Asp.net MVC - Firebase Tutorial {CRUD - File Upload - Notification}
- Add Nugets for Owin Security and Firebase Authentication
- Add Firebase Api Key for Configuration
- Account Controller For Signup,Login and Logoff Methods
- Add Models for Signup and Login
- Add Owin Startup Authentication class and Method
- Verify User from Firebase Authentication then signin user and add user info to Claim Identities
-
Signin with Gmail Account
-
Create Project In Firebase
-
Copy Secret Key for Authentication
-
Create Realtime Database and Copy database Path (Secret Key and Database Path use to Firebase Configuration in C#)
-
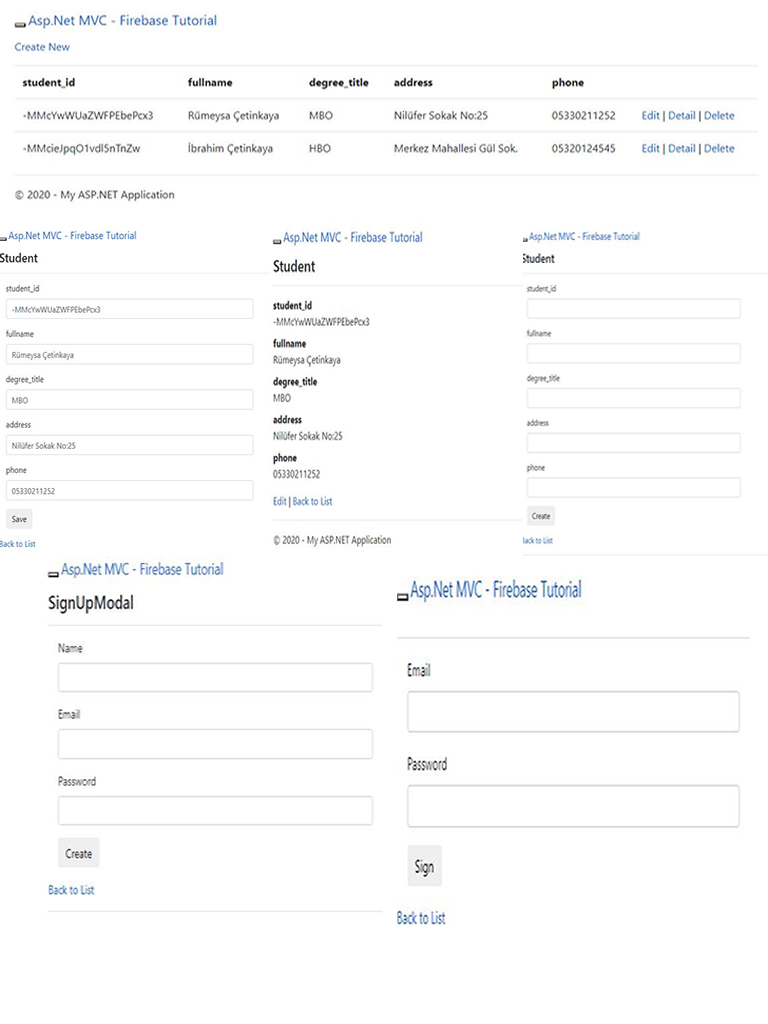
Create Asp.net MVC Project
-
Add Firesharp nugget and Add reference in project
-
Add Model and Controller.
-
Firebase Configuration in Controller.
- Install Nuget for Firebase Storage and Auth
- Post file to View
- Firebase Storage Connection
- File Upload to Bucket
- .NET Framework 4.6.1+
- .NET Standard 3.1, providing .NET Core support
- Install latest version of Visual Studio : https://www.visualstudio.com/downloads/
- ASP.NET MVC Pattern : https://dotnet.microsoft.com/apps/aspnet/mvc
- Firebase : https://firebase.google.com/
Show examples of usage:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('../firebase-messaging-sw.js')
.then(function (registration) {
console.log("Service Worker Registered");
messaging.useServiceWorker(registration);
});
}
const messaging = firebase.messaging();
messaging.requestPermission()
.then(function () {
console.log("granted");
if (isTokenSentToServer()) {
console.log("already granted");
} else {
getRegtoken();
}
});