In this project, let's build a Unlock/Lock App by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
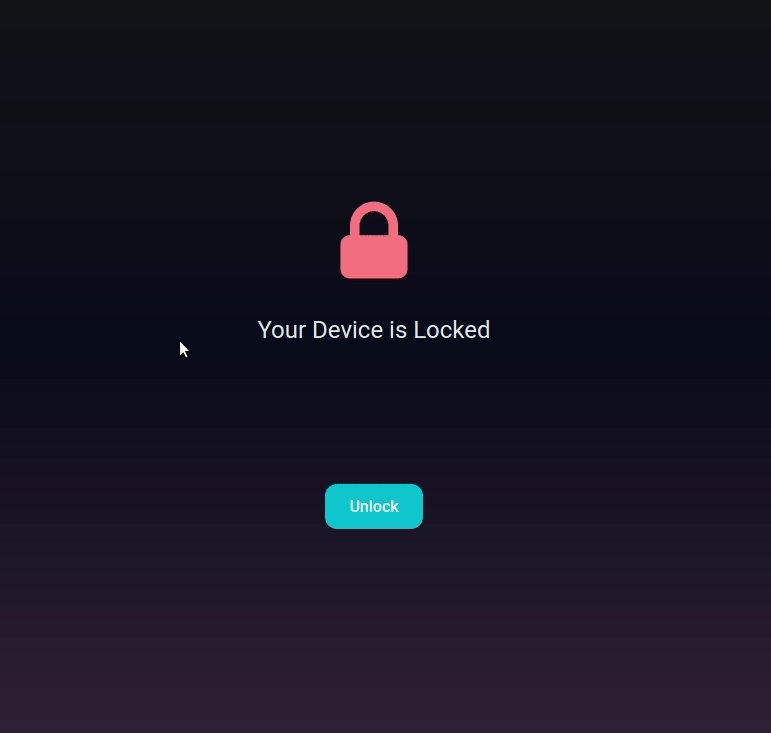
- When the app is opened,
- The given lock image should be displayed
- Your Device is Locked text should be displayed
- Unlock button should be displayed
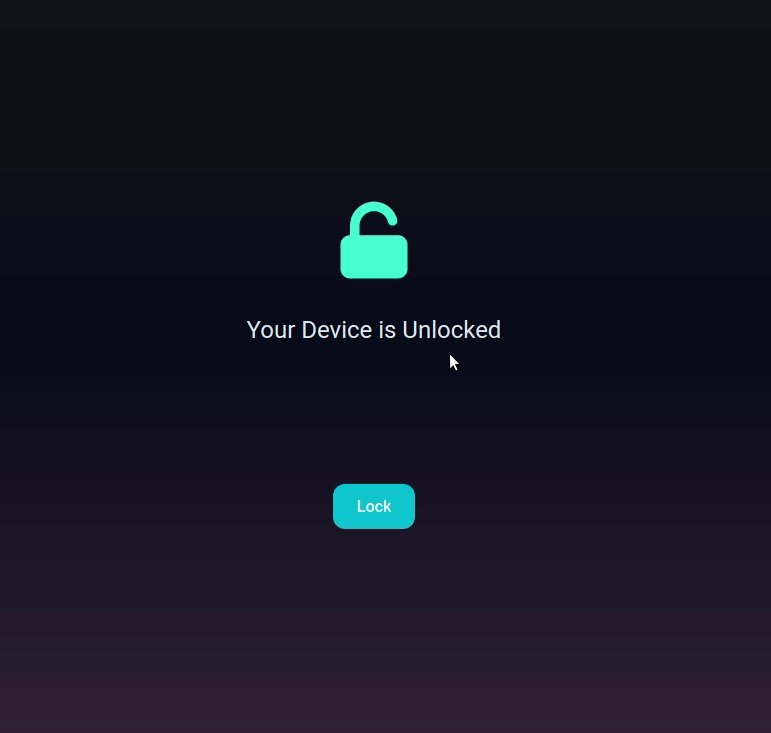
- When the Unlock button is clicked,
- The given unlock image should be displayed
- Your Device is Unlocked text should be displayed
- Lock button should be displayed
- When the Lock button is clicked,
- The given lock image should be displayed
- Your Device is Locked text should be displayed
- Unlock button should be displayed
Implementation Files
Use these files to complete the implementation:
src/components/Unlock/index.jssrc/components/Unlock/styledComponents.js
Click to view
The following instructions are required for the tests to pass
- Styled Components should be used for styling purposes
- Roboto should be applied as
font-familyfor Your Device is Locked paragraph
Image URLs
- https://assets.ccbp.in/frontend/hooks/lock-img.png alt should be lock
- https://assets.ccbp.in/frontend/hooks/unlock-img.png alt should be unlock
Colors
Hex: #161617
Hex: #ffffff
Hex: #06b6d4
Hex: #e2e8f0
Hex: #3c2940
Hex: #0b0c1e
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.