Plataforma(site) com podcast desenvolvido durante o evento Next Level Week 5 promovido pela Rocketseat.
A Plataforma disponibiliza episódios do podcast “FalaDev” onde é possível o internauta ouvir os episódios e obter uma descrição sobre o conteúdo de cada episódio.
- ReactJs (https://reactjs.org/);
- NextJs (https://nextjs.org/);
- TypeScript (https://www.typescriptlang.org/);
- SASS (https://sass-lang.com)
Desenvolvedores ou pessoas interessadas em tecnologia que seguem a Rocketseat.
- Listagem das informações dos episódios obtidas por meio de uma API;
- Escutar determinado episódio.
Observação
O usuário pode tocar, pausar, avançar, retroceder, ativar modo aleatório para lista dos episódios disponíveis.
- Tema de visualização escuro;
- Responsividade.
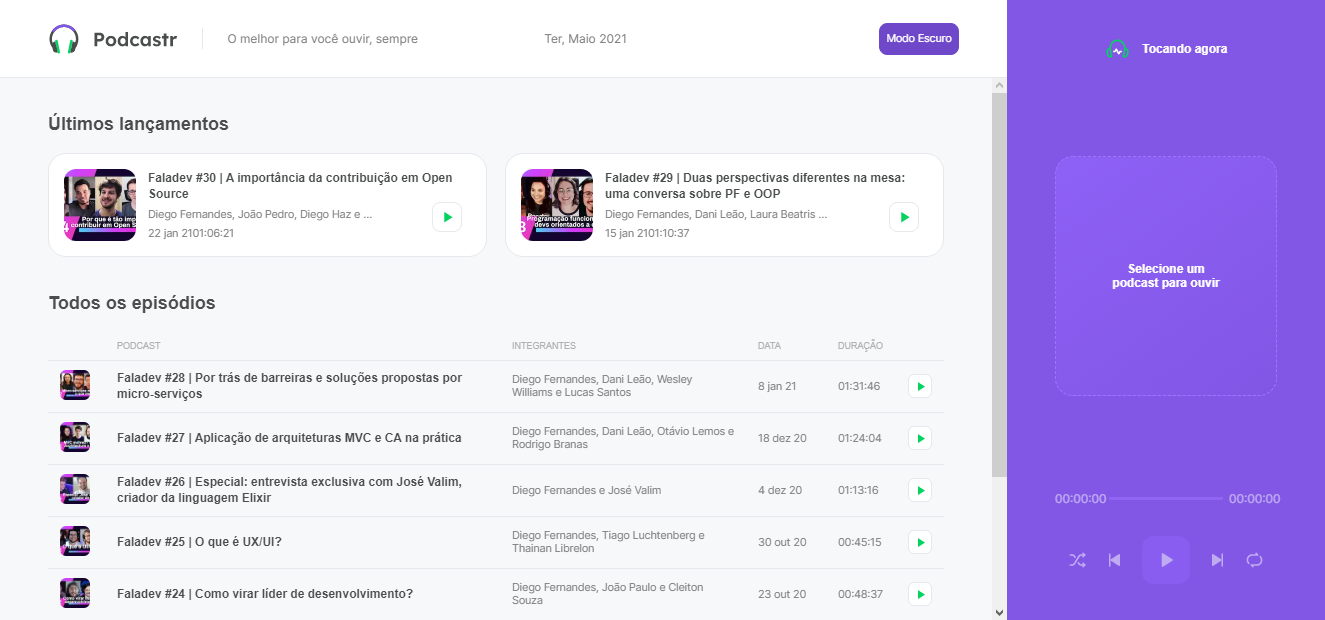
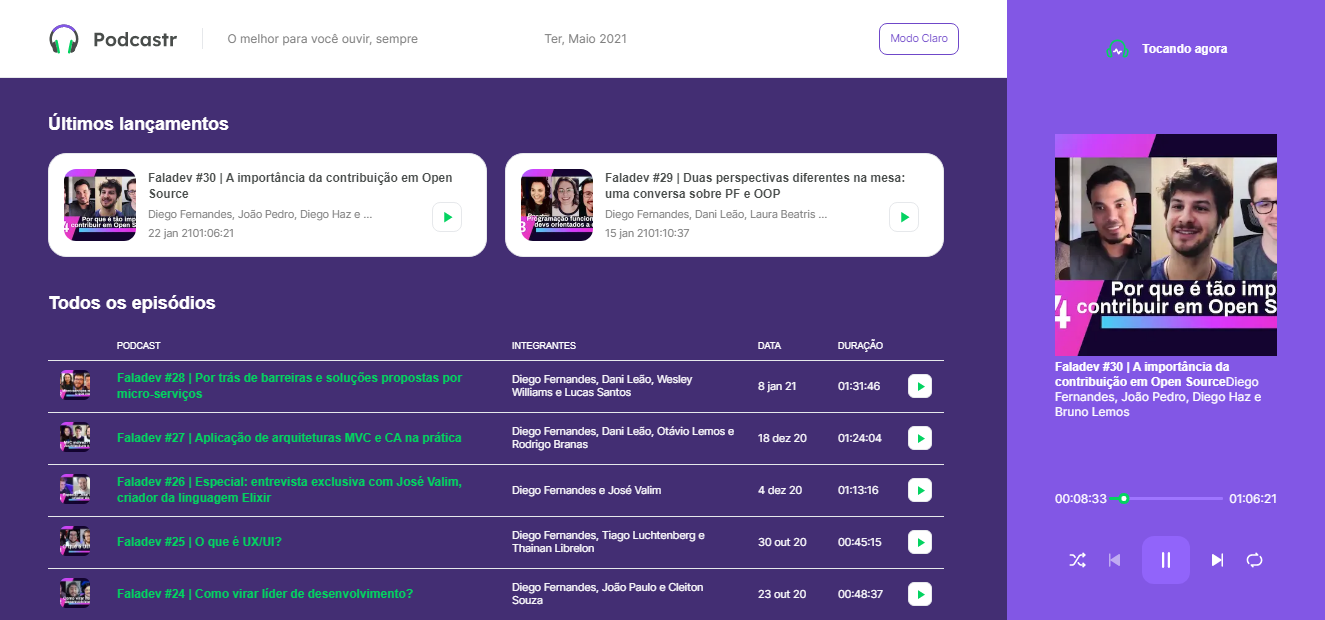
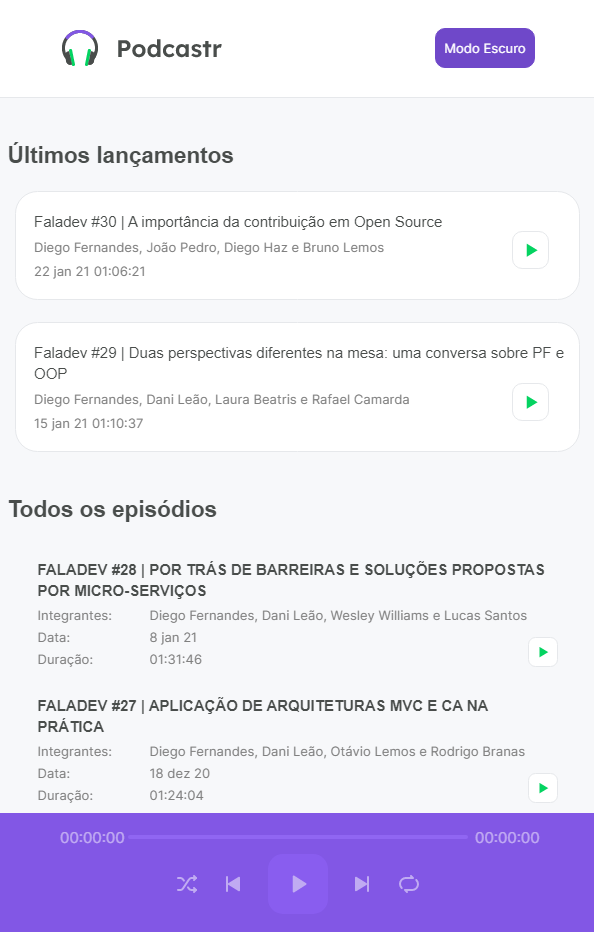
| Home (Telas grandes) | |||

|

|
||
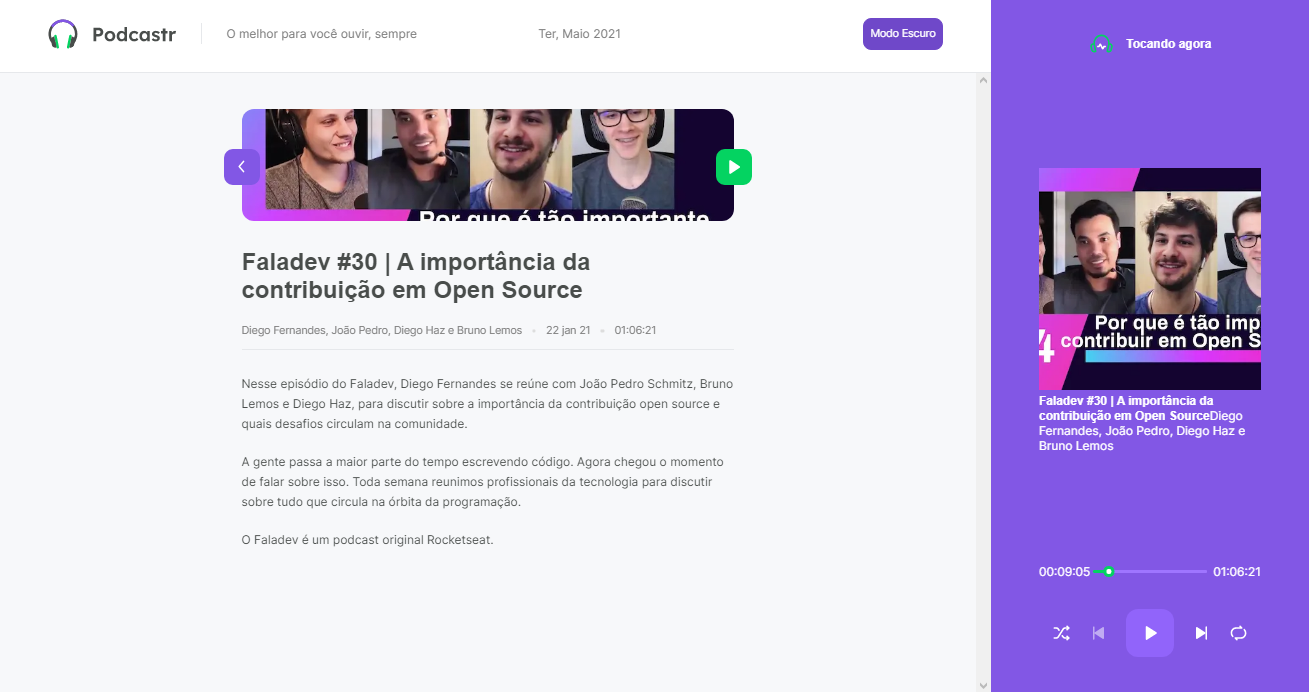
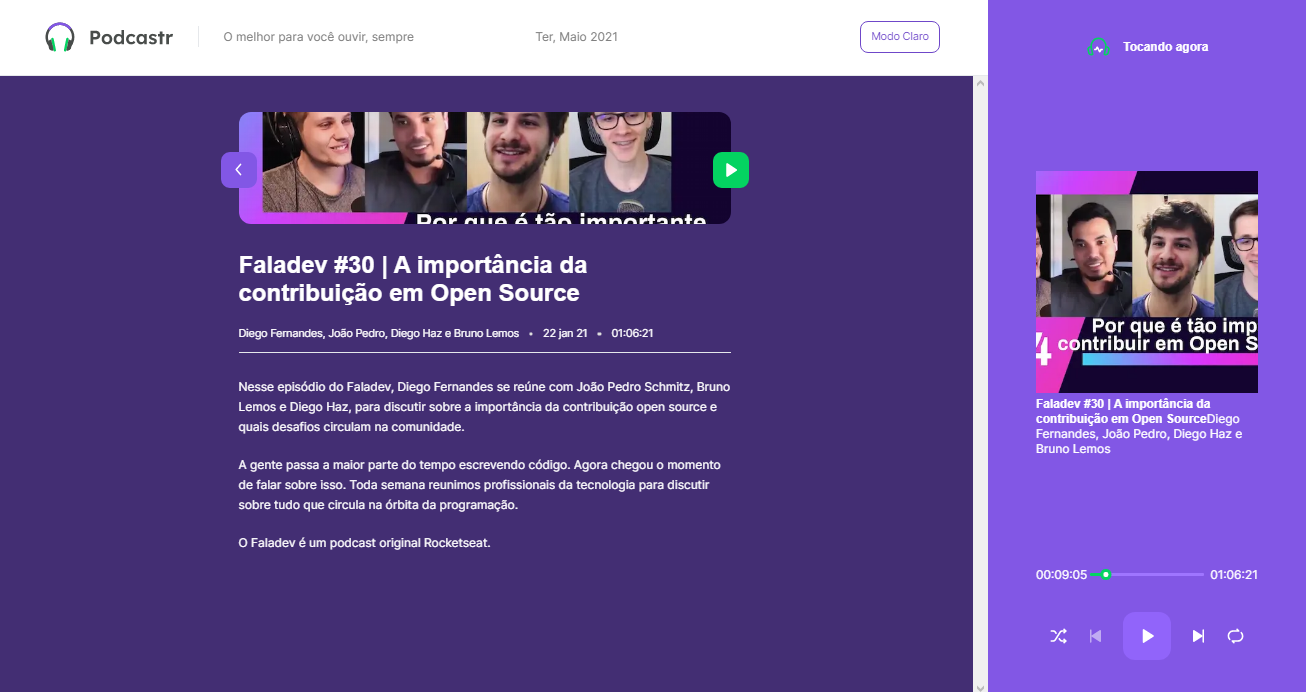
| Detalhes Episódio (Telas grandes) | |||

|

|
||
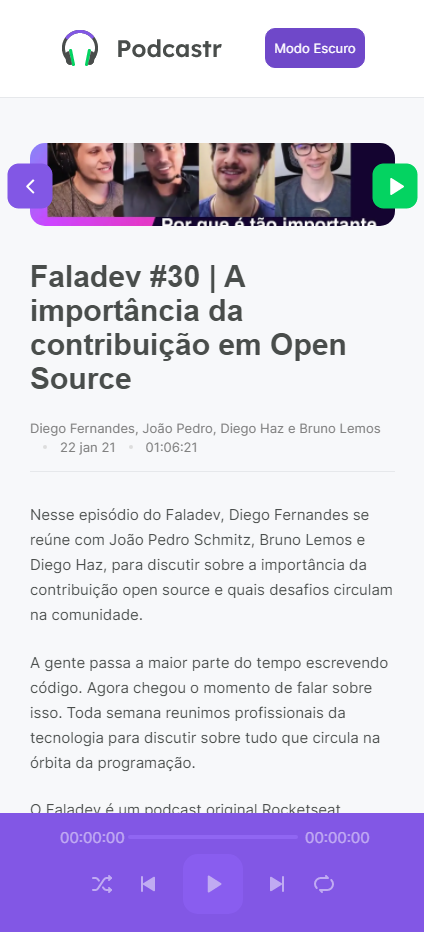
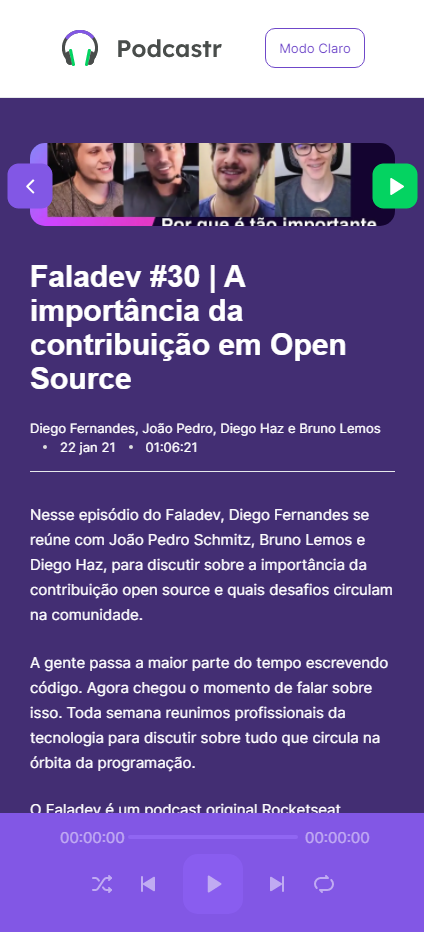
| Home (Telas pequenas) | Detalhes Episódio (Telas pequenas) | ||

|

|

|

|
- Servidor ou computador com Node 14 ou superior.
A) Faça o download deste repositório para máquina local
Exemplo:
$ git clone https://github.com/fbnnd1/nlw5-podcastr-next.git && cd nlw5-podcastrB) Instale todas as dependências do projeto
Exemplo:
$ npm install C) No prompt de comando ou shell, execute os comandos:
Servidor backend com as informações sobre o Podcast
$ npm run serverServidor da plataforma
$ npm run devSegue o agradecimento a toda a comunidade de devs que participou do evento e membros da Rocketseat, em especial ao professor Diego Fernandes.
- Rocketseat (https://rocketseat.com.br)
- Página do Spotify do FalaDev (https://open.spotify.com/show/3TNsKUGlP9YbV1pgy3ACrW)
- Canal da Twitch do professor Diego: https://www.twitch.tv/dieegosf
- Instagram do Tiago Luchtenberg, designer responsável pelo layout da versão desktop, tema claro da aplicação: https://www.instagram.com/tiagoluchtenberg/