多媒体处理web服务
mult-media process Web Service by FFMPEG & ImageMagic & SpringMVC
本项目为一个提供图片 + 音频 + 视频处理的Web项目,我们的目标是封装一套多媒体文件处理的公共类库,简化各种复杂的调用;利用 spring-boot 来提供http接口实现多媒体的操作实例功能
整理了下QuickMedia的使用与技术文档,可以通过下面的链接进行查看
线上体验地址
- Z+ | web : http://media.hhui.top
在下载本项目之后,有些常见事项需要注意一二
-
工程中使用lombok简化大量的代码,因此使用idea的童鞋请装一下lombok的插件
-
运行时,如果报某些依赖找不到,请在父pom文件中添加源
<repositories> <repository> <id>yihui-maven-repo</id> <url>https://raw.githubusercontent.com/liuyueyi/maven-repository/master/repository</url> </repository> </repositories>
-
部分插件依赖第三方库,如 ffmpge, phantomjs, image-magic,请确保已经安装
- spring-boot
- ffmpeg
- ImageMagic
- zxing
- batik
- flexmark
- phantomjs
目前项目主要结构区分为web/plugins两个模块,
- 根据spring-boot可以迅速搭建一个web服务,提供http接口用于功能测试
- 内部集成了一个简单的web网站,打开: http://media.hhui.top:8080/media/webs 查看
- 使用ReactJS,前后端分离,写了一个更友好的网站,打开: https://zweb.hhui.top/#/index 查看
- 内部实现了小程序【图文小工具】的后端逻辑
插件工程,根据不同的场景,支持不同的服务功能,目前将所有的插件抽象出来,可以独立作为工具包提供给第三方依赖,外部使用方式
添加源:
<repositories>
<repository>
<id>yihui-maven-repo</id>
<url>https://raw.githubusercontent.com/liuyueyi/maven-repository/master/repository</url>
</repository>
</repositories>audio-plugin
提供音频转码服务,使用依赖如下,详细查看: audio-plugin说明
<dependency>
<groupId>com.github.hui.media</groupId>
<artifactId>audio-plugin</artifactId>
<version>2.0</version>
</dependency>date-plugin
提供时间戳、日期转换为农历日期,详细查看:date-plugin说明
<dependency>
<groupId>com.github.hui.media</groupId>
<artifactId>date-plugin</artifactId>
<version>2.0</version>
</dependency>image-plugin
提供图片合成,提供gif图片生成等图片操作的封装类,详细查看: image-plugin说明
<dependency>
<groupId>com.github.hui.media</groupId>
<artifactId>image-plugin</artifactId>
<version>2.0</version>
</dependency>markdown-plugin
markdown转html,转图片的封装类, 详细内容查看: markdown-plugin
<dependency>
<groupId>com.github.hui.media</groupId>
<artifactId>markdown-plugin</artifactId>
<version>2.0</version>
</dependency>phantom-plugin
提供根据phantomjs渲染html的封装
<dependency>
<groupId>com.github.hui.media</groupId>
<artifactId>phantom-plugin</artifactId>
<version>2.0</version>
</dependency>qrcode-plugin
提供二维码生成和解析的封装,详细查看: qrcode-plugin使用说明
<dependency>
<groupId>com.github.hui.media</groupId>
<artifactId>qrcode-plugin</artifactId>
<version>2.0</version>
</dependency>svg-plugin
提供svg文档的渲染,输出图片的封装,详细查看: svg-plugin使用说明
<dependency>
<groupId>com.github.hui.media</groupId>
<artifactId>svg-core</artifactId>
<version>2.0</version>
</dependency>imagic-plugin
基于imagic-magic实现的图片编辑插件封装,详细查看: imagic-plugin使用说明
<dependency>
<groupId>com.github.hui.media</groupId>
<artifactId>imagic-core</artifactId>
<version>2.0</version>
</dependency>- 音频不同格式的相互转码
- 二维码生成
- 个性二维码生成
- 支持logo
- 支持logo样式 (圆角logo, 边框)
- 支持二维码颜色设置
- 支持探测图形颜色设置
- 支持背景图
- 支持base64格式的二维码图片
- 支持二维码定制绘制信息样式
- 三角形
- 矩形
- 五边形 (五角星待支持)
- 六边形
- 八边形
- 圆
- 自定义图片
- 动态二维码生成支持
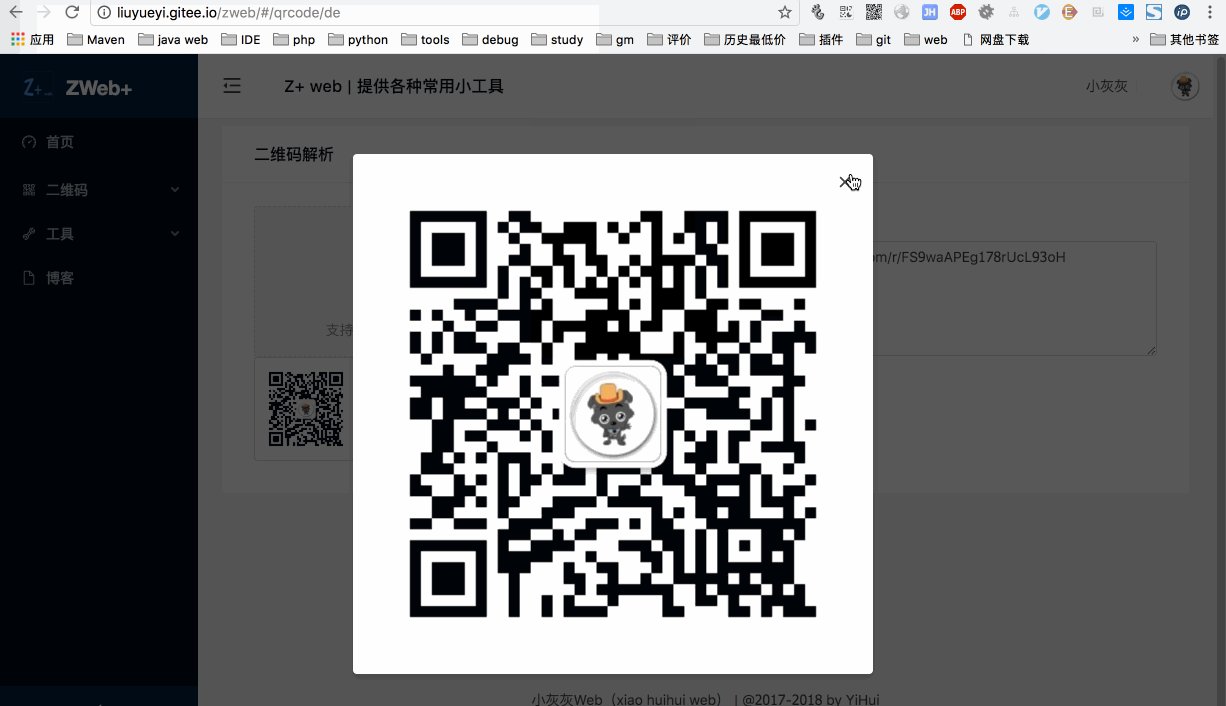
- 二维码信息解析
给出一个实际生成的case如下:
- 长图文生成
- 水平文字,上下布局长图文生成
- 垂直文字,左右布局长图文生成
- 第三方字体支持
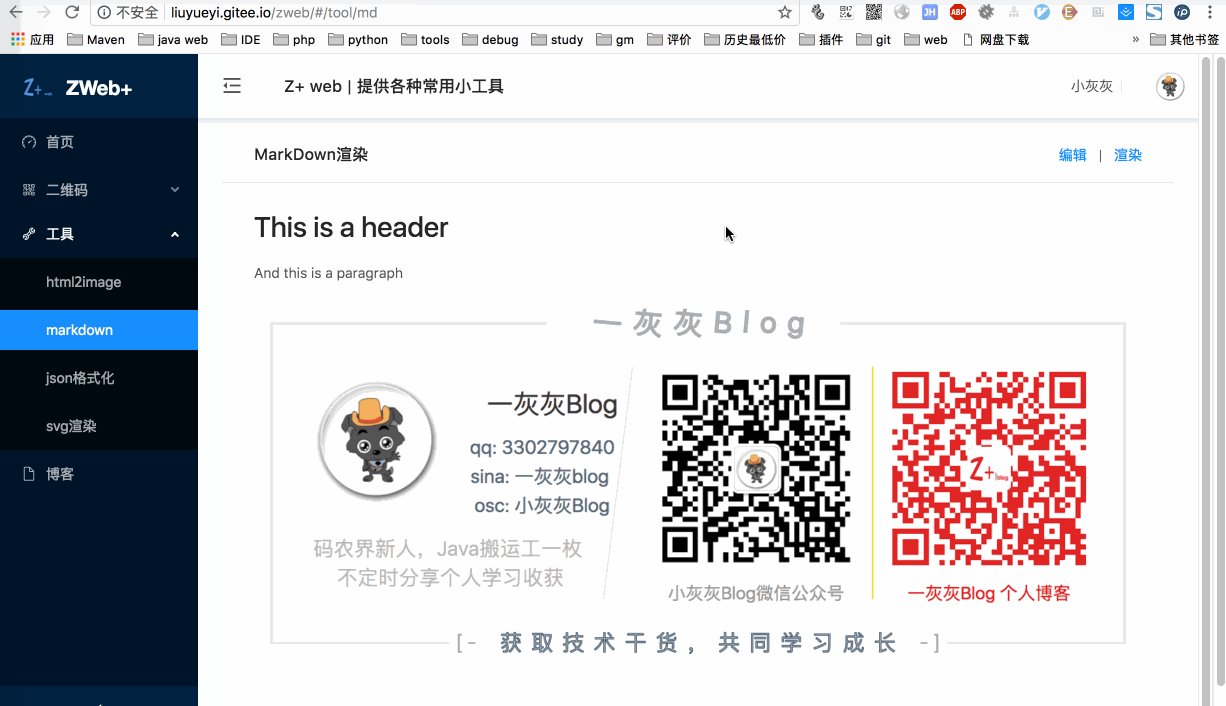
- markdown 转 image
- gif图生成
- 合成
- 水印
- svg渲染
- 裁剪
- 压缩
- 旋转
- 缩放
- 格式转换
- 视频压缩
- 转码
- 截取
- 码率调整
- 生成gif
详情查看: quick-media更新迭代日志
所有使用以及技术文档,开发过程中一些常见问题汇总,可以点击👉: quick-media文档
看到下面的star走势图,难道真的没有动心点点🖱小小的👍一下么
尽信书则不如,已上内容,一家之言,因个人能力有限,难免有疏漏和错误之处,如发现bug或者有更好的建议,欢迎批评指正,不吝感激
- 微博地址: 小灰灰Blog
- QQ: 一灰灰/3302797840
- WeChat: 一灰/liuyueyi25
公众号&博客
打赏码
项目本身提供一个控制台,基于reactjs搭建,在console模块下,启动即可
使用react.js重构后的前端网站,实现前后端分离,前端网页借助gitee的pages直接部署,测试链接
- Z+ | web : http://liuyueyi.gitee.io/zweb
- Z+ | web : https://media.hhui.top/#/index
web实际演示图: