- Minimal Template with neccessary components✔
- Configured Redux Store✔
- Auto formatted with Prettier ✔
- React with functional components and hooks ✔
- Forms Validation with Formik ✔
- Login , example to understand the JWT auth ✔
- Server Errors Handling✔
- Django REST framework for a powerful API ✔
- Django ORM for interacting with the database✔
- Authentication With JWT (Register, Sign In) ✔
- Throttle setup ✔
- Testing with Pytest ✔
- Extra password hashers like
Argon2PasswordHasherRecommend by official django docs. ✔
- A quickstart django react boilerplate with updated dependecies to start with react project.
- Material UI usage⭐
-
Install requirements after creating and activating virtual environement
$ pip install -r requirements/local.txt
-
Currently SQLite is configured, you can change it with any other as well. Then run
$ python manage.py makemigrations $ python3 manage.py migrate
To run tests: $ pytest
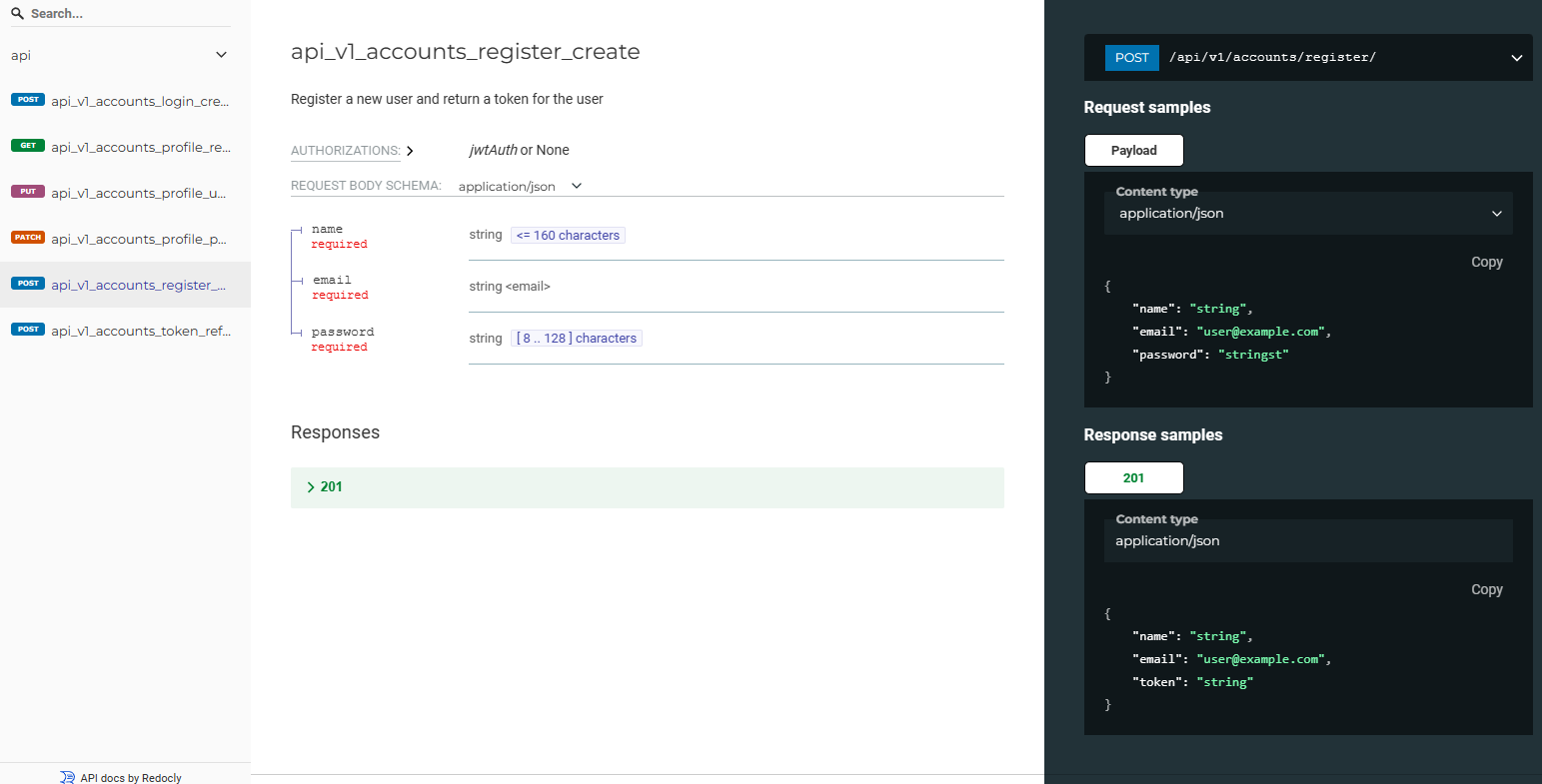
API Documentation will be available at http://localhost:8000/api/v1/schema/redoc/
Admin available at
http://localhost:8000/admin/
- Install dependencies in frontend app using following commands in separate terminal
- First make sure you have installed Node.js, v18.12.1. while upgrading this setup.
For More info https://nodejs.org/en/
- Then run following commands in frontend dir
$ yarn install
$ yarn start
- React app available at`http://localhost:3000/`
Give a ⭐️ if this project helped you!