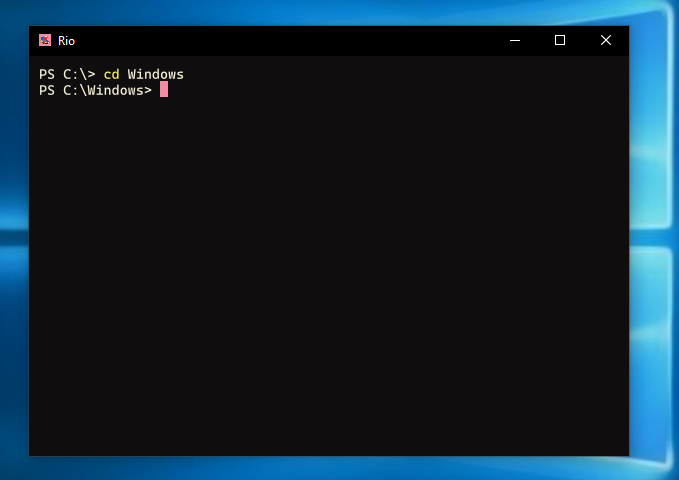
tl;dr: Rio is a terminal built to run everywhere, as a native desktop applications by Rust/WebGPU or even in the browser powered by WebAssembly/WebGPU.
| Name | Details |
|---|---|
| MacOs as desktop application | Installation guide |
| Linux as desktop application | Installation guide |
| Windows as desktop application | Installation guide |
| Web Browser (WebAssembly) | (Sugarloaf is ready but Rio still need to be ported) |
| Nintendo Switch * | (development hasn't started) |
* Nintendo Switch development is just for fun, the goal is to have the renderer working and the basic features of a terminal.
 |
 |
|---|---|
 |
 |
 |
 |
 |
 |
Note: Emojis are rendered with Noto Emoji.
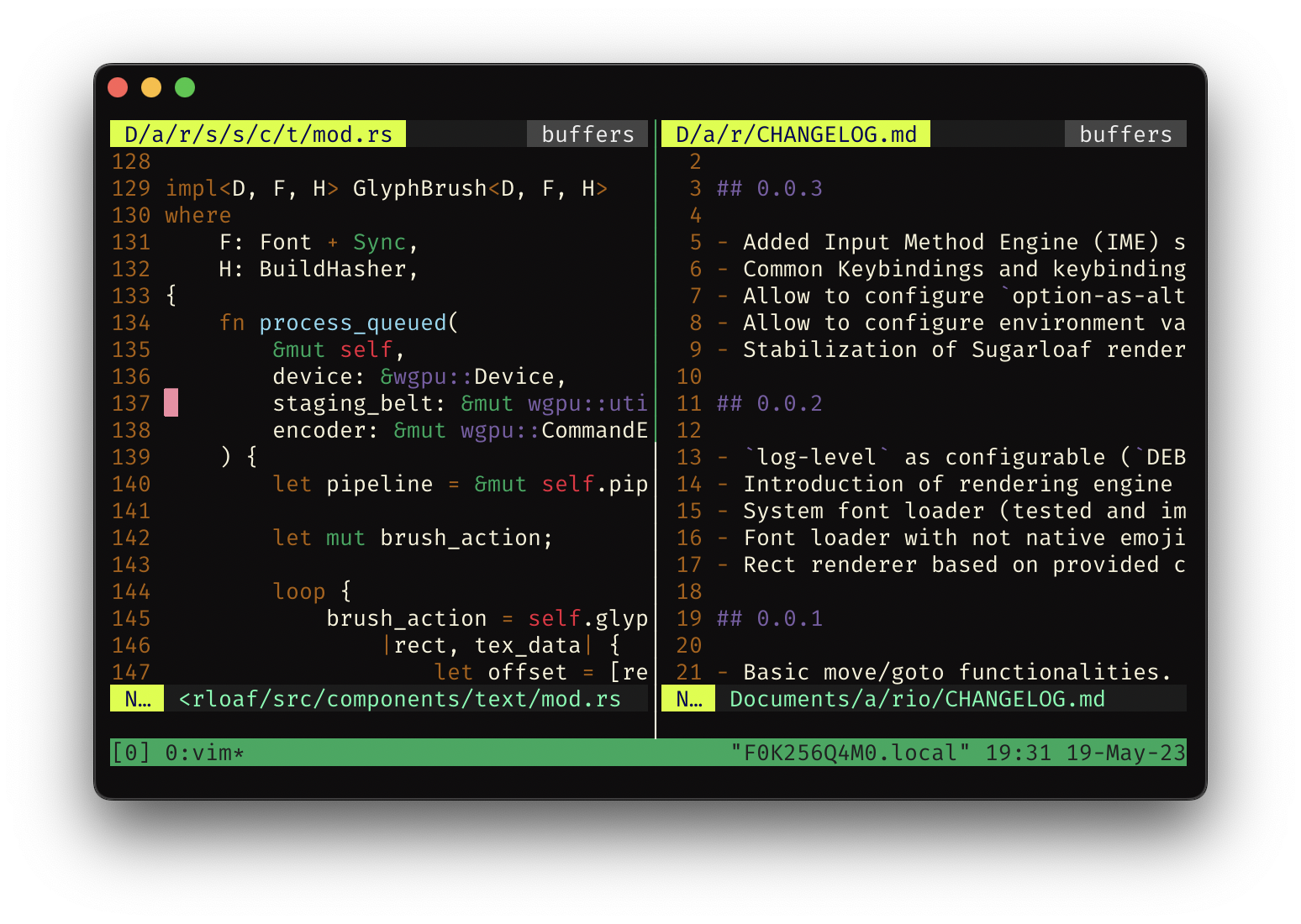
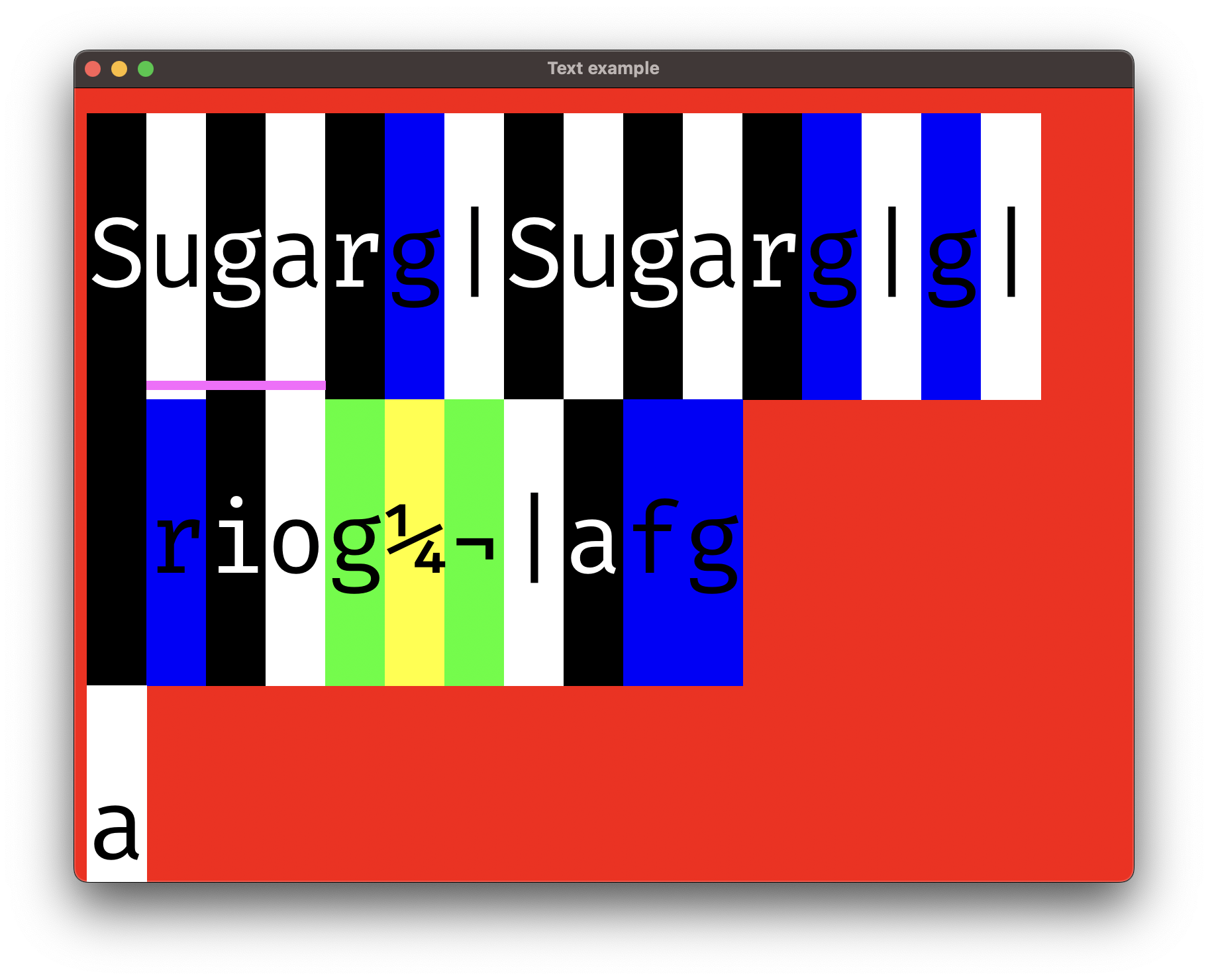
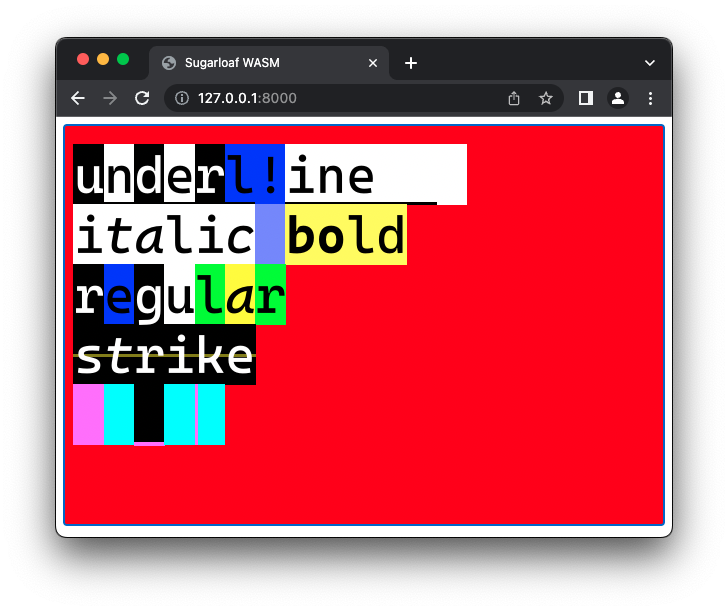
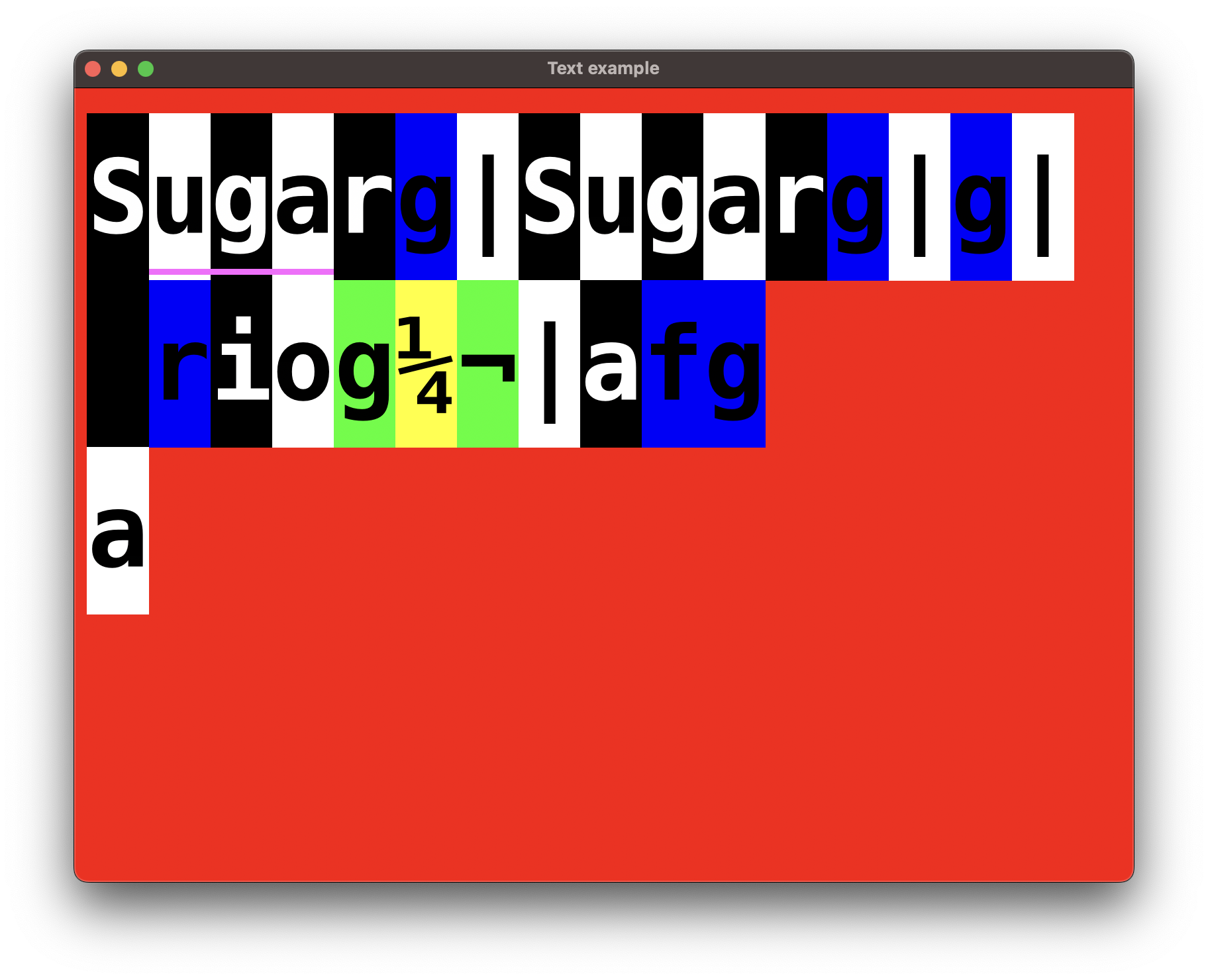
Rio is built over a custom renderer called Sugarloaf, which is responsible for font and style rendering. Sugarloaf demo:
 |
 |
|---|---|
 |
 |
 |
 |
Documentation: https://raphamorim.io/rio
If you are using or want to help in any way please consider to donate via Github Sponsors.
Rio would not be possible without few acknowledgements and specially Alacritty, since a lot of Rio functionalities (e.g: ANSI parser, events, grid system) was originally written (and still uses a good amount) of Alacritty code.
If you use and like Rio, please consider sponsoring it: your support helps to cover the fees required to maintain the project and to validate the time spent working on it!
- Alacritty 🥇
- Since version 0.0.22, Sugarloaf ported glyph-brush code which was originally written by @alexheretic and licensed under Apache-2.0 license 🥇
- Components text render was originally from https://github.com/hecrj/wgpu_glyph
- The legacy Rio logo was made using Adobe Sketchbook on iPad (between versions 0.0.1 between 0.0.18).
- https://github.com/madsmtm/menubar/