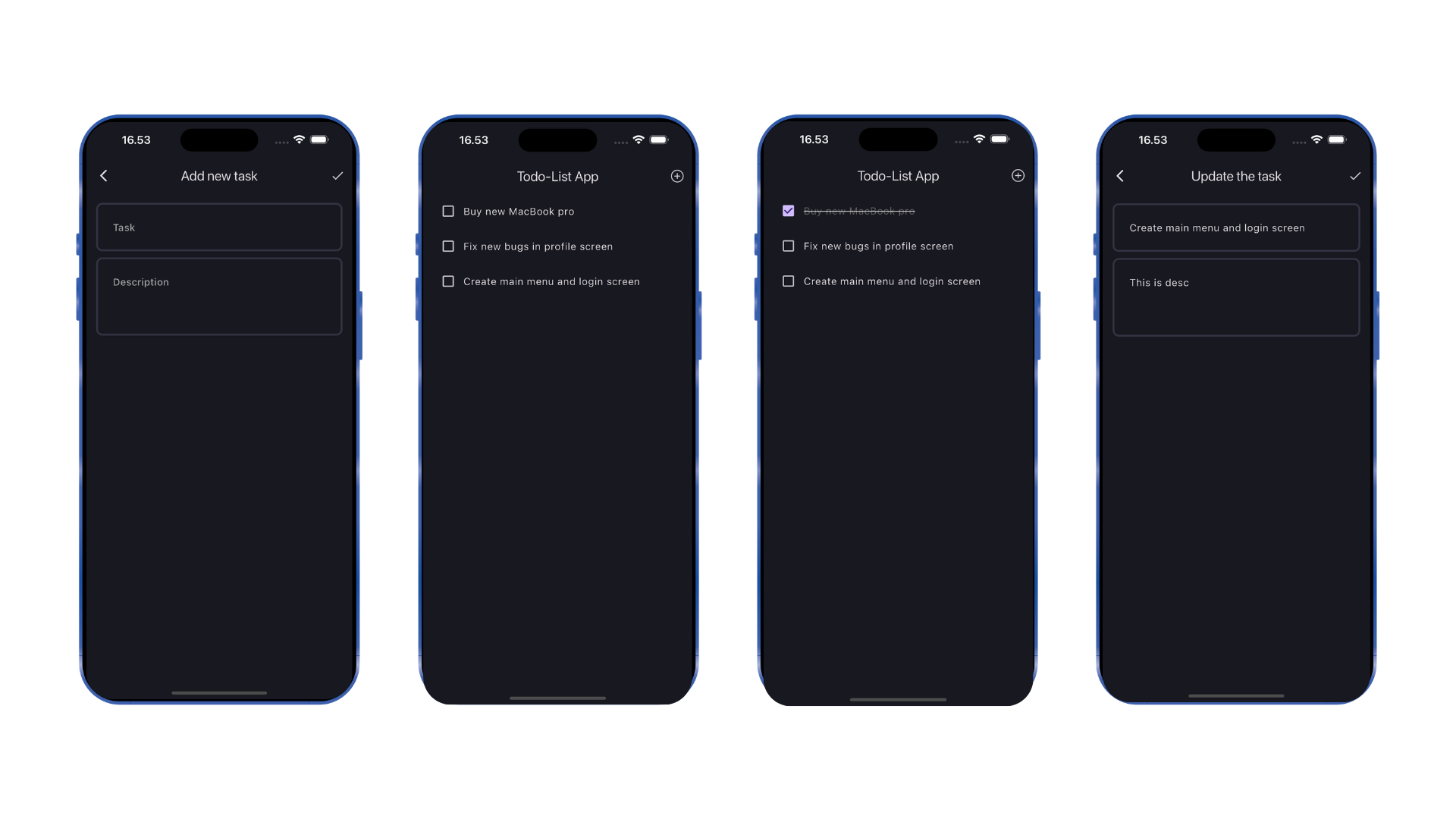
A Todo List Flutter project with Bloc, Clean Achitecture, and ObjectBox.
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter development, view the online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
I have already done some bunus features:
- ✅ Persistence: Save the task list to local storage and retrieve it on app start-up.
- ✅ Validation: Implement input validation to ensure the task description is not empty.
- ✅ UI Polish: Add some animations when adding/deleting tasks for better user experience.
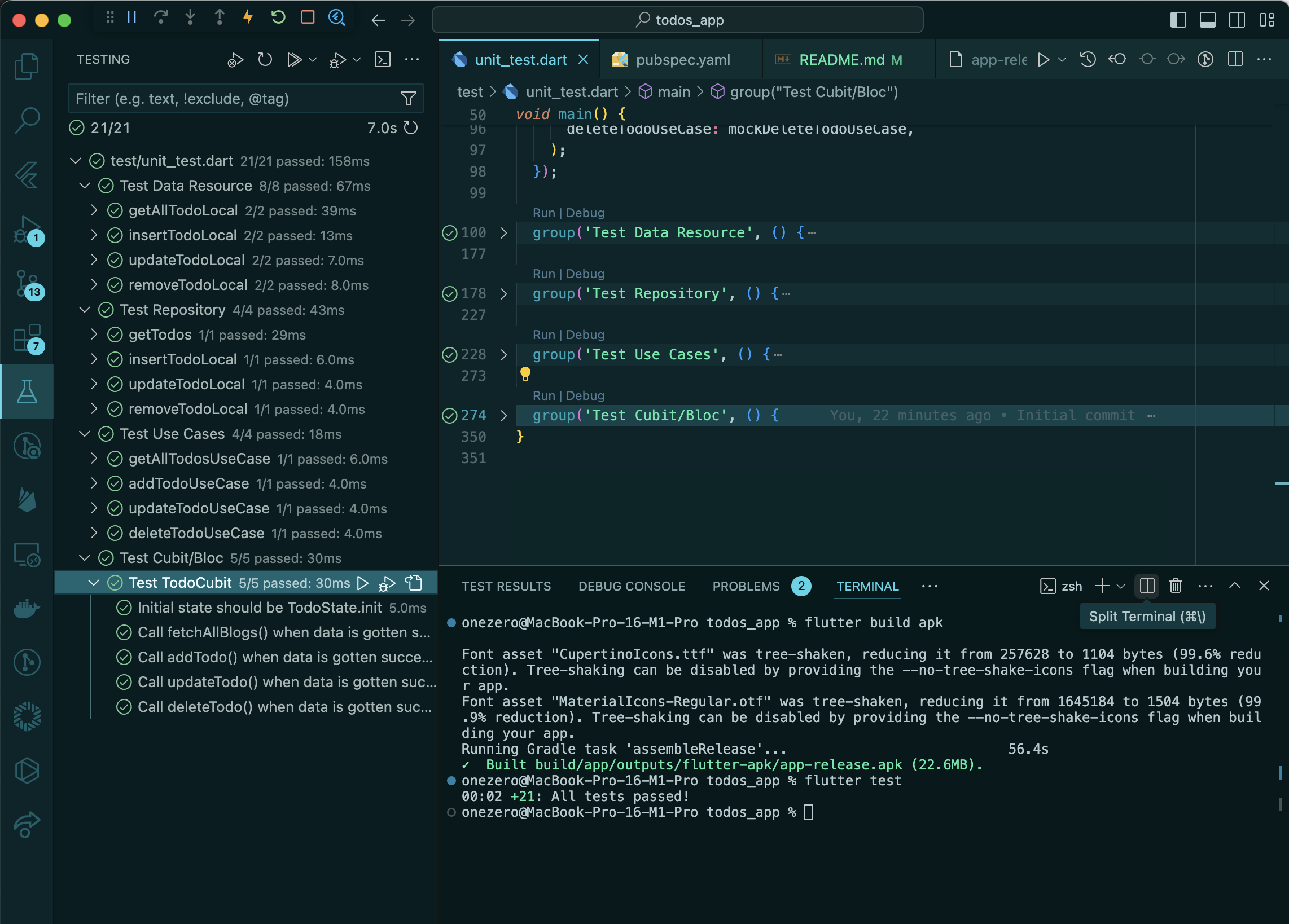
- ✅ Testing: Write a simple unit test for one of the functions (e.g., adding a task, deleting a task).
This application utilizes Flutter BLoC for state management, Clean Architecture for project structure, GetIt for depedency injection and ObjectBox for local storage.
There are two different folders. Each of them has own specific function.
- src: Contains the pure Bloc State Management for implement business logic, Data resources, Domain layer, presentation logic and UI widget. And also intelligent dependency injection.
- core: Contains configuration with utilities, extentions, theme style, annotations, and global widgets for the Flutter project.
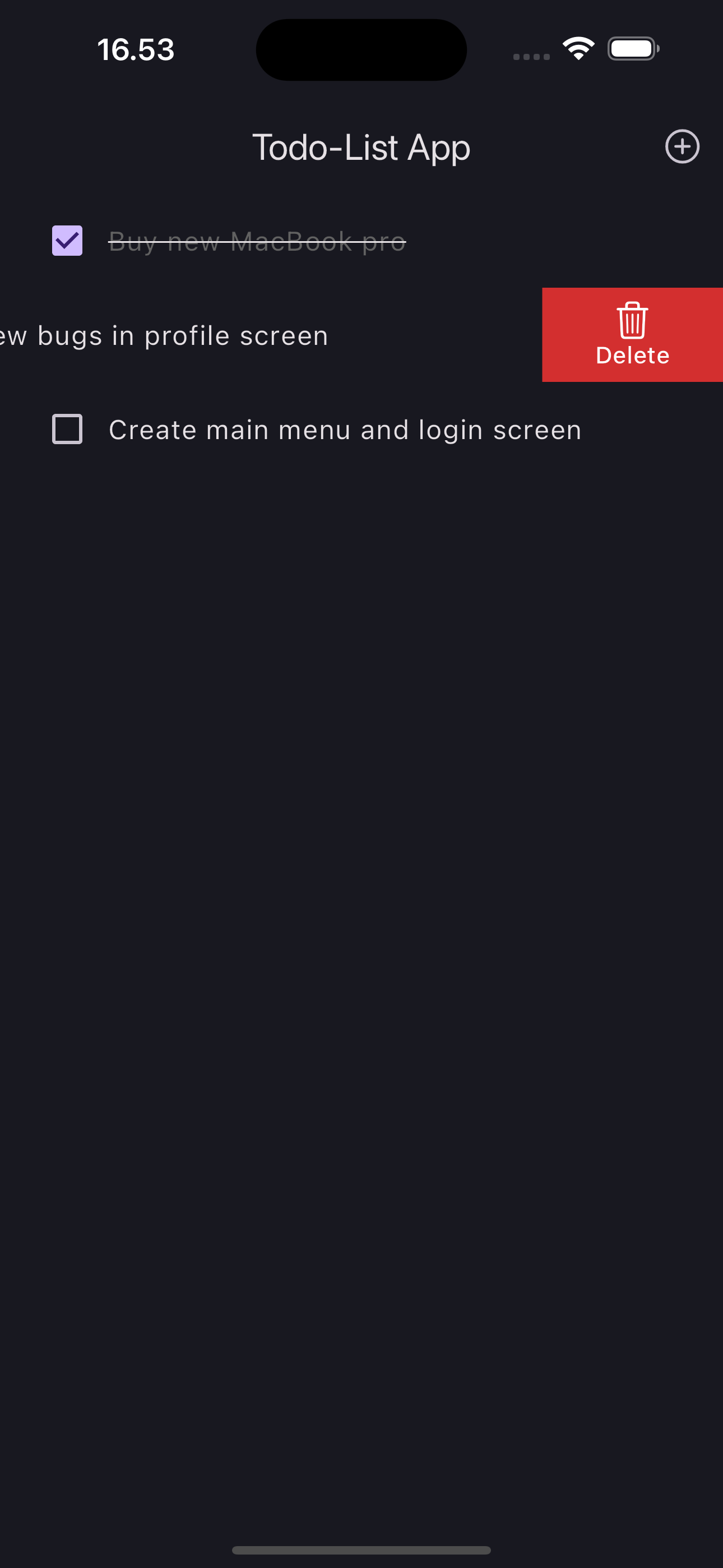
To delete a task, you can do so by sliding the task item. like this:
Flutter 3.19.5Tools • Dart 3.3.3Tools • Android SDK 33.0.0Tools • CocoaPods 1.13.0
$ git clone https://github.com/faisalramdan17/todos_app.git
$ cd todos_appflutter pub getflutter runflutter testDuring a typical development cycle, you test an app using flutter run at the command line, or by using the Run and Debug options in your IDE. By default, Flutter builds a debug version of your app.
- Email → faisalramdan.id@gmail.com
- Website → https://codingyourlife.medium.com
- Youtube → https://bit.ly/flutter-free-course
- GitHub → https://github.com/faisalramdan17
- Contact us on Telegram → https://t.me/faisalramdan17
- Facebook → https://www.facebook.com/codingyourlife.id
- Instagram → https://instagram.com/faisalramdan17 & https://instagram.com/codingyourlife.id
- LinkedIn → https://www.linkedin.com/in/faisalramdan17
Thanks so much!