ReactJS - Responsive Portfolio Website Restaurant
Learning JavaScript libraries and frameworks can be overwhelming. There are many libraries to choose from, and no proper step-by-step guides that’ll teach you how to use these libraries to their fullest potential. That’s why, in this project, you’ll learn the most popular JavaScript library, used by hundreds of thousands of developers worldwide - React.js.
- React Functional components and their reusability
- React file and folder structure
- Fundamental CSS properties to master flex & grid
- Fundamentals of the CSS BEM Model
- From soft and pleasant animations to complex gradients
- Perfectly placed media queries for satisfactory responsiveness covering almost all devices
- React JS
- React Modul
- React Icons
- React Clipboard.js
- React Router Dom
- React Content Loader
- React Virtualized
Show examples of usage:
const App = () => (
<div>
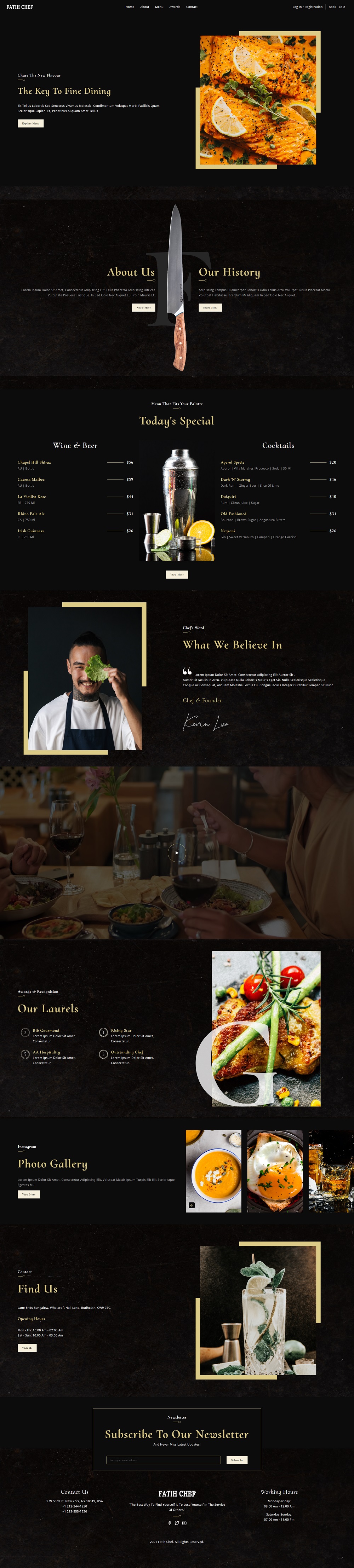
<Navbar />
<Header />
<AboutUs />
<SpecialMenu />
<Chef />
<Intro />
<Laurels />
<Gallery />
<FindUs />
<Footer />
</div>
);