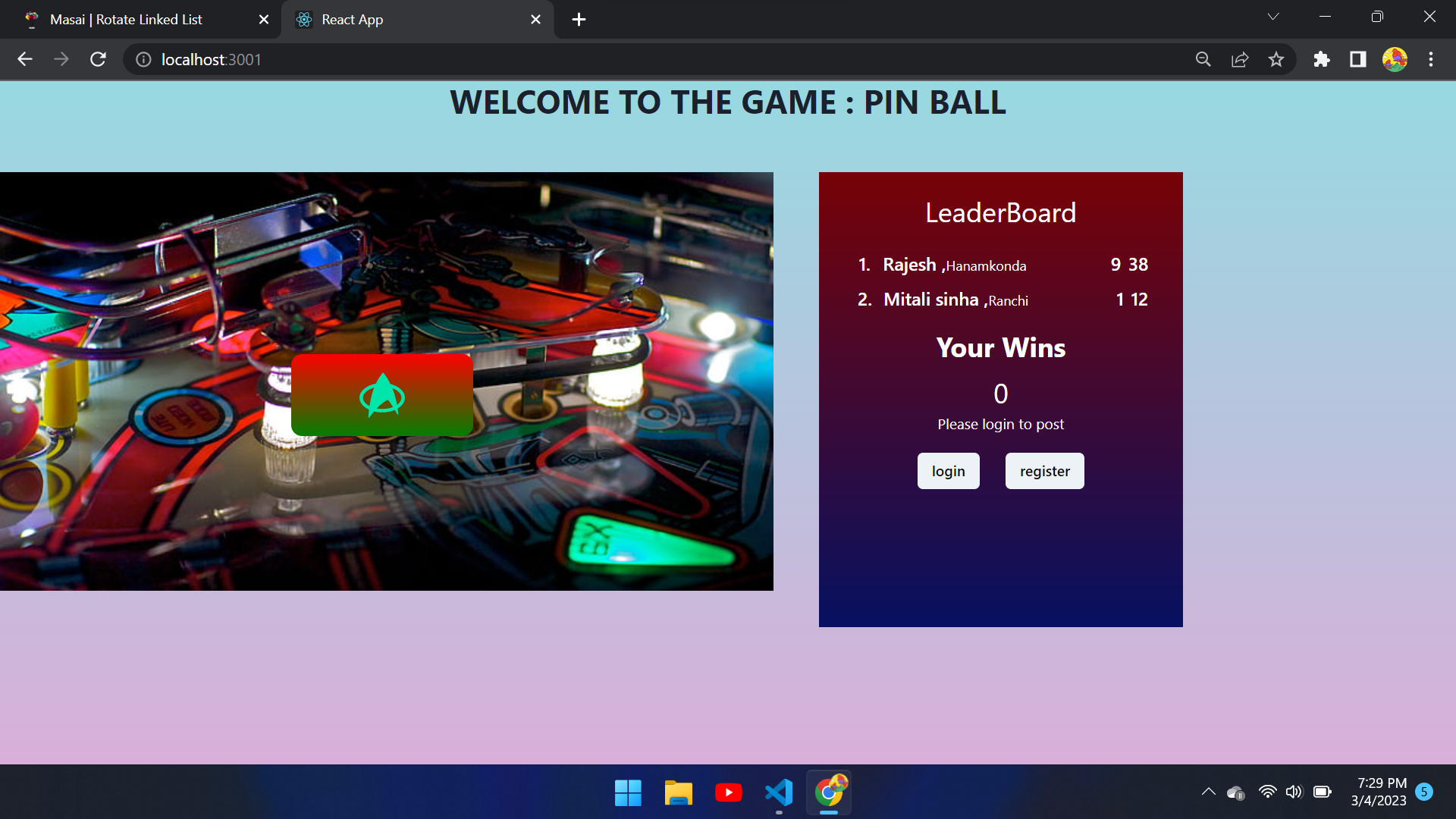
play live :- https://ballpaddlegame.netlify.app/
- React
- TypeScript
- JavaScript
- HTML
- css
- Phaser
- Chakra-UI
- Chakra-react
- mongoDB
- express
React-icons is a small library that helps to add icons to React apps. It delivers the
icons to app as a component, So they're easier to work with, and it lets
us style them so they're consistent with the overall style of the app.
Phaser is a fun, free and fast 2D game framework for making HTML5 games
for desktop and mobile web browsers.
js, or simply Express, is a back-end web application framework for building RESTful
APIs with Node.
Mongoose allows users to conveniently create and manage data in MongoDB. While
it is possible to manage data, define schemas, etc.
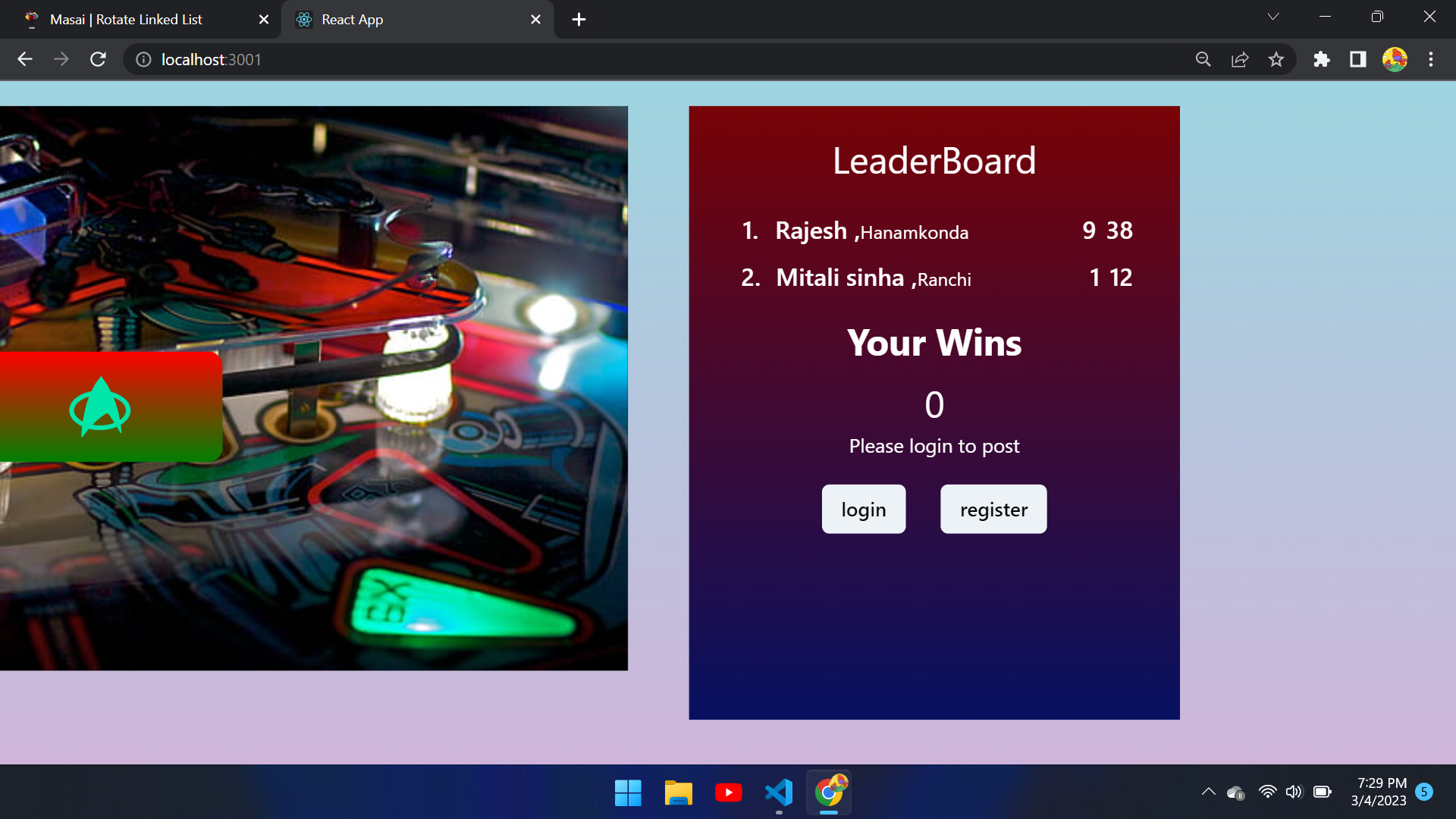
- Register first, for, without registering you would not be able to see your score to leaderboard.
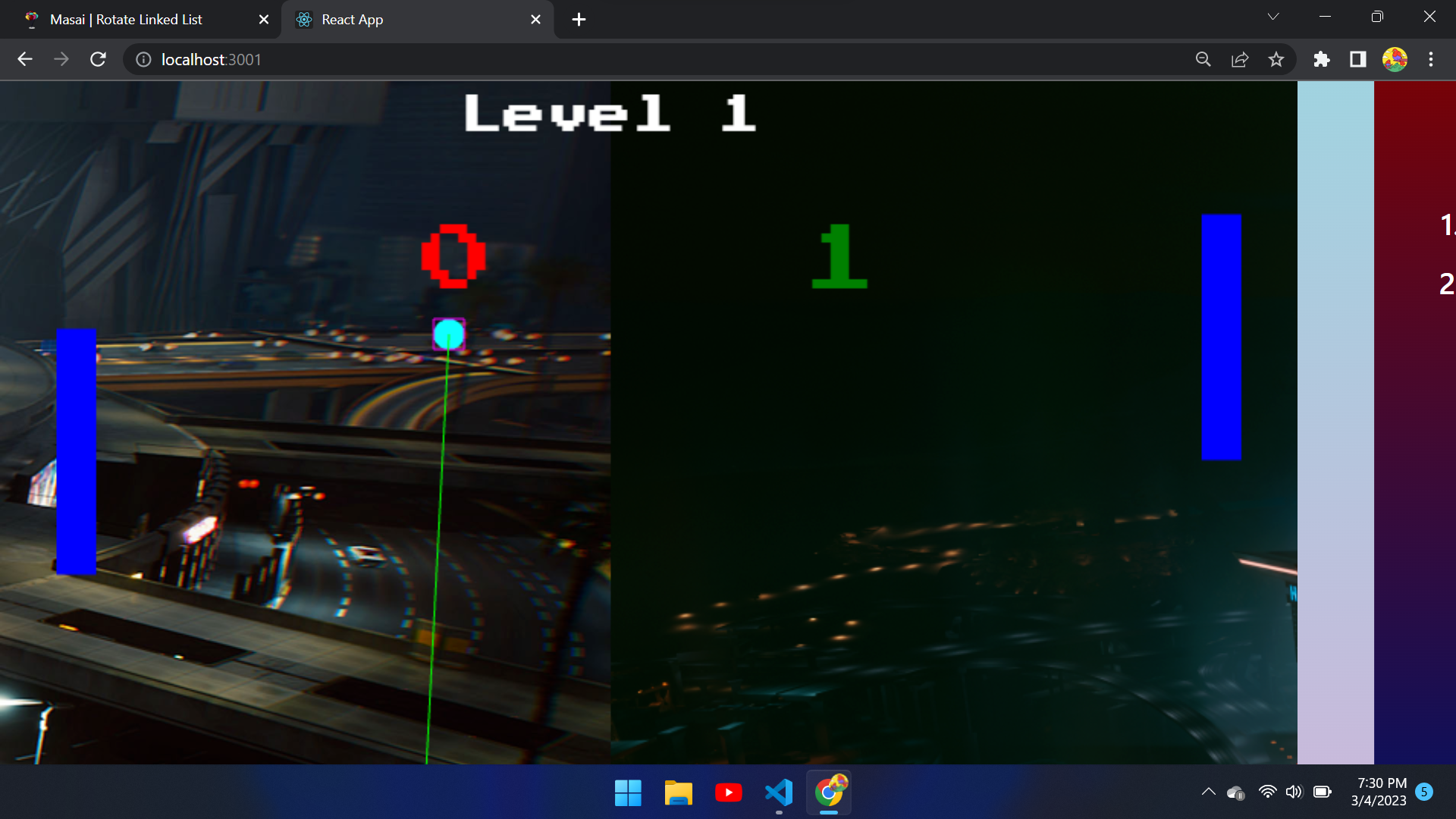
- Stop the ball from colliding the ball with boundry wall.
- If you are not able to do this for three times you will lose.
- If the system at the right side lose three times before you, you win.
- After every win, the level will be increased and the speed of the pin-ball will increase.