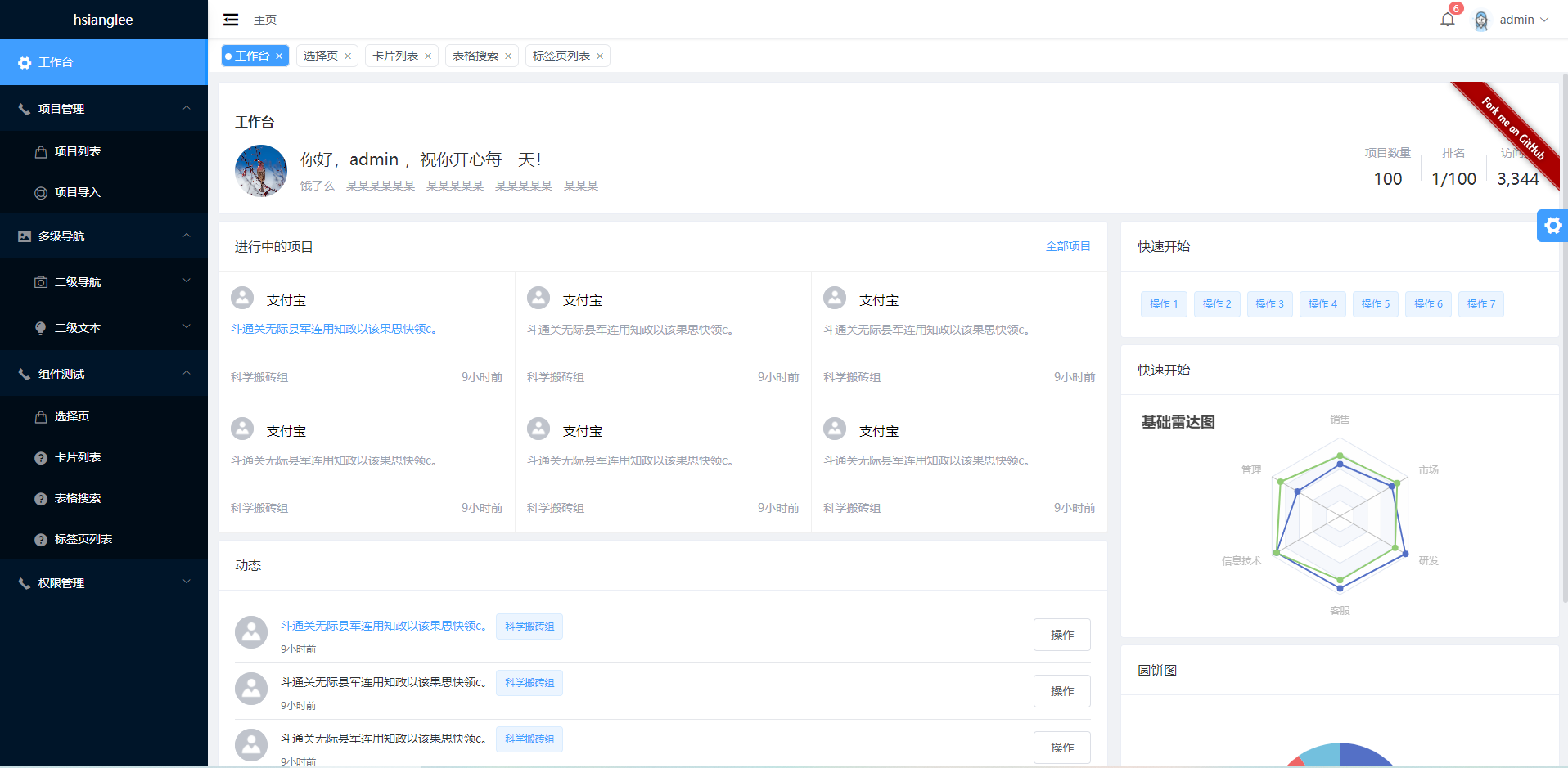
element-plus-admin 是一个后台前端解决方案,它基于 vue-next 和 element-plus实现。它使用了最新的前端技术栈vite,typescript和postcss构建,内置了 动态路由,权限验证,皮肤更换,提供了丰富的功能组件,它可以帮助你快速搭建中后台产品原型。
你需要在本地安装 node 和 git。本项目技术栈基于 ES2015+、vue-next、typescript、vite、postcss 和 element-plus,所有的请求数据都使用Mock.js进行模拟,提前了解和学习这些知识会对使用本项目有很大的帮助。
# 克隆项目
git clone https://github.com/hsiangleev/element-plus-admin.git
# 进入项目目录
cd element-plus-admin
# 安装依赖
npm install
# 启动服务
npm run dev浏览器访问 http://localhost:3002
# 发布
npm run build
# 预览
npm run preview# eslint代码校验
npm run eslint
# stylelint代码校验
npm run stylelint- 使用johnsoncodehk.volar,并禁用vetur,支持template代码里面的数据类型提示
目前仅支持现代浏览器
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| Edge | last 2 versions | last 2 versions | last 2 versions |
如果你觉得这个项目帮助到了你,你可以帮作者买一杯果汁表示鼓励 🍹
Copyright (c) 2020-present hsiangleev