Single-Page Application (SPA) Integrated with Contentful
View Demo
·
Watch Video Demo
·
Report Issue
·
Follow @inkydoodle.ml
Inky Doodle is a single-page application (SPA) that illustrates and explores the biological concepts of hybridization and heredity with the use of imaginary species of "Inky Doodles." The website also has a Pokédex-like search functionality. The website includes a landing page that allows the user to navigate to a Frequently Asked Questions (FAQ) page, a Search Inky Doodle page, a Pedigree Chart page, and a Contact Us page.
The search functionality gives users the ability to look up Inky Doodles by name or ID number. This search input queries the Inky Doodle Contentful database and shows all the matching Inky Doodles in a paginated result page format. Users can then click on a desired Inky Doodle preview thumbnail to open up that specific Inky Doodle's full profile. This profile includes their picture, name, number, parents, children, and Instagram history. If the Inky Doodle has already been posted to the @inkydoodle.ml Instagram page, then users can see when it was posted and also click a link that leads to that specific post. Otherwise, the scheduled date for that Inky Doodle's post will be shown.
In the Inky Doodle profile, any parent (if not the same as the Inky Doodle itself) or child can be clicked to view the associated parent or child's profile. Users can traverse back and forth through nested profiles easily since the profile states are stored and manipulated through a stack data structure (last in, first out).
The contact page includes a form (consisting of a name, email, and any questions/comments) that is connected to a Getform.io endpoint. This endpoint is, in turn, connected to an email associated with Inky Doodle that receives the form when it is submitted. The form inputs then reset after submission.
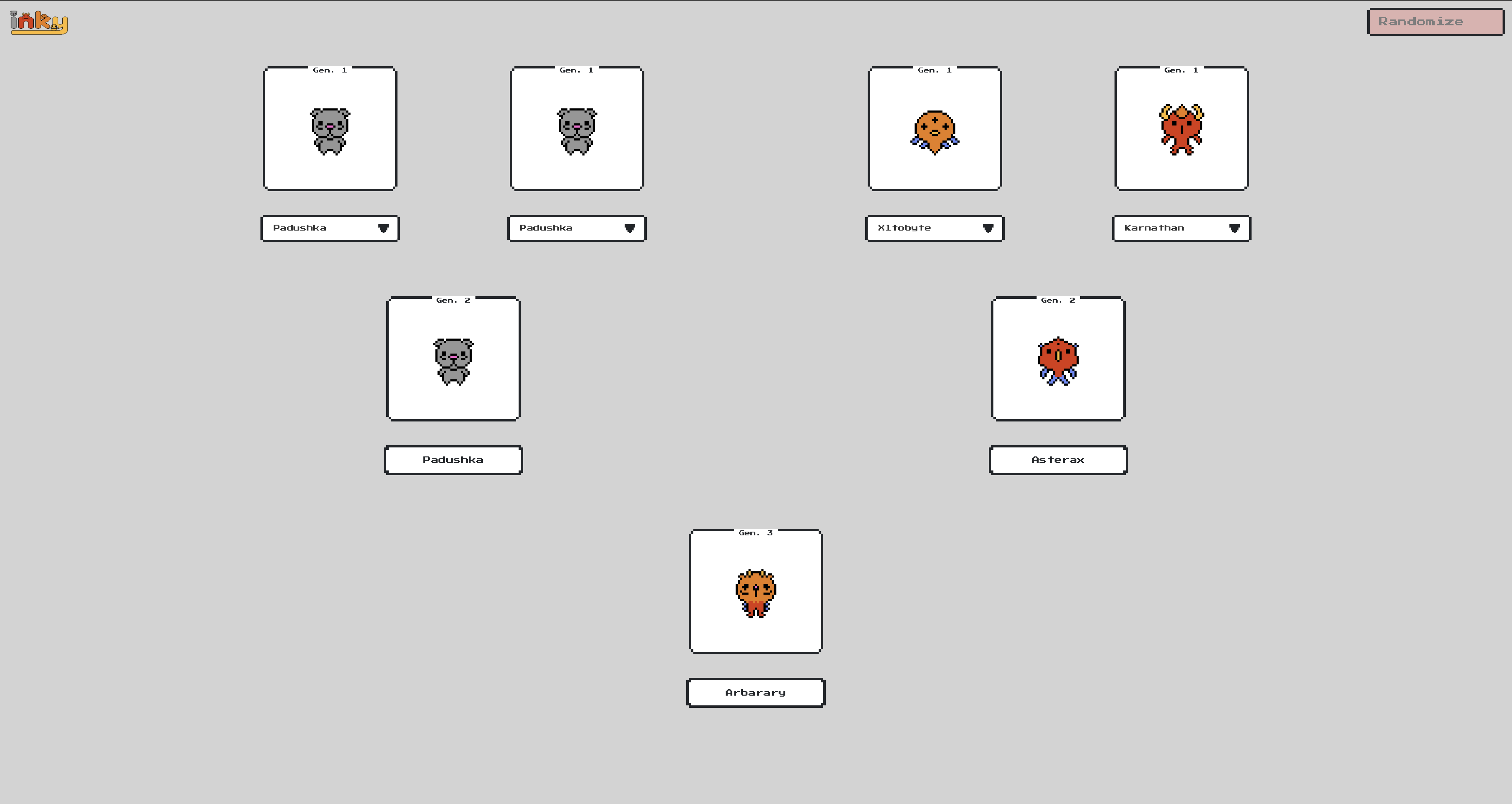
An additional feature of the application is a tree-structured pedigree chart with three generations. The first generation has a left tree and a right tree with spaces for two sets of parents. These parents can then be bred to form second generation offspring, which can, in turn, be bred to potentialy create third generation offspring. Second-generation Inky Doodle mates can only produce viable offpspring if either one or both mates are purebreds or, in the case of both second-generation mates being F1 (filial 1) hybrids, if at least one of each mate's parents is of the same species. The seven possible combinations of the three generations are as follows, where capital letters (e.g. A, B) designate purebred parents, mixed letters (e.g. Ab, Bc) designate hybrids, and arrows designate breeding to create a new generation:
A, A, A, A → A, A → A
A, A, A, B → A, Ab → A
A, A, B, B → A, B → Ab
A, A, B, C → A, Bc → Abac
A, B, A, B → Ab, Ab → Ab
A, B, A, C → Ab, Ac → Abac
A, B, C, D → Ab, Cd → No Match
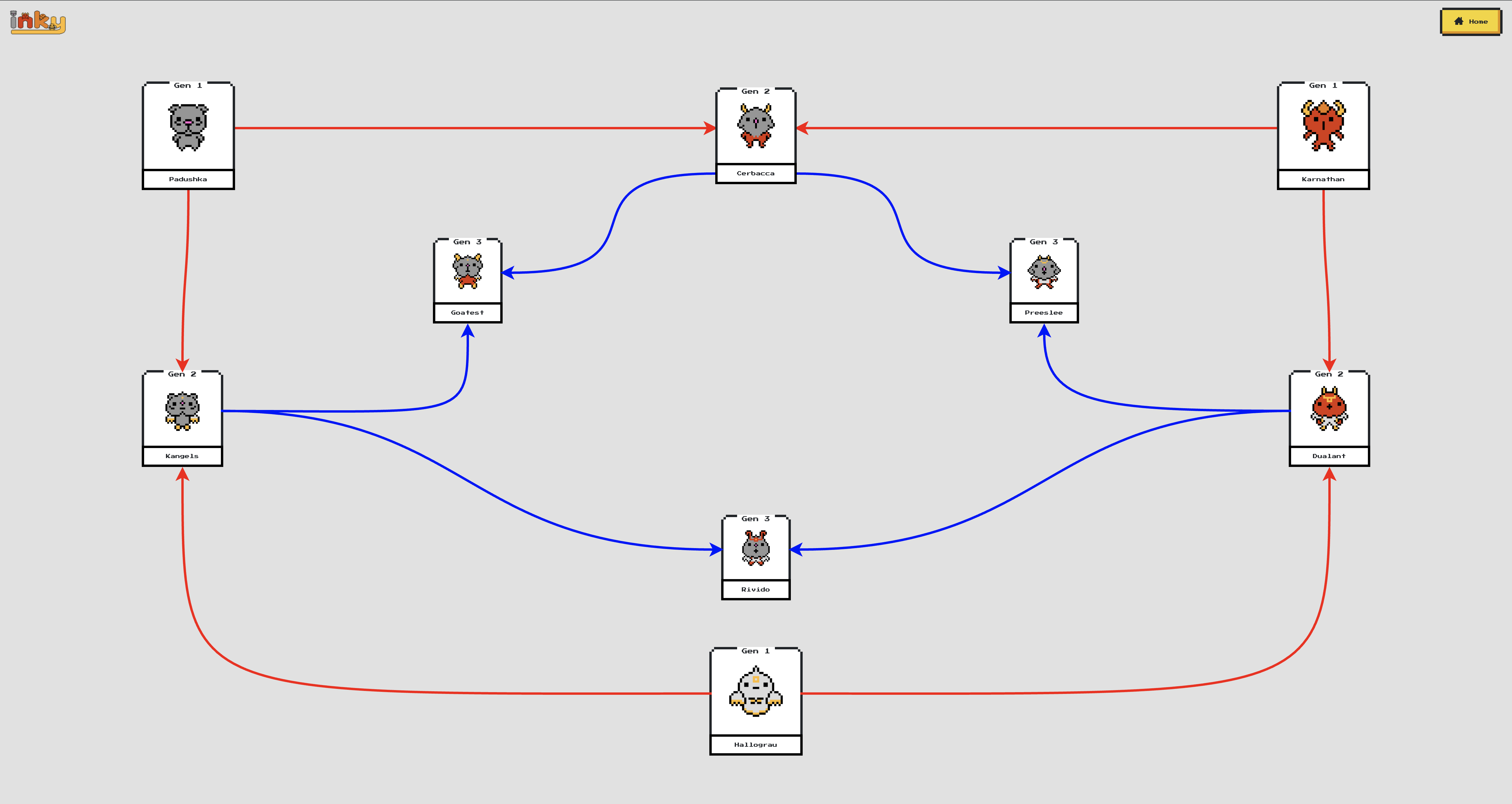
This feature is similar to the pedigree tree except it includes an additional generation 1 parent.
Generation 2 Inky Doodles can only breed with other generation 2 Inky Doodles that share a parent with them. This means that any two generation 2 Inky Doodles will have a natural third partner that is the child of the two parents they don't share.
This results in 3 triangular-shaped relationships that make up a pedigree "circle": the three generation 1 parents, the three generation 2s that the generation 1 parents create, and the three generation 3 cousins that result from the pairing of the generation 2 offspring.
The project was deployed to Vercel. The custom domain was acquired from Freenom. DNS routing provided by Cloudflare.
The application was built by using React, Styled Components, and NES.css. All Inky Doodle information including names, parent information, images, and order number are stored in a Contentful space and queried as needed by using Contentful's Content Delivery API.
Inky Doodles are the intellectual property of Alex Jaloza. Inky Doodle assets, info, and initial design mockups courtesy of Alex Jaloza.
As opposed to the initial design mock-ups for the Pedigree Tree, which just included the Inky Doodle's name underneath each individual parent's tree node, the production application added generational title indicators underneath each node. These allow for the dynamic setting of the Inky Doodle tree structure.
First generation parent dropdowns in the Pedigree Tree also highlight names (with appropriate associated Inky Doodle colors) of parent species selected on the opposite side of the tree to suggest a next selection that will produce a successful generation 3 offspring.
A randomizer button was also added to the Pedigree Tree in production that automatically selects first generation parents according to one of the seven breeding combinations mentioned in the introduction.
Similarly, as opposed to the preliminary sketch, the production feature of Circle Mode includes generational title indicators and each Inky Doodle's name under each Inky Doodle's associated image. Arrows are also included to better illustrate the relationship that each generation 2 and generation 3 Inky Doodles have to their parents.
Red arrows indicate generation 1 pairings that form generation 2 offspring. Blue arrows indicate generation 2 pairings that form generation 3 offspring.
The project also incudes an Express server that posts a new Inky Doodle from Contentful with a custom caption (including the Inky Doodle's name, ID number, parents, if any, and its generation) to the @inkydoodle.ml Instagram page every day at 4PM Eastern Time via node-cron and instagram-web-api.
The server logs in to Instagram initially with a username and password. It then persists the authenticated cookies in a cookie store via tough-cookie-filestore2 for future use. The Instagram link and date of posting for that particular Inky Doodle are then automatically stored via the JavaScript SDK for Contentful's Content Management API.
The server was initially deployed to Heroku and the Heroku dyno kept awake with Kaffeine, but is now deployed on AWS. A video walkthrough of the code for this server can be found on YouTube.
I have also created a shorter tutorial on YouTube going over the basics of automating daily Instagram posts with one static photo. This shorter tutorial centers around my other project called Daily Pixel Mike. This video also includes how to set up a cookie store via tough-cookie-filestore2, which the previous tutorial did not mention. It also includes random words generated daily using the wordpos library. The source code also shows how I implemented daily definitions for the randomly generated adjectives.
To set up this project locally, you can follow the steps below.
You will need to have the following software installed:
- npm
- Git
- Node.js
- Get a free Contentful space at https://www.contentful.com and create a model and associated content.
- Clone the Github repository.
git clone https://github.com/amamenko/inky-doodle.git
- Install all server-side NPM packages.
npm install
- Add your server-side environment variables.
INSTAGRAM_USERNAME=YOUR INSTAGRAM USERNAME INSTAGRAM_PASSWORD=YOUR INSTAGRAM PASSWORD CONTENTFUL_SPACE_ID=YOUR CONTENTFUL SPACE ID CONTENTFUL_ACCESS_TOKEN=YOUR CONTENTFUL ACCESS TOKEN CONTENTFUL_MANAGEMENT_TOKEN=YOUR CONTENTFUL MANAGEMENT TOKEN YOUR_EMAIL=YOUR EMAIL ADDRESS YOUR_EMAIL_PASSWORD=YOUR EMAIL PASSWORD
cdinto the client-side directory.cd client- Install all client-side NPM packages.
npm install
- Enter your Contentful Content Delivery API credentials as client-side environment variables.
REACT_APP_SPACE_ID=YOUR CONTENTFUL SPACE ID REACT_APP_ACCESS_TOKEN=YOUR CONTENTFUL ACCESS TOKEN REACT_APP_GETFORM_CONTACT_ENDPOINT=YOUR GETFORM URL ENDPOINT
- Start the local server.
npm start
- Build for production.
npm run build
Contributions are welcome!
- Fork the project.
- Create your feature branch (
git checkout -b feature/MyFeature). - Commit your changes (
git commit -m 'Add my feature'). - Push to the branch (
git push origin feature/MyFeature). - Open a pull request.
Distributed under the MIT License. See LICENSE.txt for more information.
Avraham (Avi) Mamenko - avimamenko@gmail.com
Project Link: https://github.com/amamenko/inky-doodle