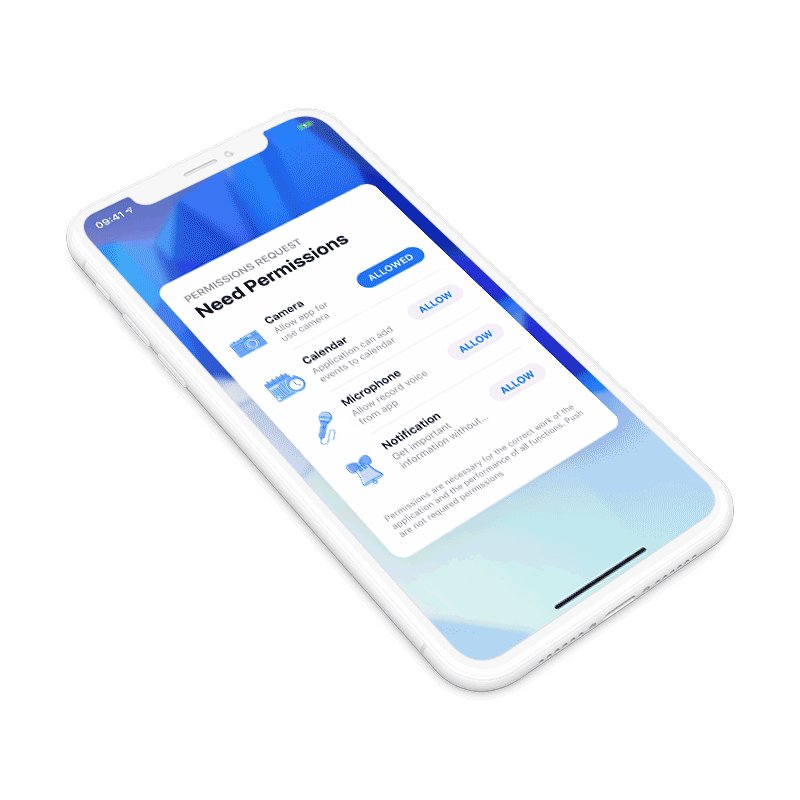
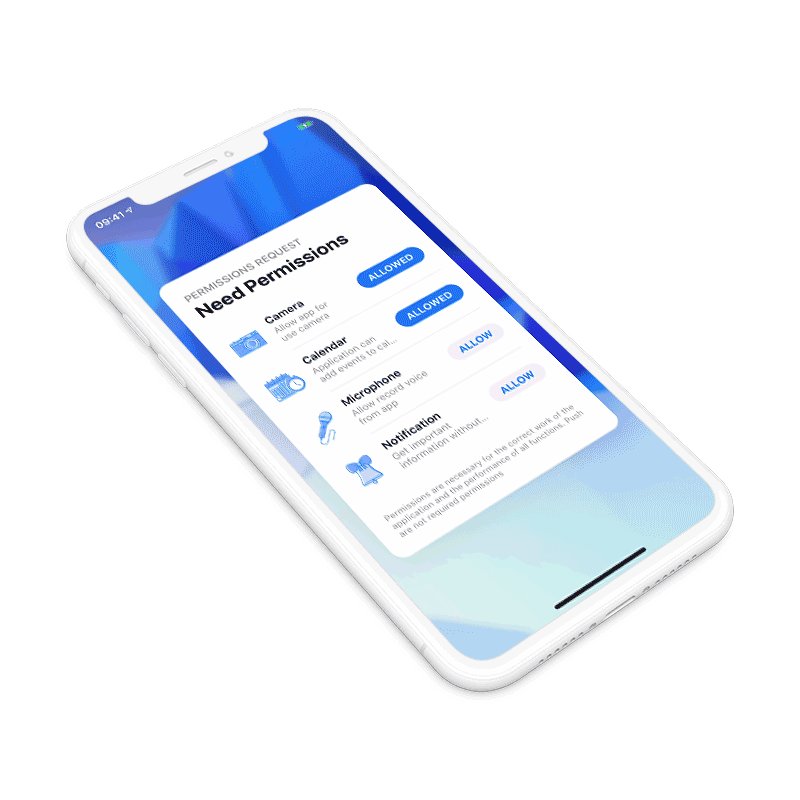
This project is about managing permissions with customizable visual effects. Beautiful dialog increases chance of approval (which is important when we request notification). Simple control of this module saves you hours of development. You can start using this project with just two lines of code and easy customization! You can watch how I design UI and how to use pod tutorial on YouTube.
Preview GIF is loading 4mb. Please wait.
I have a store where I sell applications and modules for Xcode projects. You can find source codes of applications or custom animations / UI. I regularly update the code. Visit my website to see all items for sale: xcode-shop.com. On the website you can find previews and, for some items, links to AppStore.
Swift 4.2. Ready for use on iOS 10+
Put Source/SPPermission folder in your Xcode project. Make sure to enable Copy items if needed and Create groups.
Or via CocoaPods:
pod 'SPPermission'Call SPPermission and use func request(). Also, pass the controller on which the dialog should present:
import UIKit
import SPPermission
class ViewController: UIViewController {
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
SPPermission.Dialog.request(with: [.camera, .microphone, .notification], on: self)
}
}If you want to know if permission is allowed, you need to call the function:
let isAvailableCamera = SPPermission.isAllow(.ñamera)To learn how to customize titles and images you can read section DataSource & Customization
Now also supports MediaLibrary (Apple Music) permission.
If you want to request notification (or other permissions) without dialog, use the function:
SPPermission.request(.notification, with: {
//callback
})Notification permission should be tested only on a real device. If you want new permission added, create new issue here
To track events of hiding & allowing permissions associated with SPPermission, implement protocol SPPermissionDialogDelegate:
@objc public protocol SPPermissionDialogDelegate: class {
@objc optional func didHide()
@objc optional func didAllow(permission: SPPermissionType)
}And pass the delegate to the function:
SPPermission.Dialog.request(
with: [.calendar, .microphone],
on: self,
delegate: self
)If you want to change the text, you need to implement SPPermissionDialogDataSource protocol. Override needed parameters to see the changes:
@objc public protocol SPPermissionDialogDataSource: class {
@objc optional var dialogTitle: String { get }
@objc optional var dialogSubtitle: String { get }
@objc optional var dialogComment: String { get }
@objc optional var allowTitle: String { get }
@objc optional var allowedTitle: String { get }
@objc optional var bottomComment: String { get }
@objc optional var showCloseButton: Bool { get }
@objc optional func name(for permission: SPPermissionType) -> String?
@objc optional func description(for permission: SPPermissionType) -> String?
@objc optional func image(for permission: SPPermissionType) -> UIImage?
@objc optional func deniedTitle(for permission: SPPermissionType) -> String?
@objc optional func deniedSubtitle(for permission: SPPermissionType) -> String?
@objc optional var cancelTitle: String { get }
@objc optional var settingsTitle: String { get }
}And pass the object to the function:
SPPermission.Dialog.request(
with: [.photoLibrary, .contacts],
on: self,
delegate: self,
dataSource: self
)If you want to add or remove the close button (without the button you’ll have to swipe the dialog to close it), you need to override parameter showCloseButton. To see what it looks like, see the picture below:
In the project you can find an example of usage of SPPermissionDialogDataSource
SPPermission uses many permissions in one library; you need to add some strings to the Info.plist file with description. List of keys:
- NSContactsUsageDescription
- NSCalendarsUsageDescription
- NSMicrophoneUsageDescription
- NSAppleMusicUsageDescription
- NSSpeechRecognitionUsageDescription
I would appreciate your participation in the project. If you want to add new permissions, make a pull request. You can ignore adding an icon, I will add it myself. If you find errors in the project, you can create new issue or fix it and make a pull request.
I have YouTube channel where I publish videos about Xcode and Design. You can see how I develop native design for SPPermission dialog view:
Вы можете глянуть туториал на youtube или почитать статью Обновление библиотеки SPPermission, чтобы больше узнать о проекте. Taк же вы можете прочитать статью Получил 1.2K звезд на GitHub с ужасной архитектурой. Как? о первой версии проекта и работе с архитектурой
Here I would like to offer you my other projects.
I created SPStorkController. It is a modal controller like in Mail or Apple Music application. Similar animation and transition. You can see an example of using controller in app in AppStore.
You can buy source code of this app on xcode-shop.com.
SPPermission was formerly a part of SparrowKit library. In the library you can find many useful extensions & classes. To install via CocoaPods use:
pod 'SparrowKit'SPPermission is released under the MIT license. Check LICENSE.md for details.
If you need any application or UI to be developed, message me at hello@ivanvorobei.by. I develop iOS apps and create designs, too. I use swift for development. To request more functionality, you should create a new issue.
Here are my apps in AppStore: first account & second account.