This is readme file for version 2+, For v1 doc go to this link
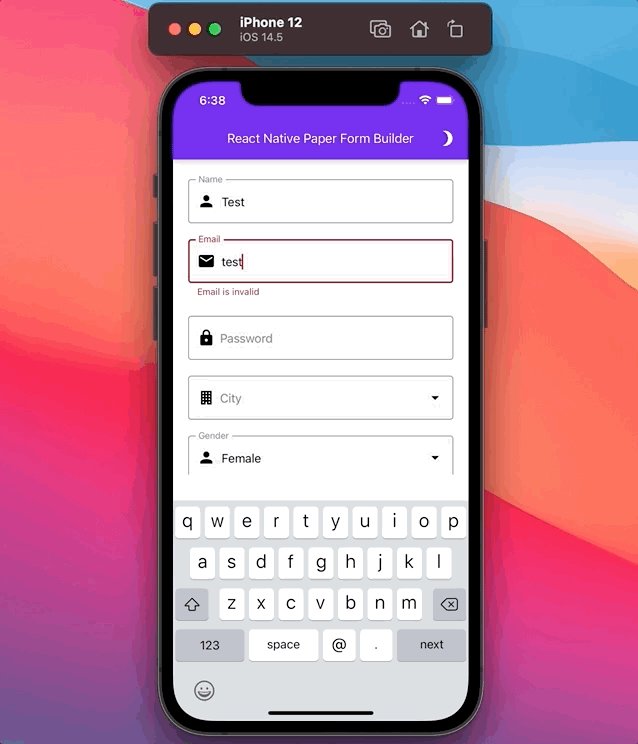
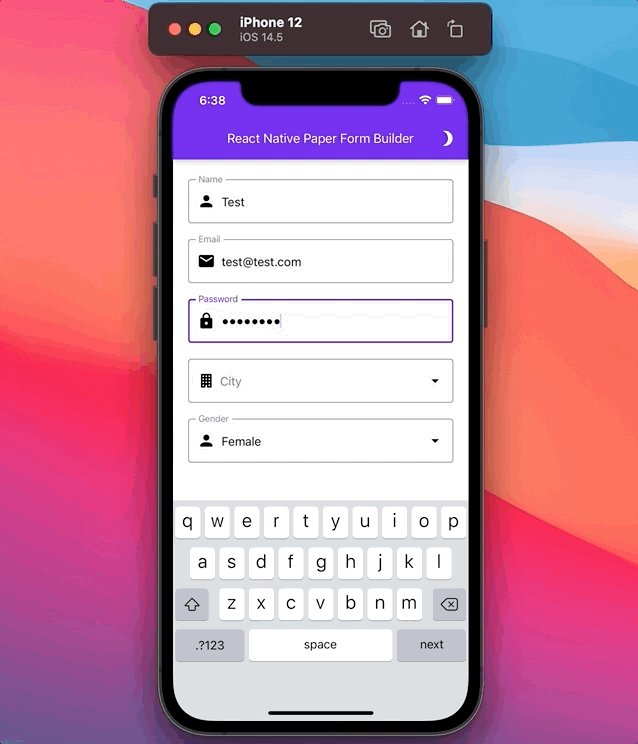
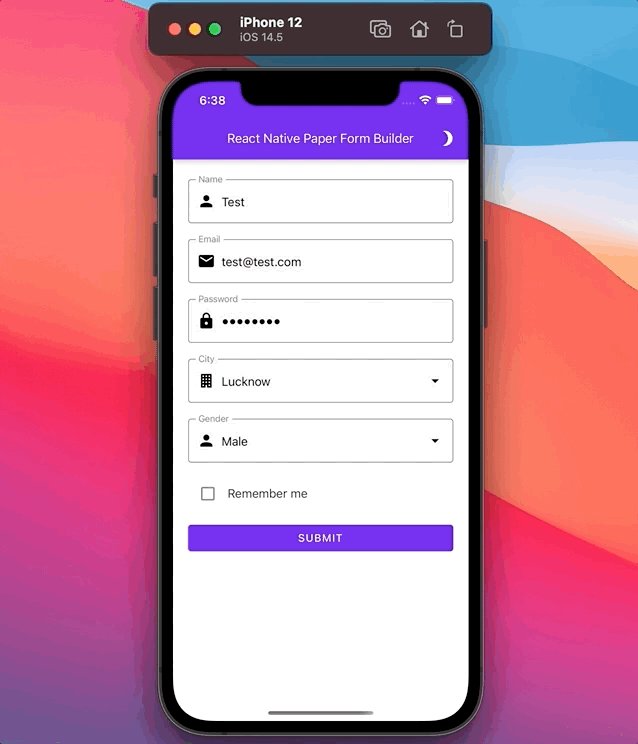
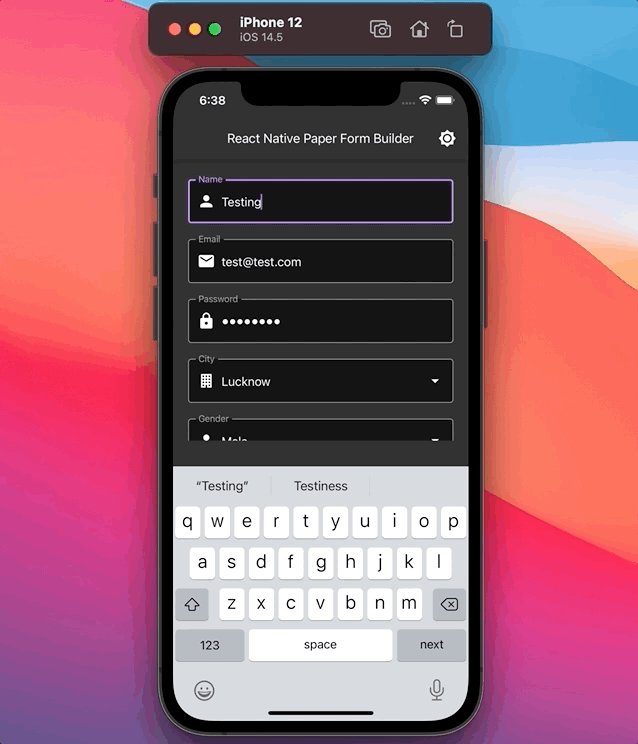
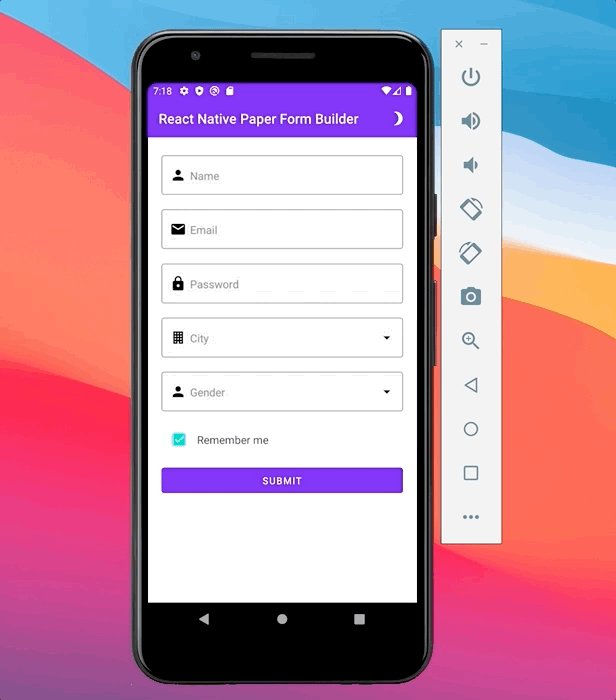
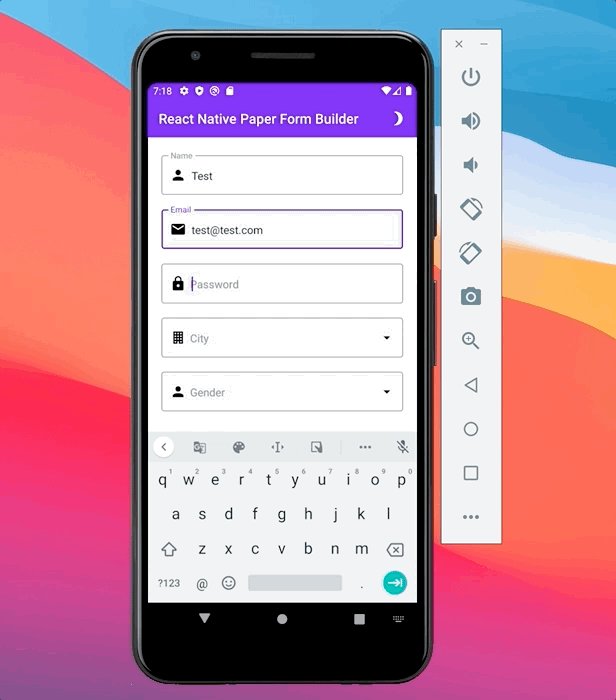
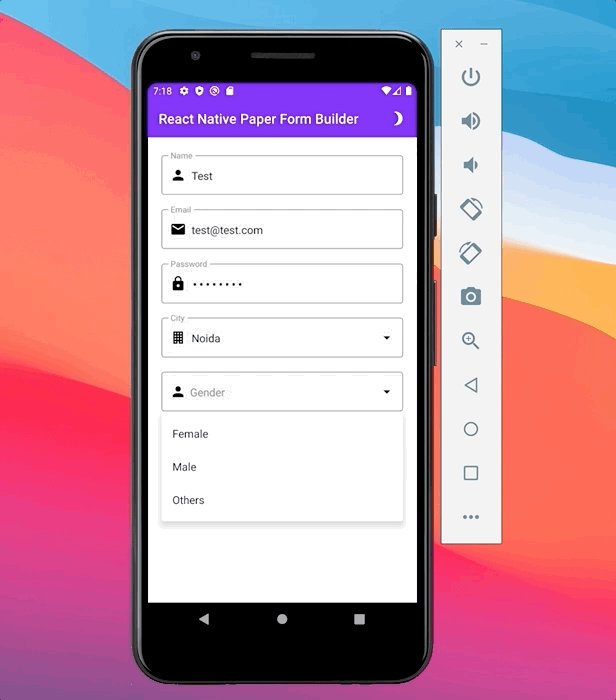
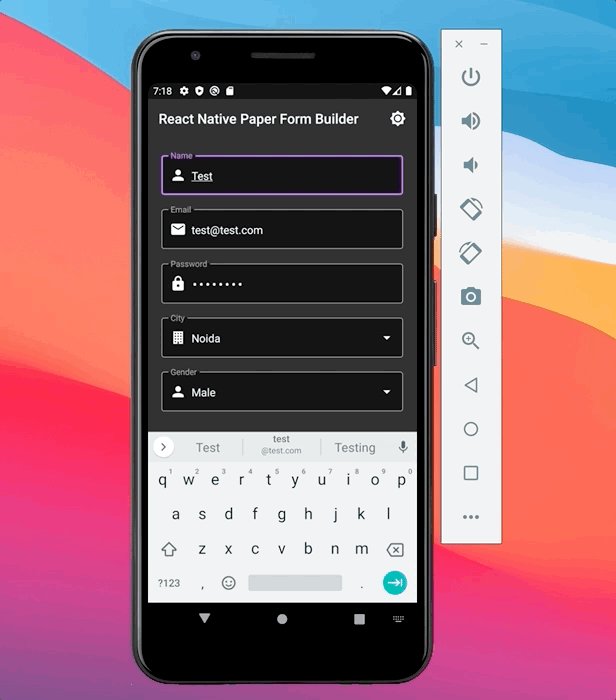
Form Builder written in typescript with inbuilt Validation, dropdown, autocomplete powered by react-hook-form & react-native-paper.
For maintainability this library will only target latest versions of react-hook-form and react-native-paper.
npm install react-native-paper-form-builderor
yarn add react-native-paper-form-builderimport {FormBuilder} from 'react-native-paper-form-builder';import React from 'react';
import {View, StyleSheet, ScrollView, Text} from 'react-native';
import {FormBuilder} from 'react-native-paper-form-builder';
import {useForm} from 'react-hook-form';
import {Button} from 'react-native-paper';
function BasicExample() {
const {control, setFocus, handleSubmit} = useForm({
defaultValues: {
email: '',
password: '',
},
mode: 'onChange',
});
return (
<View style={styles.containerStyle}>
<ScrollView contentContainerStyle={styles.scrollViewStyle}>
<Text style={styles.headingStyle}>Form Builder Basic Demo</Text>
<FormBuilder
control={control}
setFocus={setFocus}
formConfigArray={[
{
type: 'email',
name: 'email',
rules: {
required: {
value: true,
message: 'Email is required',
},
},
textInputProps: {
label: 'Email',
},
},
{
type: 'password',
name: 'password',
rules: {
required: {
value: true,
message: 'Password is required',
},
},
textInputProps: {
label: 'Password',
},
},
]}
/>
<Button
mode={'contained'}
onPress={handleSubmit((data: any) => {
console.log('form data', data);
})}>
Submit
</Button>
</ScrollView>
</View>
);
}
const styles = StyleSheet.create({
containerStyle: {
flex: 1,
},
scrollViewStyle: {
flex: 1,
padding: 15,
justifyContent: 'center',
},
headingStyle: {
fontSize: 30,
textAlign: 'center',
marginBottom: 40,
},
});
export default BasicExample;