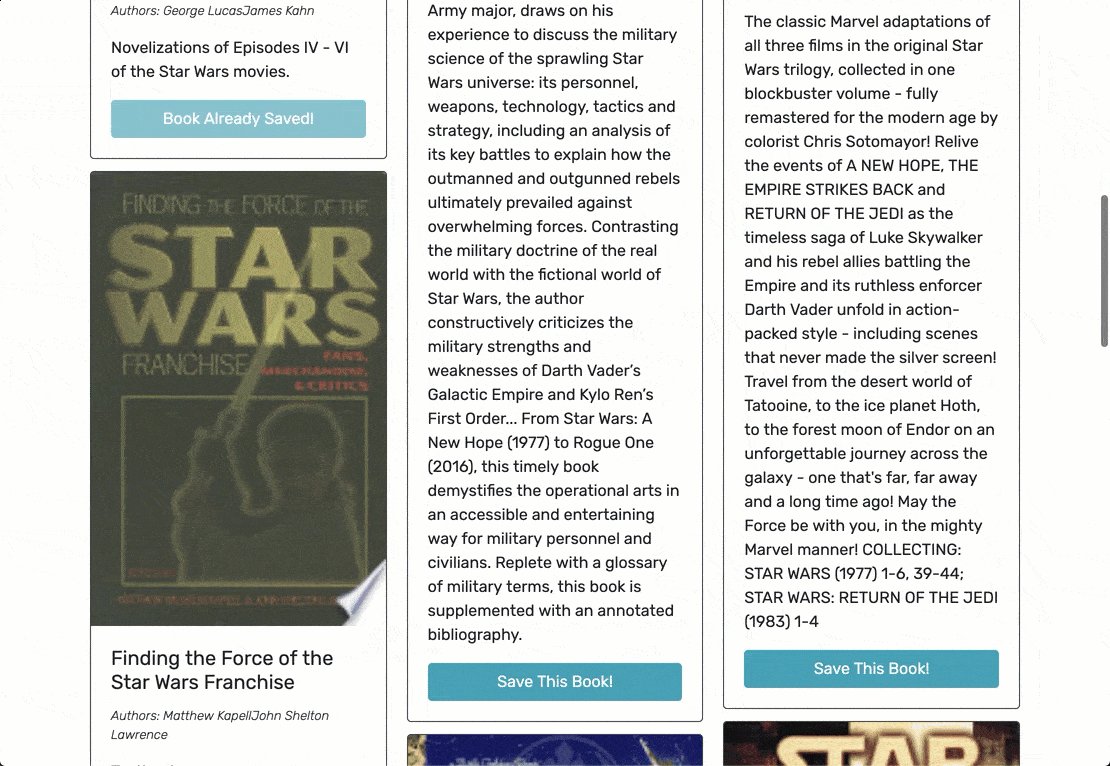
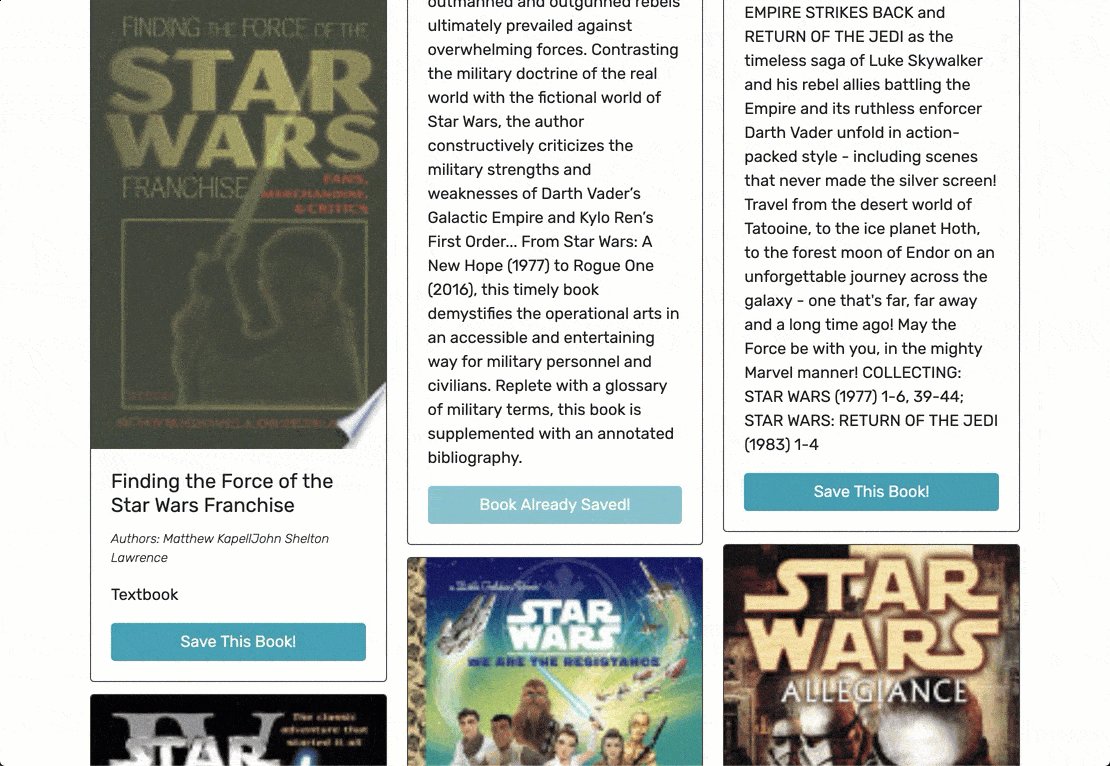
The user can save books by clicking "Save This Book!" under each search result, as shown in the following animation:
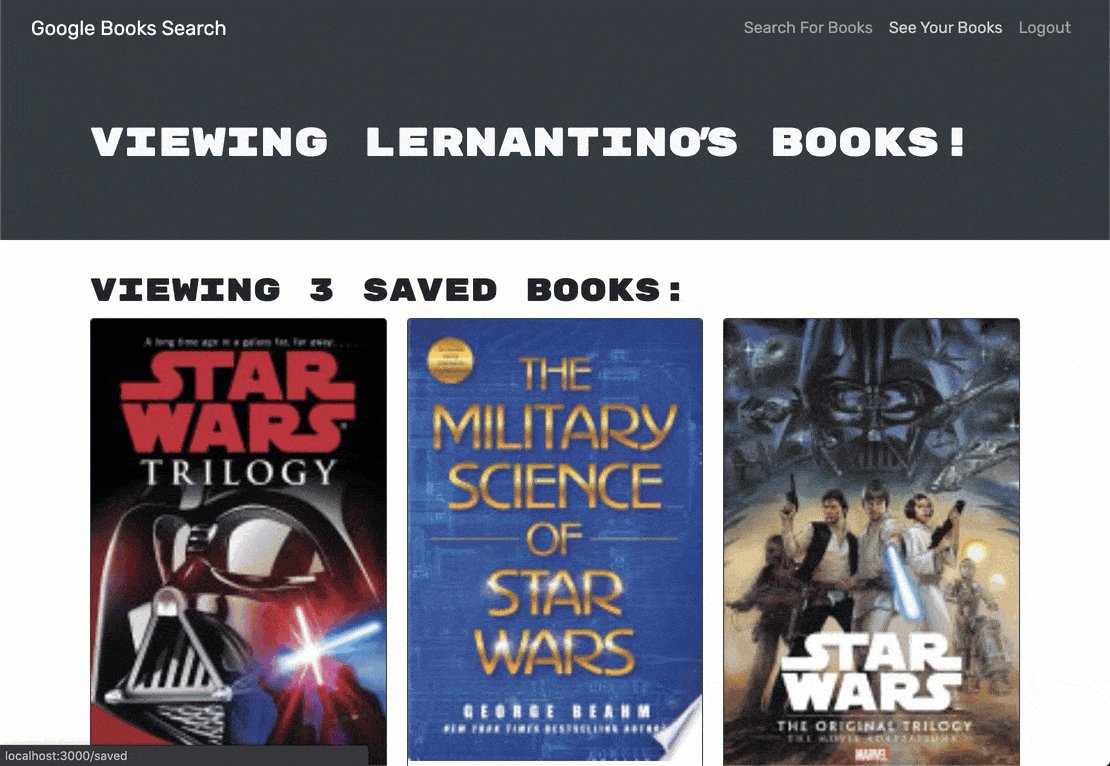
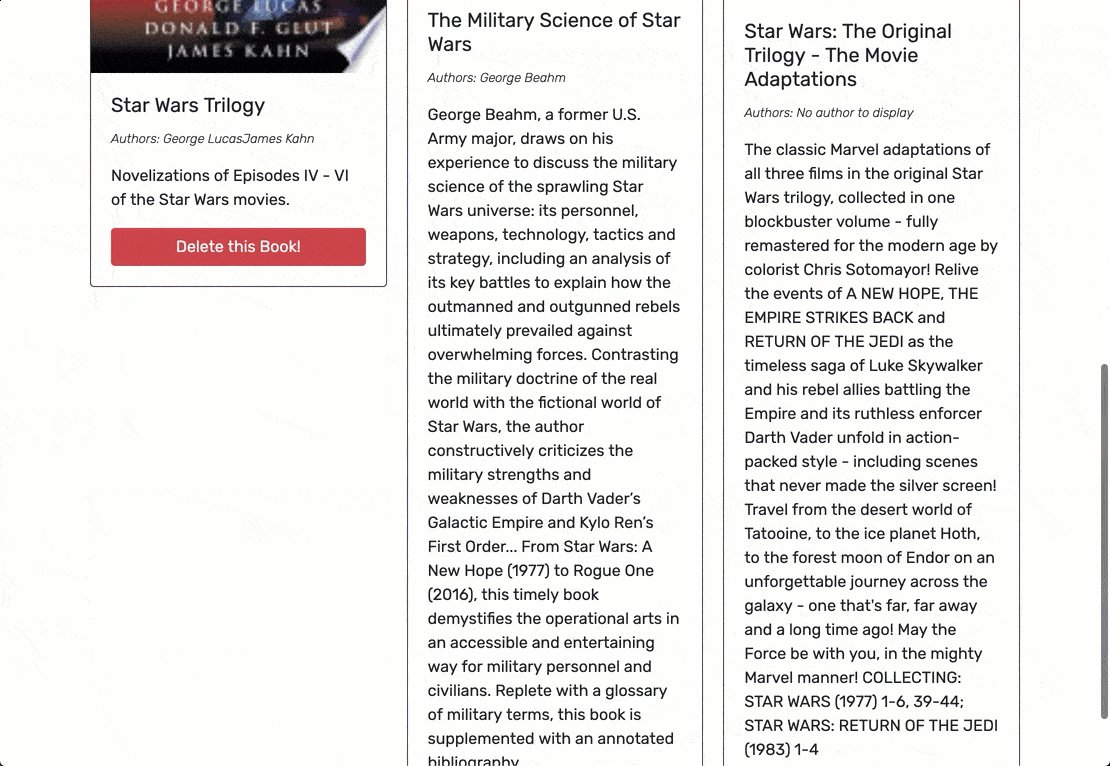
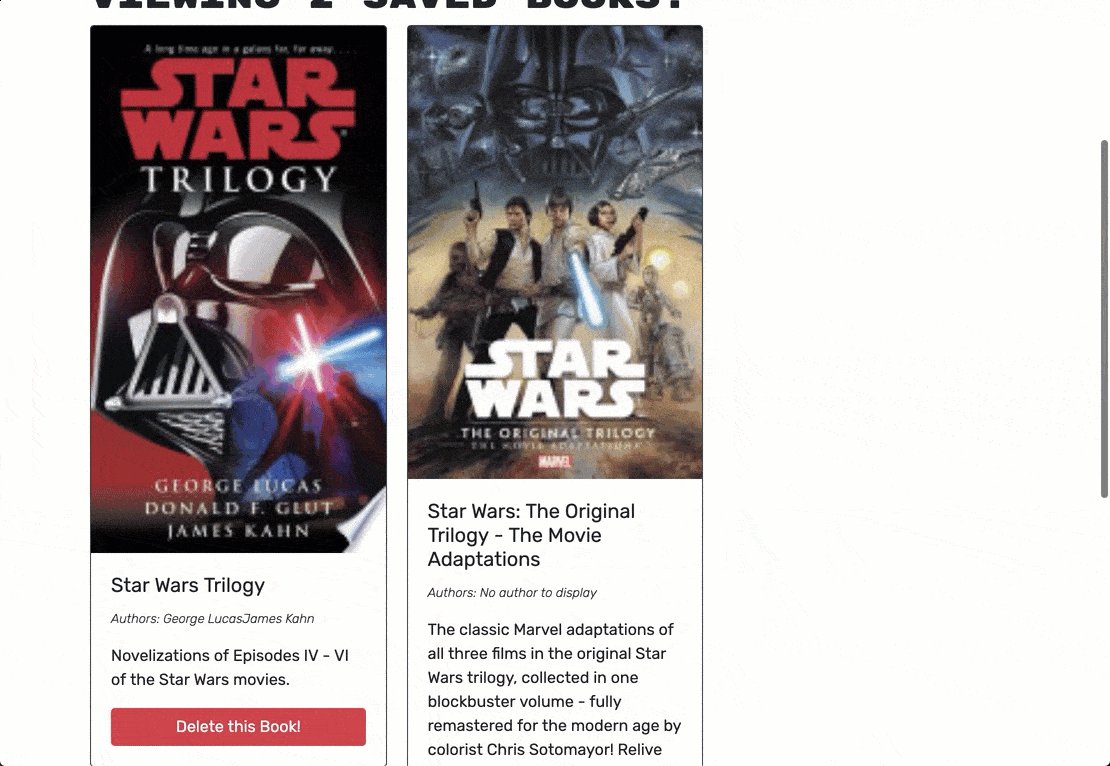
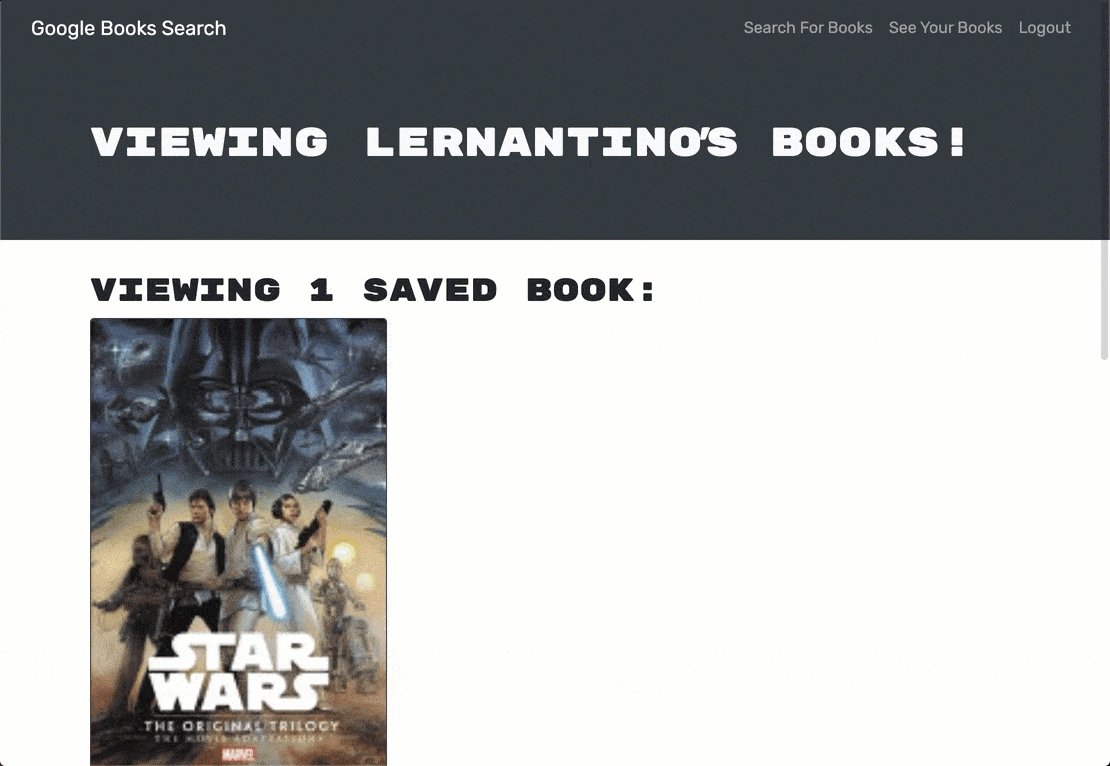
A user can view their saved books on a separate page, as shown in the following animation:
Contact me
-
Contact me by Email: m.faisal244@gmail.com
My Development Environment
- VScode
- Terminal
- Nodemon
- MacOS Monterey
- Git
- Github
Languages, Technologies and Packages used
-
React
-
Javascript
-
Node.JS v18.7.0
-
[NPM] Mongoose
-
[NPM] GraphQL
-
[NPM] Apollo Server
-
[NPM] Apollo Client
-
[NPM] Express
-
[NPM] Bcrypt
-
[NPM] Jsonwebtoken
-
[NPM] React-router-dom