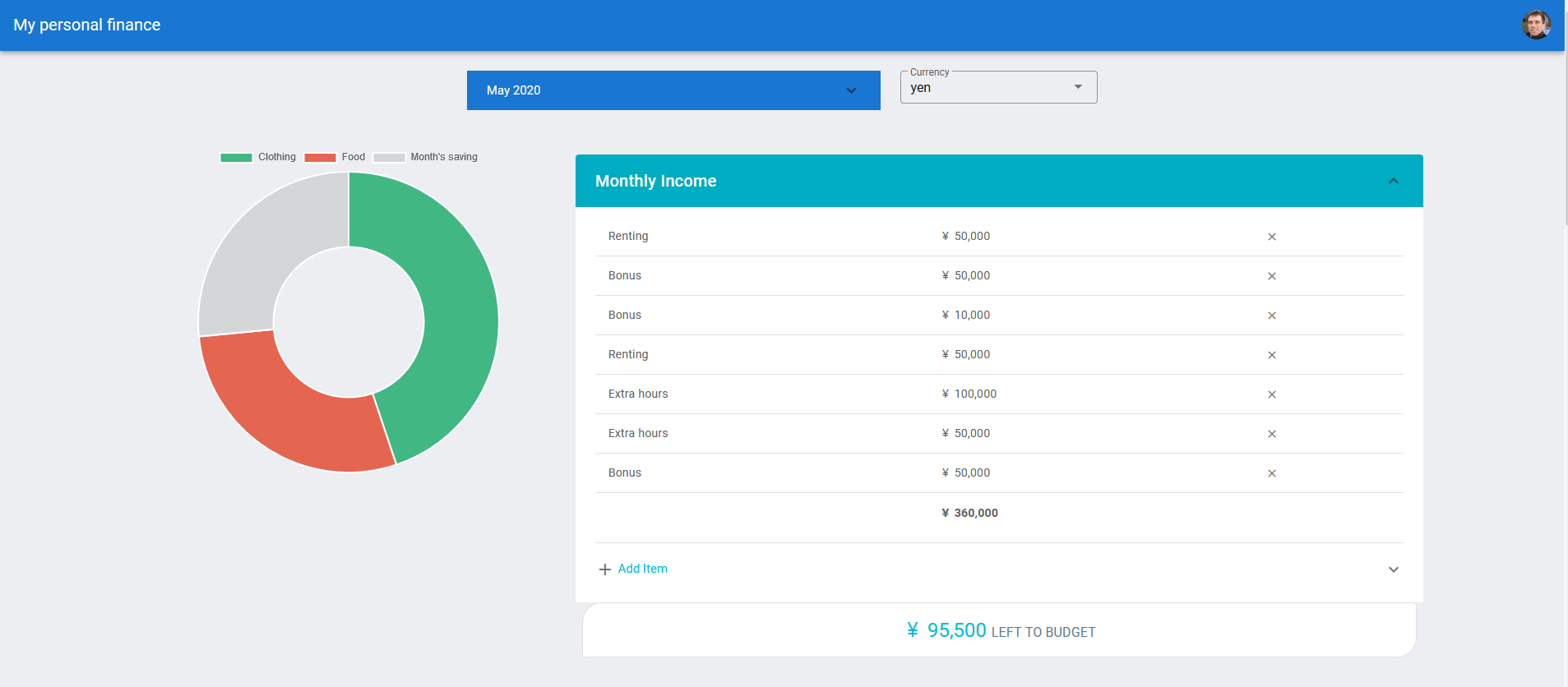
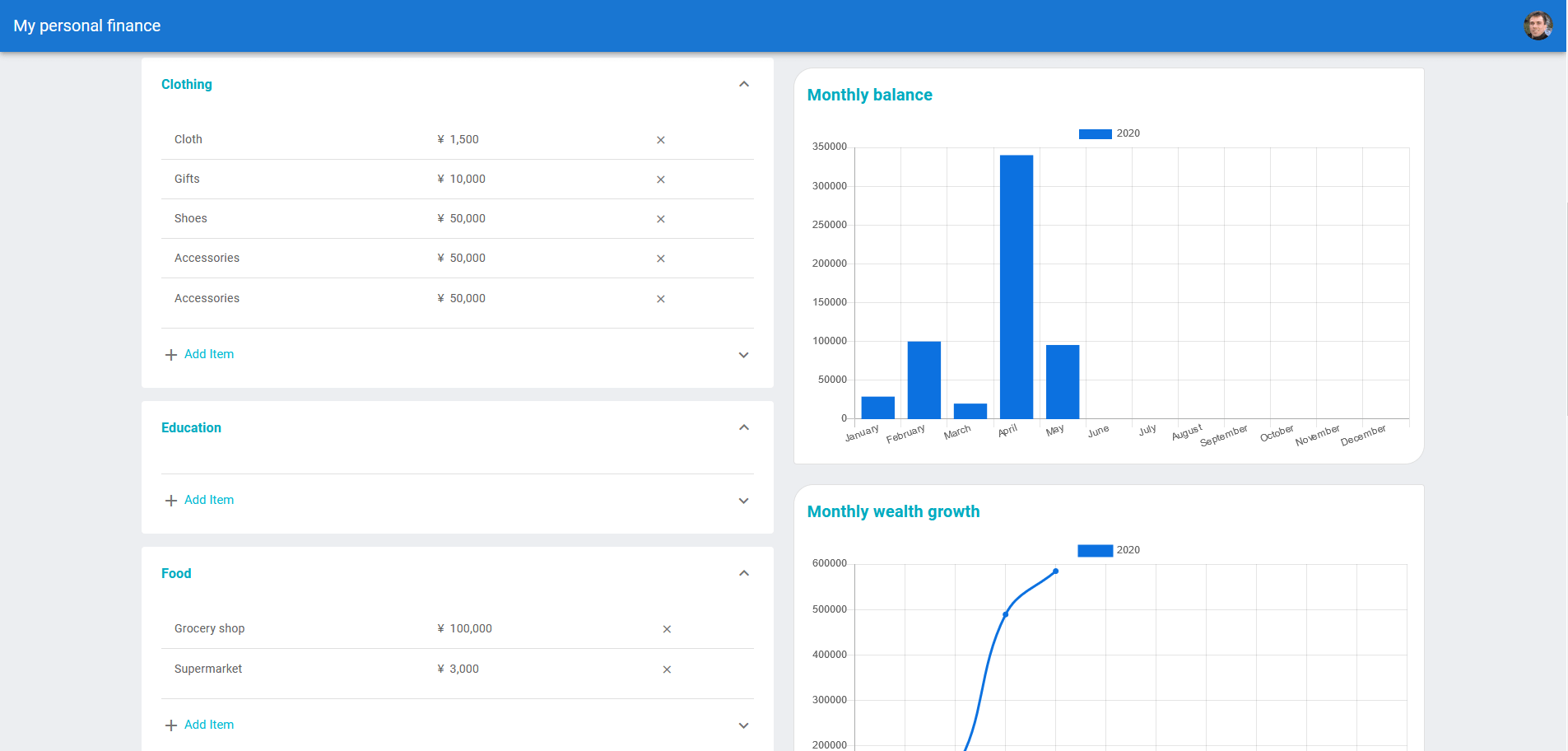
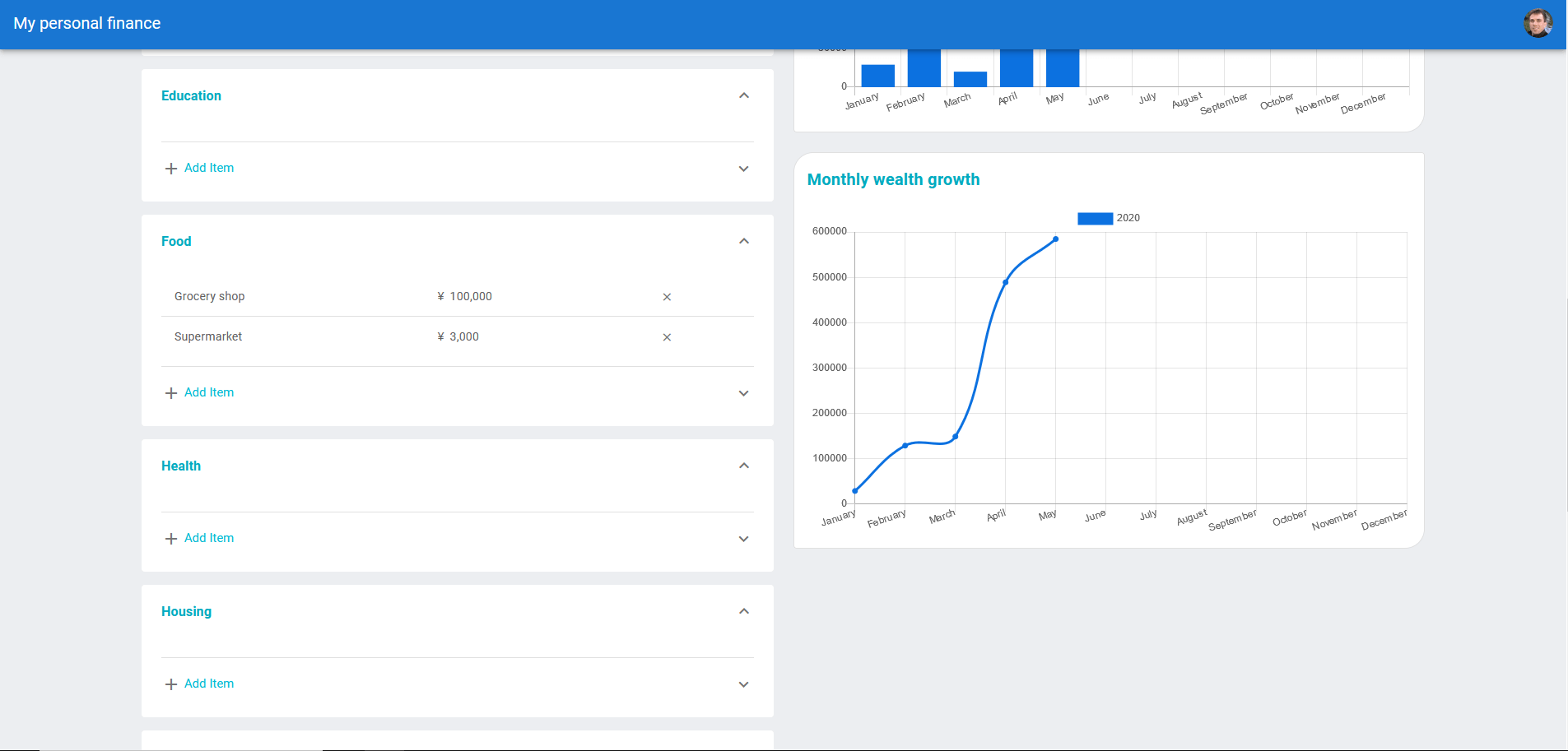
Create your monthly budget.
Create a firebase account: Firebase
-
Create a new project and new app
-
Create a Cloud firestore database with the following rules:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /users/{uid}/budgets/{budgetId} {
allow read, write: if request.auth.uid == uid
}
match /users/{uid}/configuration/{docId} {
allow read, write: if request.auth.uid == uid
}
}
}
{
"projects": {
"default": "your_firebase_app"
}
}
-
In the client folder create a .env file for firebase project information
- For this project you need to fill the vairables VUE_APP_FIREBASE_API_KEY, VUE_APP_FIREBASE_AUTH_DOMAIN, VUE_APP_FIREBASE_PROJECT_ID and VUE_APP_FIREBASE_APP_ID.
VUE_APP_FIREBASE_API_KEY=YOUR_FIREBASE_API_KEY
VUE_APP_FIREBASE_AUTH_DOMAIN=YOUR_FIREBASE_AUTH_DOMAIN
VUE_APP_FIREBASE_DATABASE_URL=
VUE_APP_FIREBASE_PROJECT_ID=YOUR_FIREBASE_PROJECT_ID
VUE_APP_FIREBASE_STORAGE_BUCKET=
VUE_APP_FIREBASE_MESSAGING_SENDER_ID=
VUE_APP_FIREBASE_APP_ID=YOUR_FIREBASE_APP_ID
npm install
npm run serve
npm run build
npm run lint
cd client
npm run build
firebase deploy
- Vue.js - The javascript framework
- Firebase - Authentication and real time database
- Vuetify - Vue UI Library with beautifully handcrafted Material Components
- Vue-Chartjs - Easy and beautiful charts with Chart.js and Vue.js
Please send me an email to fchiapini@gmail.com I will be happy to help
- Felipe Chiapini - Project owner - GitHub
- A special thanks to my wife for supporting me