🚀 CloudBase Framework 是云开发官方出品的前后端一体化部署工具 🔥
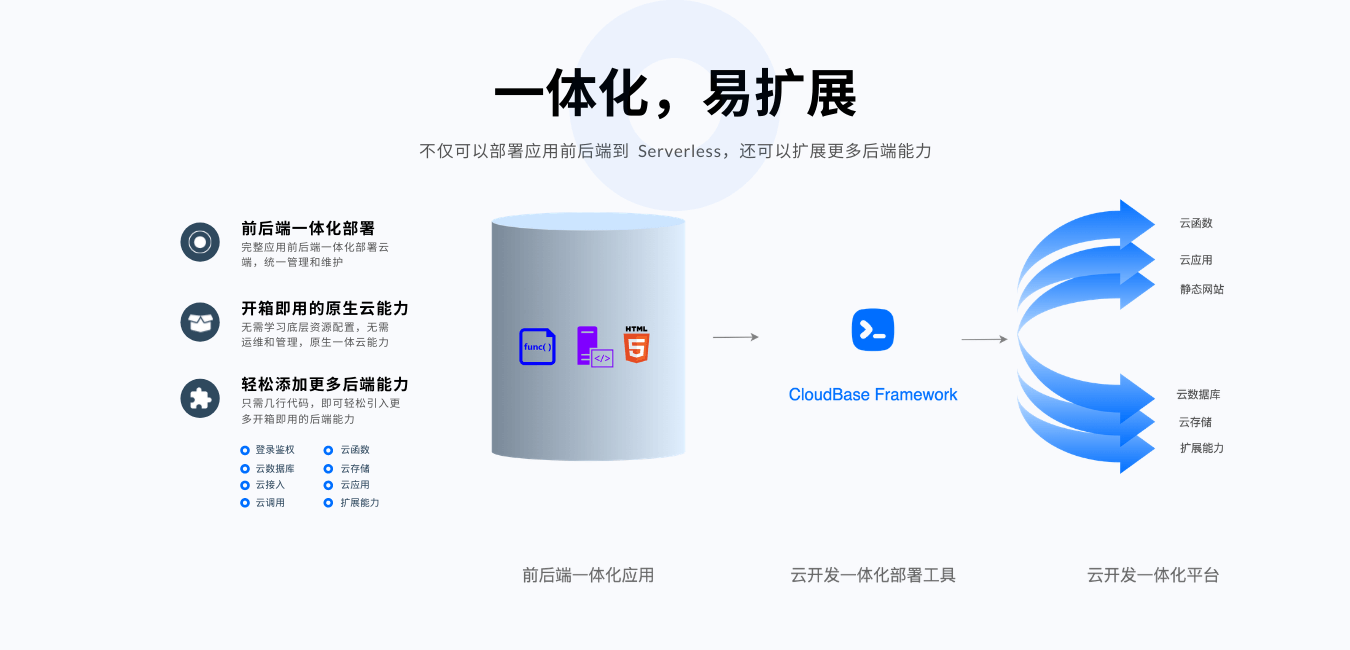
无需改动代码,前后端一键托管部署,基于Serverless架构,加速访问,弹性免运维。
云开发官网 / CloudBase Framework 官网 / 文档 / 应用中心 / 社区 / 问答
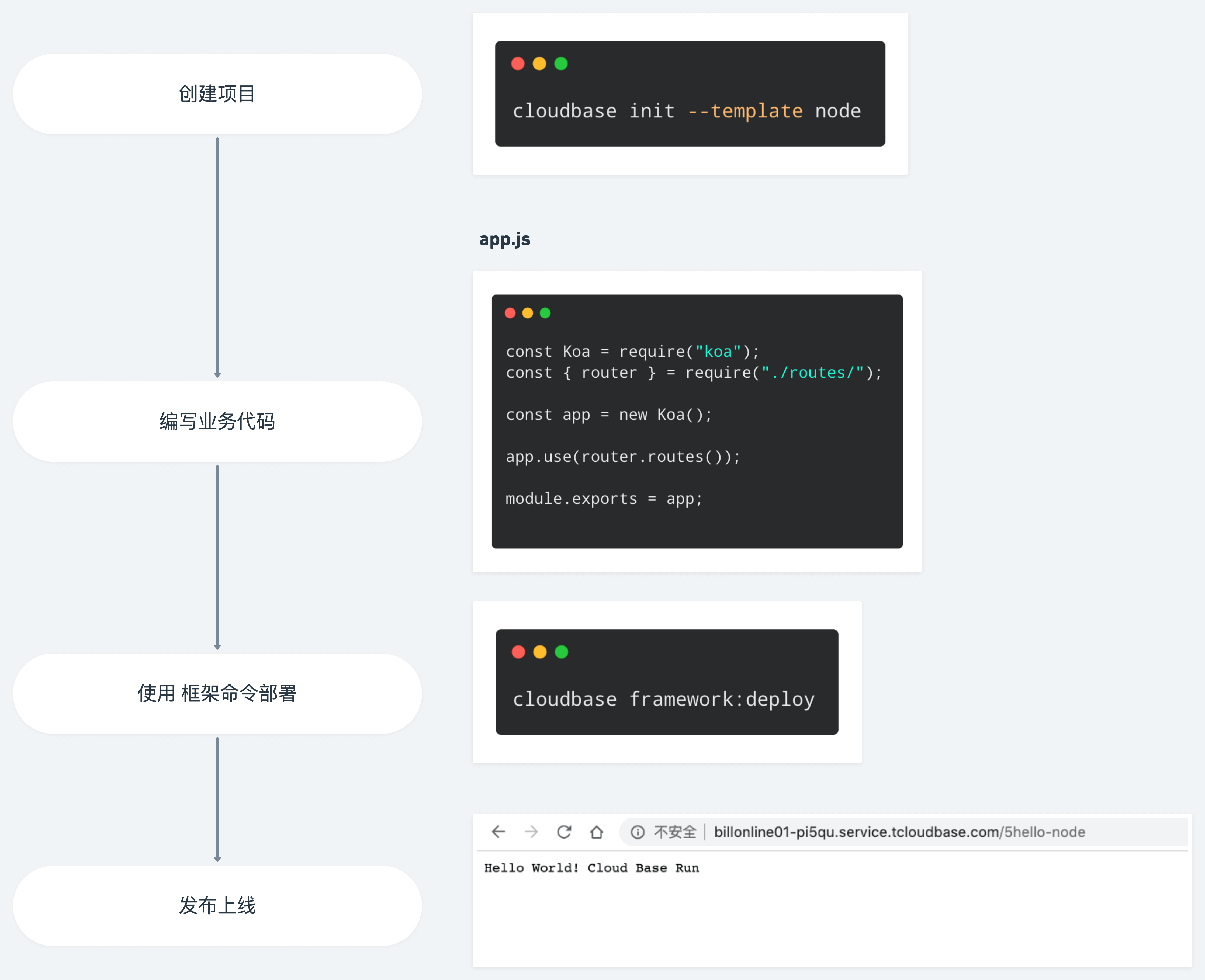
- 安装 CLI
npm install -g @cloudbase/cli@latest- 初始化一个应用
cloudbase init- 部署应用
cloudbase framework deploy一键部署一个 Vue CLI 创建的 项目
下面的快速开始部分可以帮助您更快地体验 CloudBase Framework 的能力,以便尽快开始将自己的项目部署起来。
每一个例子都提供了一个 部署按钮,可以点击之后在云端一键部署,将应用安装在您的腾讯云开发环境中。同时我们也提供了对应的源代码,可以查看源代码,Clone 或者下载项目到本地进行修改,在本地通过 CloudBase CLI 进行一键部署。

Jenkins Jenkins 是一个独立的开源软件项目,是基于 Java 开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。 ,使用云托管,CFS云资源 |

Go 云函数 快速搭建一个基于 GO 语言的简单、可靠、高效的应用 ,使用云函数云资源 |

Java 云函数示例 快速构建开放、极简 Java 应用框架 ,使用云函数云资源 |

PHP 云函数示例 快速构建灵活、高效的 PHP 应用框架 ,使用云函数云资源 |

Taro 应用 快速构建 Taro 全栈应用框架 ,使用云函数, 静态托管云资源 |
Omi 应用 快速构建一个跨框架的 Omi 应用 ,使用云函数, 静态托管云资源 |

Aqueduct (Dart Server) 云托管 快速构建一个包含多线程 HTTP 服务器框架的 Aqueduct 云托管实例 ,使用云数据库, 云托管云资源 |

Nextcloud Nextcloud 是一套个人云存储解决方案,内置了图片相册、日历联系人、文件管理、RSS 阅读等丰富的应用。 ,使用云托管,CynosDB,CFS云资源 |

VuePress 网站应用 快速构建基于 VuePress 的网站应用 ,使用静态托管云资源 |

Nest 应用 快速构建一种渐进式的 Node.js 框架,用于构建高效、可靠、可扩展的服务器端应用 ,使用云函数云资源 |

Egg 应用 快速构建基于 Node.js 和 Koa 的 Egg 企业框架及应用 ,使用云函数云资源 |

Next SSR 应用 快速构建一个简单、智能、静态和服务器混合渲染的应用框架 ,使用云函数, 静态托管云资源 |

Express 应用 快速构建开放、极简 Web 应用框架 ,使用云函数云资源 |

Bitwarden Bitwarden 是一款自由且开源的密码管理服务,用户可在加密的保管库中存储敏感信息(例如网站登录凭据)。Bitwarden 平台提供有多种客户端应用程序,包括网页用户界面、桌面应用,浏览器扩展、移动应用以及命令行界面。 ,使用云托管,CFS云资源 |
点击进入应用中心查看更多应用
云开发 CloudBase Framework 支持插件机制,提供了多种应用框架和云资源的插件,只需要很少的配置甚至 0 配置就可以现有应用和云开发 CloudBase Framework 框架进行集成。
插件可以处理应用中的一些独立单元的构建、部署、开发、调试等流程。例如 website 插件可以处理静态网站等单元,node 插件可以处理 koa 、express 等 node 应用。插件可以组合使用。
插件的配置写在 cloudbaserc 文件中,目前仅支持 JSON 文件,后续会支持 YAML。
请参考完整的插件文档
插件的配置可以手动填写,也可以自动生成,目前针对前端框架支持自动识别填写插件。
可以在项目目录下直接运行 cloudbase 命令进行自动检测生成插件配置文件并部署
cloudbase
✔ 是否使用云开发部署当前项目 <Projects/test/test-vue> ? (Y/n) · true
✔ 选择关联环境 · webpage - [webpage:按量计费]
______ __ __ ____
/ ____// /____ __ __ ____/ // __ ) ____ _ _____ ___
/ / / // __ \ / / / // __ // __ |/ __ `// ___// _ \
/ /___ / // /_/ // /_/ // /_/ // /_/ // /_/ /(__ )/ __/
\_________\____/ \__,_/ \__,_//_____/ \__,_//____/ \___/ __
/ ____/_____ ____ _ ____ ___ ___ _ __ ____ _____ / /__
/ /_ / ___// __ `// __ `__ \ / _ \| | /| / // __ \ / ___// //_/
/ __/ / / / /_/ // / / / / // __/| |/ |/ // /_/ // / / ,<
/_/ /_/ \__,_//_/ /_/ /_/ \___/ |__/|__/ \____//_/ /_/|_|
CloudBase Framework info Version v1.2.10
CloudBase Framework info Github: https://github.com/Tencent/cloudbase-framework
CloudBase Framework info EnvId webpage
? 检测到当前项目包含 Vue.js 项目
🔨 构建脚本 `npm run build`
📦 本地静态文件目录 `dist`
是否需要修改默认配置 No
? 请输入应用唯一标识(支持大小写字母数字及连字符, 同一账号下不能相同) test-vue
? 是否需要保存当前项目配置,保存配置之后下次不会再次询问 Yes
CloudBase Framework info 📦 install plugins
| 插件链接 | 插件 | 最新版本 | 插件介绍 |
|---|---|---|---|
 |
@cloudbase/framework-plugin-website |  |
一键部署网站应用 |
 |
@cloudbase/framework-plugin-node |  |
一键部署 Node 应用(支持底层部署为函数或者 云托管) |
 |
@cloudbase/framework-plugin-nuxt |  |
一键部署 Nuxt SSR 应用 |
 |
@cloudbase/framework-plugin-function |  |
一键部署函数资源 |
 |
@cloudbase/framework-plugin-container |  |
一键部署云托管容器服务 |
 |
@cloudbase/framework-plugin-dart |  |
一键部署 Dart 应用 |
 |
@cloudbase/framework-plugin-database |  |
一键声明式部署云开发 NoSQL 云数据库 |
 |
@cloudbase/framework-plugin-deno |  |
一键部署 Deno 应用 |
 |
@cloudbase/framework-plugin-next |  |
一键部署 Next SSR 应用 |
 |
@cloudbase/framework-plugin-mp |  |
一键部署微信小程序应用 |
 |
@cloudbase/framework-plugin-auth |  |
一键设置登录配置 |
例如一个 Vue 的全栈项目,包含网站前端和云函数
可以在在项目下手动创建一个 cloudbaserc.json,填写如下配置文件,调用 cloudbase framework deploy 进行部署
或者直接运行 cloudbase 来进行自动检测并部署
{
"envId": "{{envId}}",
"framework": {
"plugins": {
"client": {
"use": "@cloudbase/framework-plugin-website",
"inputs": {
"buildCommand": "npm run build",
"outputPath": "dist"
}
},
"server": {
"use": "@cloudbase/framework-plugin-function",
"inputs": {
"functionRootPath": "cloudfunctions",
"functions": [
{
"name": "helloworld",
"config": {
"timeout": 5,
"envVariables": {},
"runtime": "Nodejs10.15",
"memorySize": 128
}
}
]
}
}
}
}
}更多配置详细参数说明,可以查看配置说明文档,点击查看配置文档
CloudBase Framework 的版本变更日志请参阅 changelog 文件
开源协议文档请参阅 Apache License 2.0
 企业微信 🌐 | 腾讯直播 🌐 |  云开发低码平台 🌐 |  心悦俱乐部 🌐 |  健康码 🌐 |
 CloudBase CMS 🌐 |  Hi头像 🌐 |  CloudBase TodoList 🌐 |  校拍 🌐 |  Pagic 🌐 |
 衣科官网 🌐 |  Twikoo 评论 🌐 |
微信群

|
QQ 群

|
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
欢迎大家参与到 CloudBase Framework 的开发工作,贡献一份力量
您可以选择如下的贡献方式:
- 贡献一篇技术文章
- 贡献应用模板
- 提交一个应用案例
- 贡献代码,提交 Pull Request
- 反馈 bug,提交 Issue
- 在技术会议上发表技术演讲
我们会将您加入 我们的贡献者名单
贡献方式请参考 贡献指南 文档