documentation: https://gaidadei.ru/inputv
npm: https://www.npmjs.com/package/@vgaidadei/inputv
how install: https://www.youtube.com/watch?v=TmmegP511ts
Very simple vuejs component that creates custom input fileds. Where can you create input fields for phone number, text, select, checkbox and radio ...

Write the command
npm i @vgaidadei/inputv
In the .vue file, which you will use the fields, connect the library using the line
import inputv from '@vgaidadei/input'
Connect the component by adding it to the object for export
export default {
... ,
components: { inputv },
...
}
Inside the template, insert the inputV tag where needed
<div id='app'>
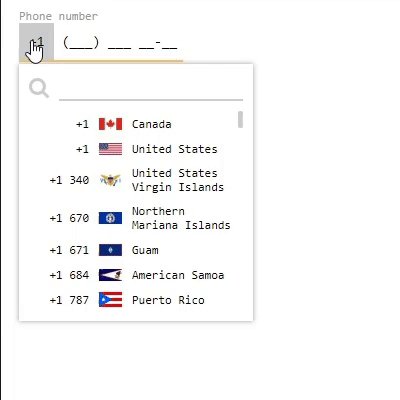
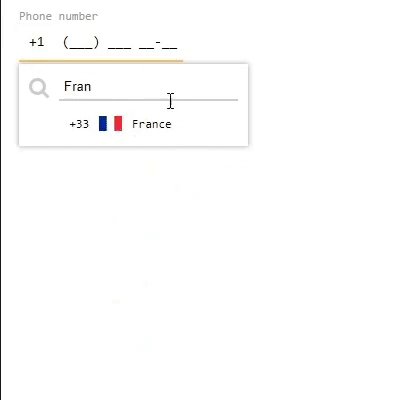
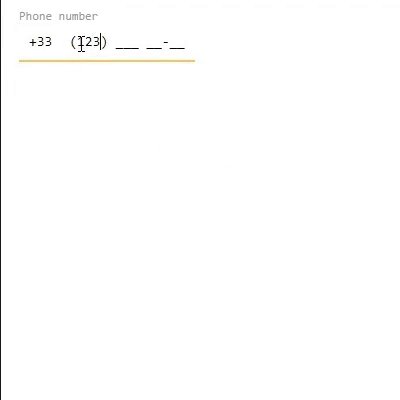
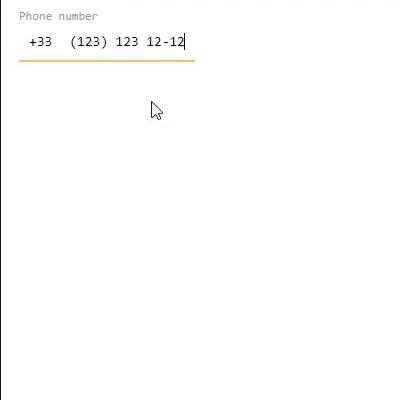
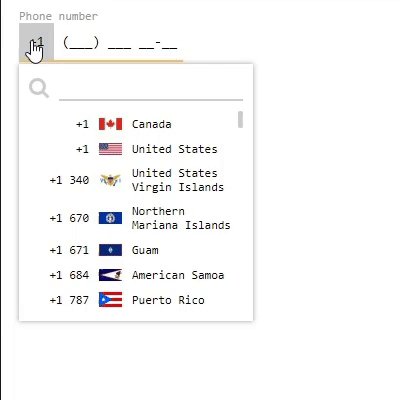
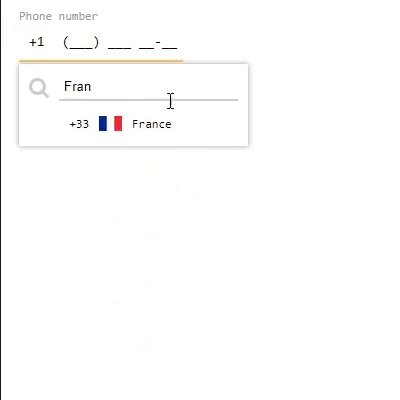
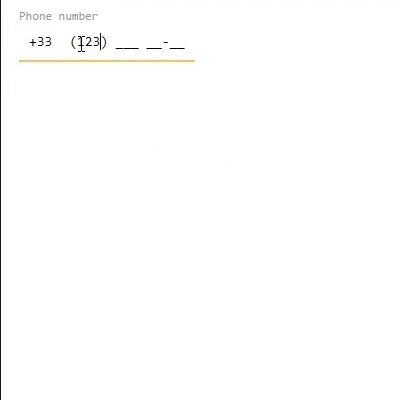
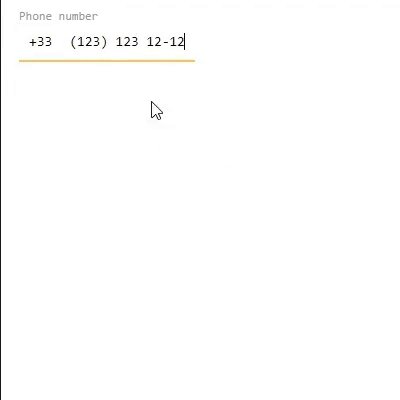
<inputV type='tel'>
</div>