Table of Contents
Rapid Write is a dynamic blogging website meticulously crafted with React for the frontend and Appwrite for the backend, offering a seamless and intuitive experience for bloggers and readers alike. With a focus on speed, efficiency, and functionality, Rapid Write leverages cutting-edge technologies such as react-hook-forms and TinyMCE Editor to provide users with a smooth and hassle-free writing experience.
🔑 Key Features
- User Authentication: Seamlessly manage user accounts with features for login, signup, and logout.
- Effortless Blogging: Create, edit, and delete posts with ease, all within an intuitive user interface.
- Streamlined Content Management: View all user posts or filter to see only your own, ensuring efficient content organization.
- State-of-the-Art State Management: Utilize Redux Toolkit for robust state management, ensuring optimal performance and scalability.
- Modular Component Architecture: Benefit from a well-organized and scalable codebase, enhancing maintainability and extensibility.
- And More: Explore additional features designed to enhance your blogging experience.
username: one@one.com password = password
Frontend: React, react-hook-forms, TinyMCE Editor Backend: Appwrite State Management: Redux Toolkit
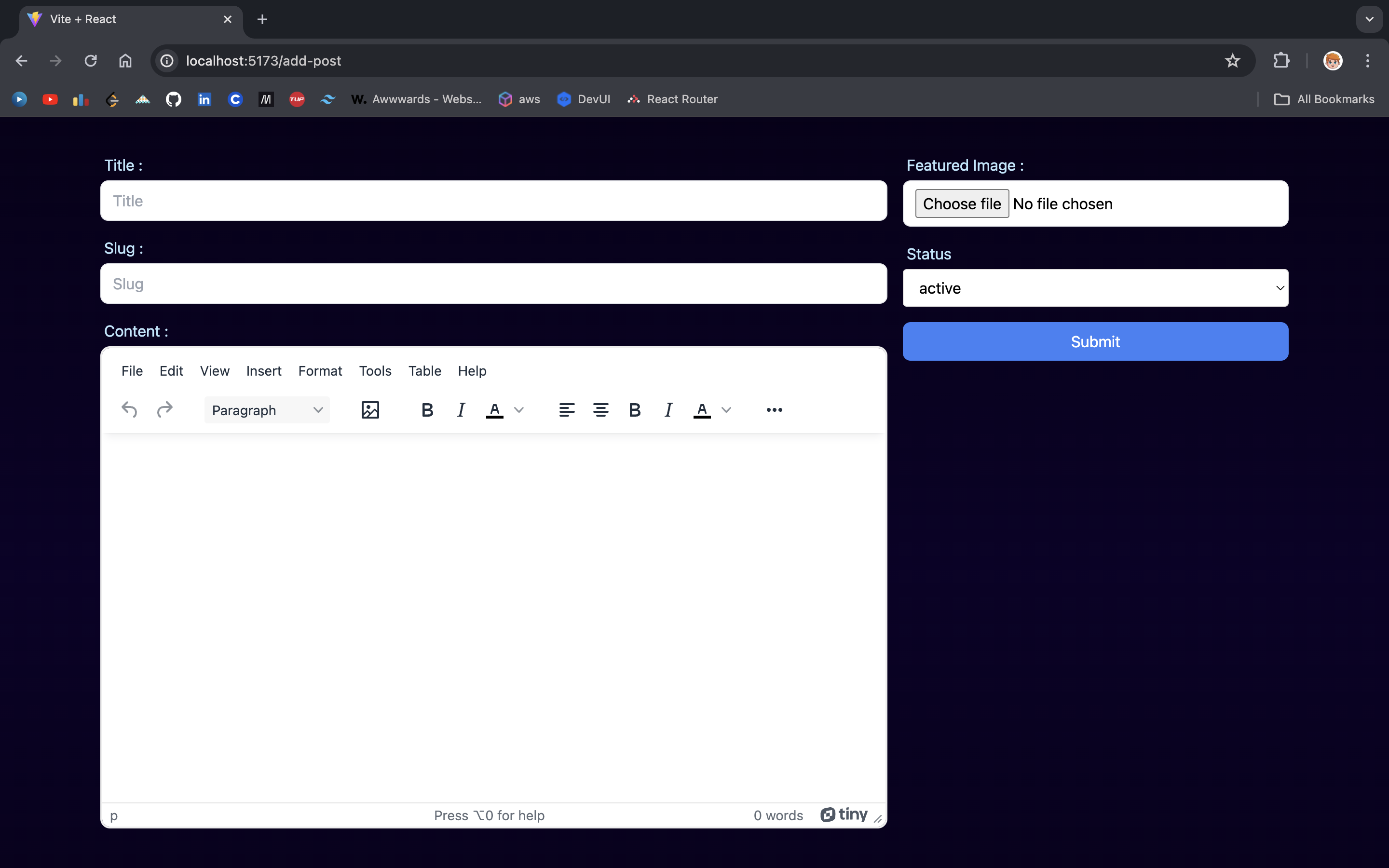
Home Page - All Users Posts User's Posts Other User's Post User's Post - Edit/Delete Option Login Form Signup Form Post FormBasic knowledge of React is required to setup this project.
Download latest version of npm here:
- npm
npm install npm@latestNOTE: I use npm version @10.1.0 while creating this project
- Signup/Login @Appwrite
- Setup an Appwrite Project.
Appwrite Project Setup:
- Signup/Login to your appwrite account.
- Create a new project with desired title & region.
- Project -> Settings -> Copy Project ID, and Api Endpoint
- Project -> Database Section -> Create Database -> Copy Database Id -> Create Collection -> Copy Colection Id
- Project -> Database -> Collection -> Settings -> Update Permissions -> Add a role -> All Users -> Check all (Create, Read, Update, Delete)
- Inside the created collention -> Attributes -> Create Attribute -> i. title -> String -> required ii. content -> String -> required iii. featuredImage -> String -> required iv. status -> String -> required v. userId -> String -> required
- Project -> Storage Section -> Create Bucket -> Copy Bucket Id -> Required for setting up .env
- Project -> Storage -> Bucket -> Settings -> Update Permissions -> Add a role -> All Users -> Check all (Create, Read, Update, Delete)
- Create/Login TinyMCE Account -> Copy your API KEY -> Required for setting up .env
- Clone the repo
git clone https://github.com/falgunmpatel/rapid-write
- Install NPM packages
npm install
- Create a .env file in the root directory of the project and add following content to it
VITE_APPWRITE_URL= "Your Apprite Project Api Endpoint" VITE_APPWRITE_PROJECT_ID="Your Apprite Project PROJECT ID" VITE_APPWRITE_DATABASE_ID="Your Apprite Project DATABASE ID" VITE_APPWRITE_COLLECTION_ID="Your Apprite Project COLLECTION ID" VITE_APPWRITE_BUCKET_ID="Your Apprite Project BUCKET ID" VITE_TINYMCE_API_KEY="Your TinyMCE API KEY" - Run the project by runnint the following command in the root directory of the project
npm run dev
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Name - Falgun Patel Email - falgunmpatel9123@gmail.com
Project Link: rapid-write
-
React Playlist @ChaiAurCode
Mentor: Hitesh Choudhary -
Backend: Docs @Appwrite
-
Frontend: Docs @React
-
Forms: Docs @React-Hook-Forms
-
Editor for Creting Posts : Docs @TinyMCE
-
Toolchain/Bundler: Docs @Vite