👷 Project created and maintained by Rafał Augustyniak. You can find me on twitter (@RaAugustyniak).
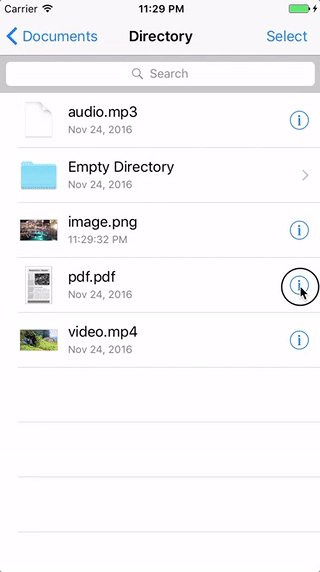
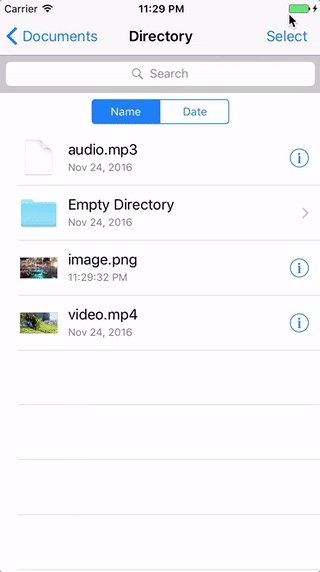
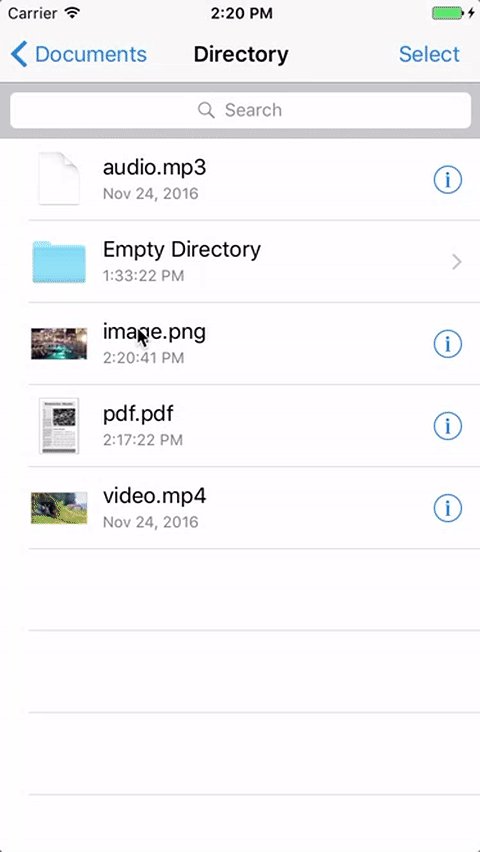
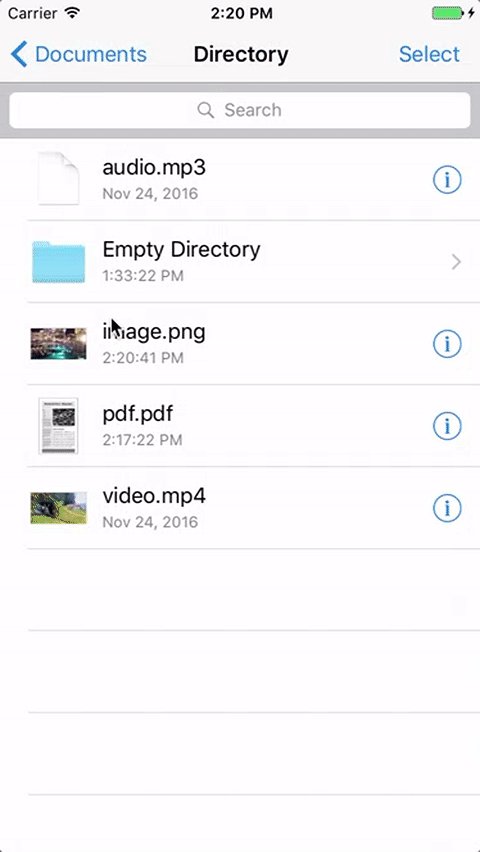
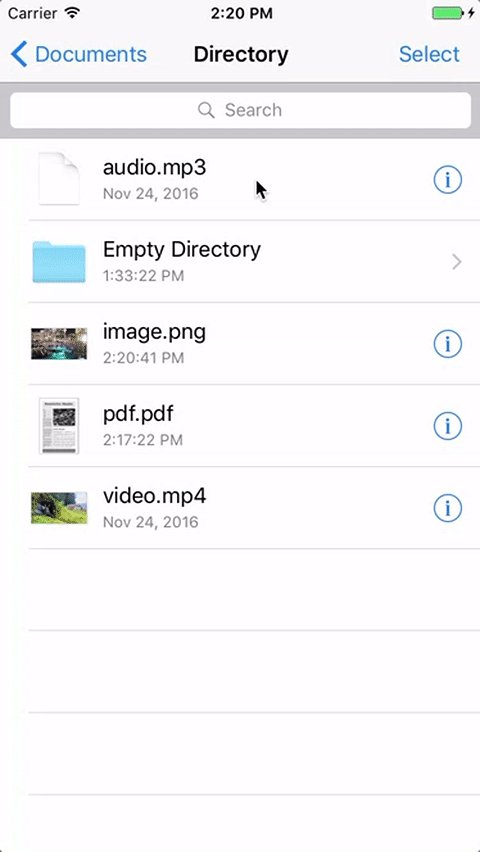
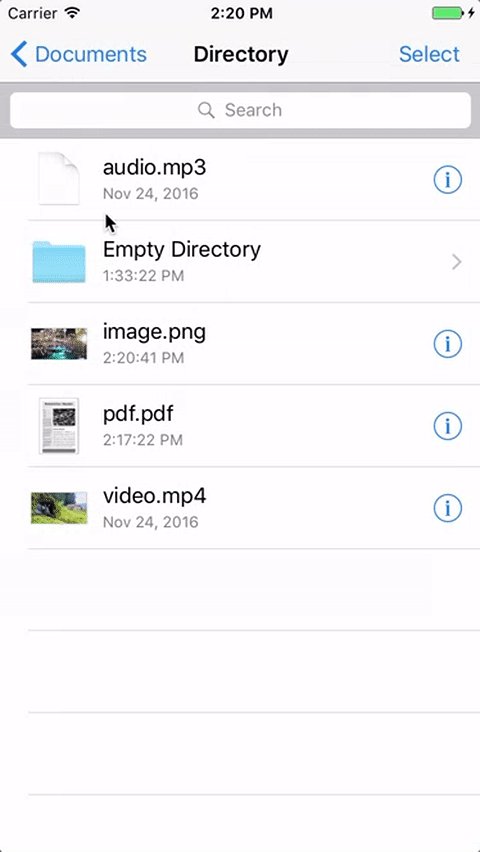
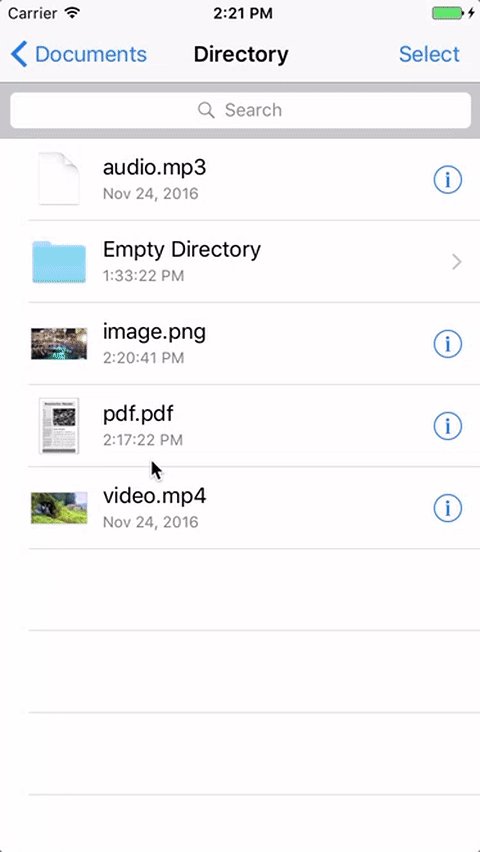
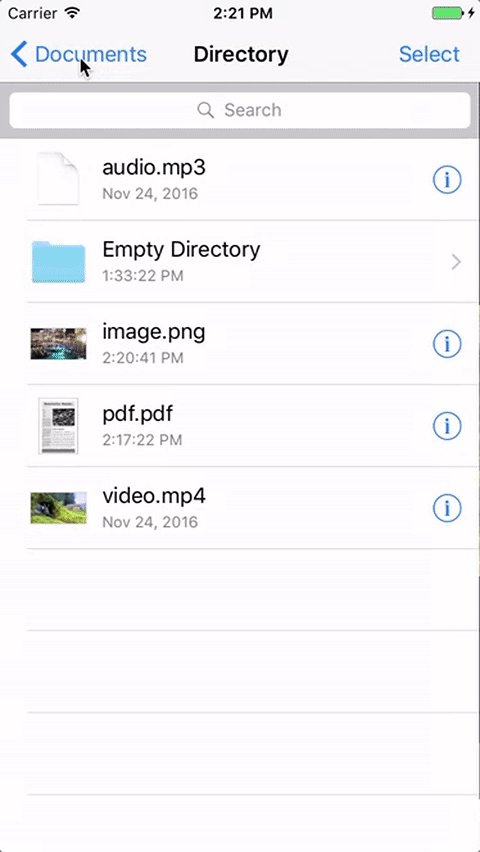
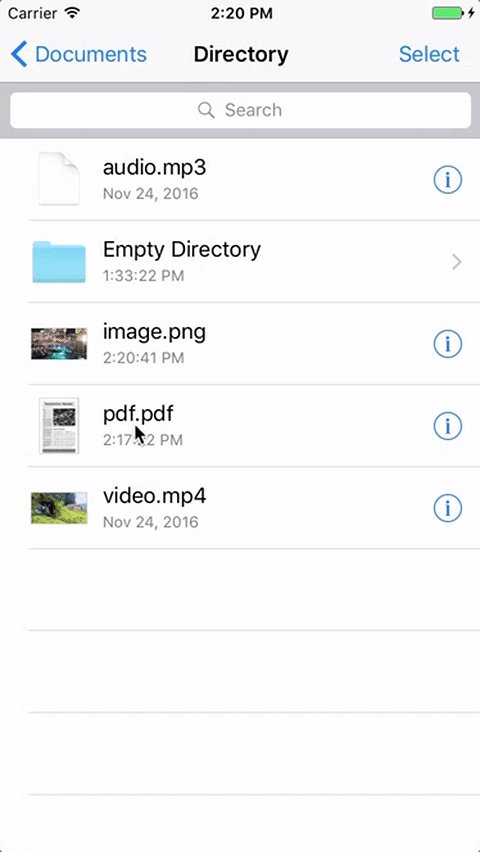
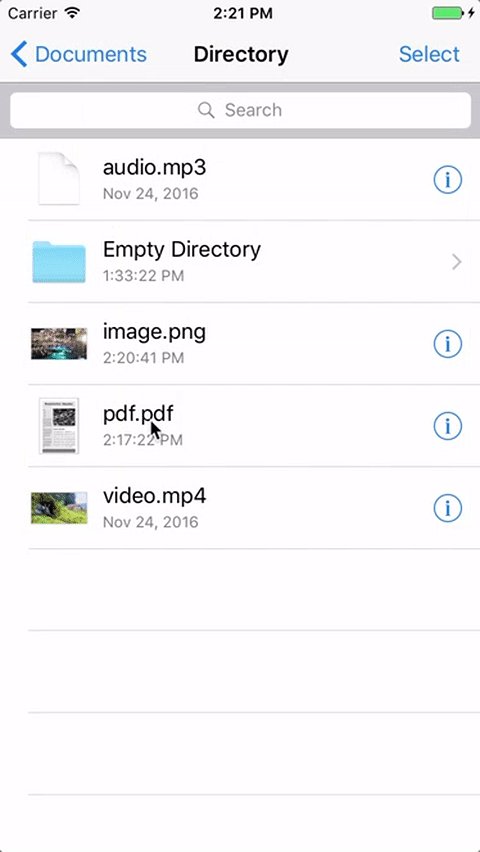
FileExplorer is a control designed to provide an easy way to browse and interact with local file system on iOS devices. It works as file browser with additional possibility of deleting specified files and/or directories and possibility to choose files and/or directories.
| Main Features
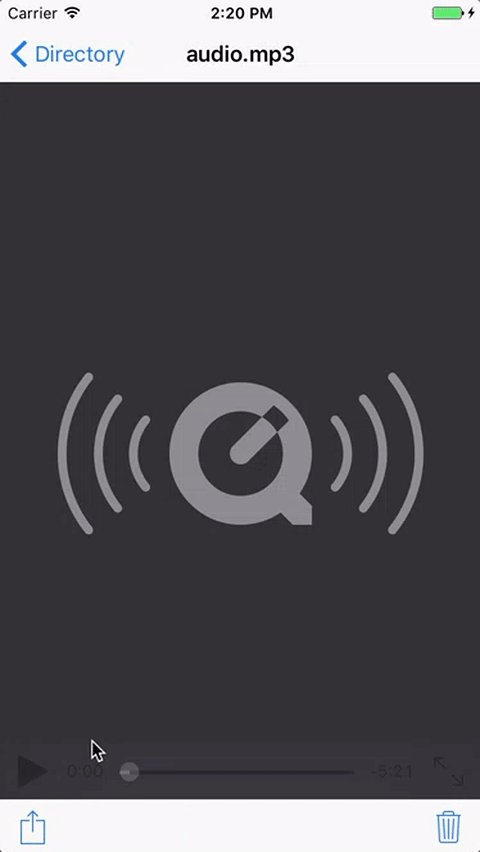
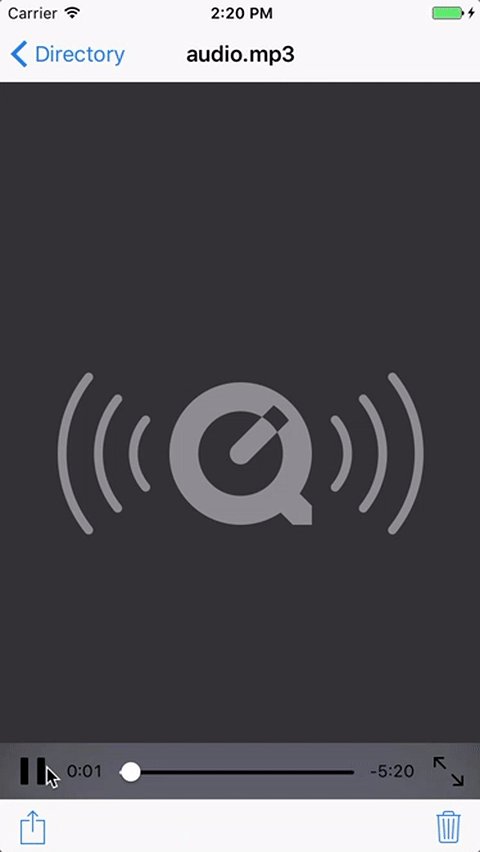
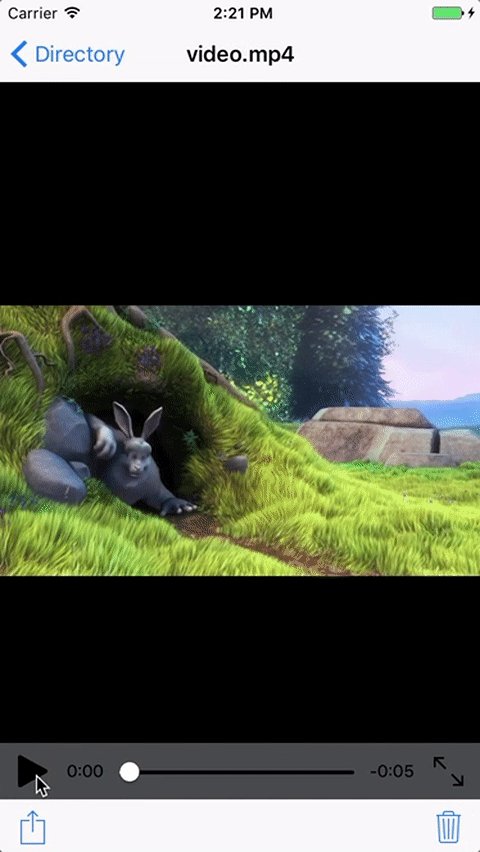
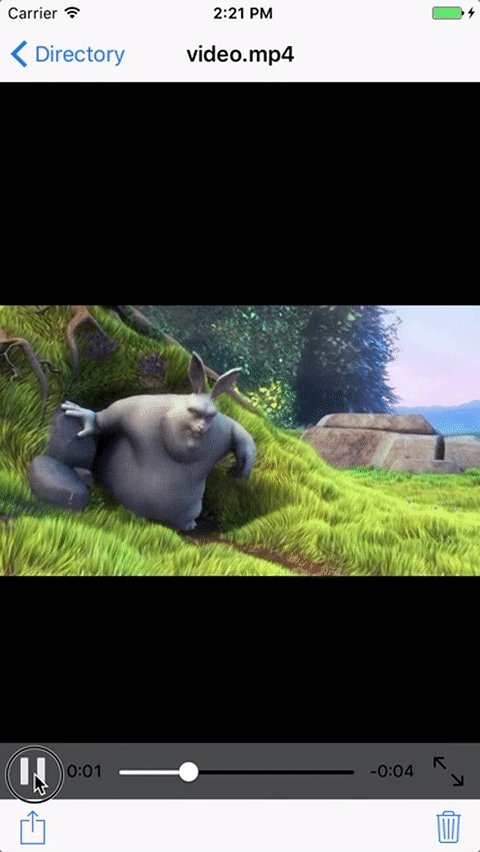
---------|--------------- 👉 | Possibility to choose files or/and directories if there is a need for that 🗑 | Possiblity to remove files or/and directories if there is a need for that 🔍 | Built-in search functionality 📚 | Documented 🏠 | Out of the box support for image, audio, video and pdf files 🚀 | Extendable API; Possibility to add support for any file type 🐦 | Written in Swift
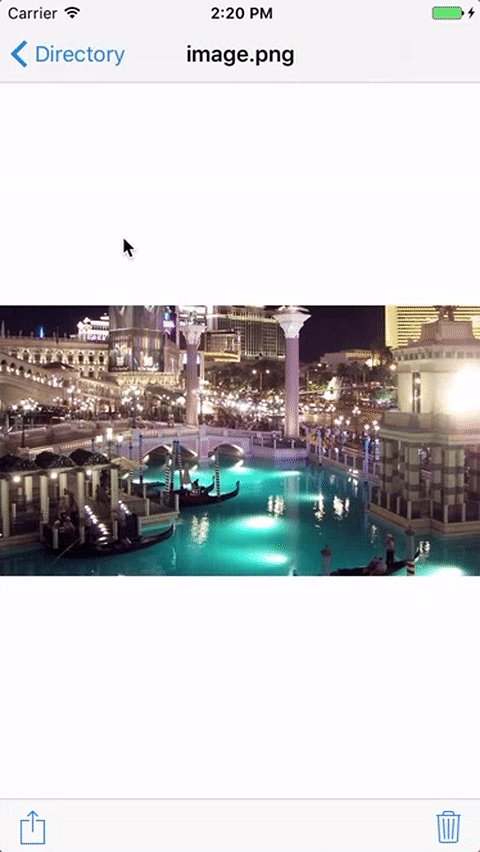
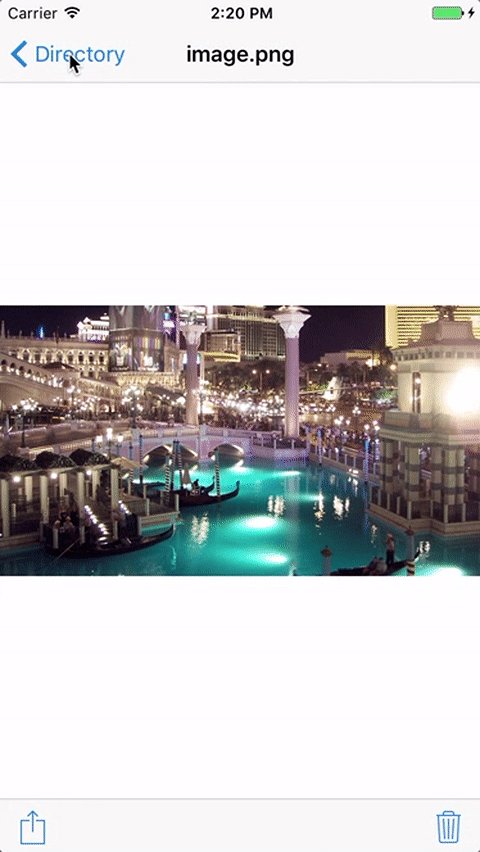
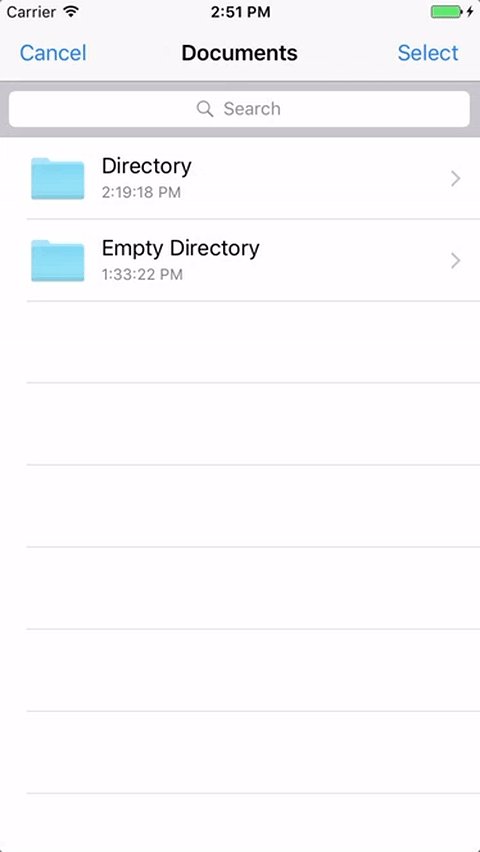
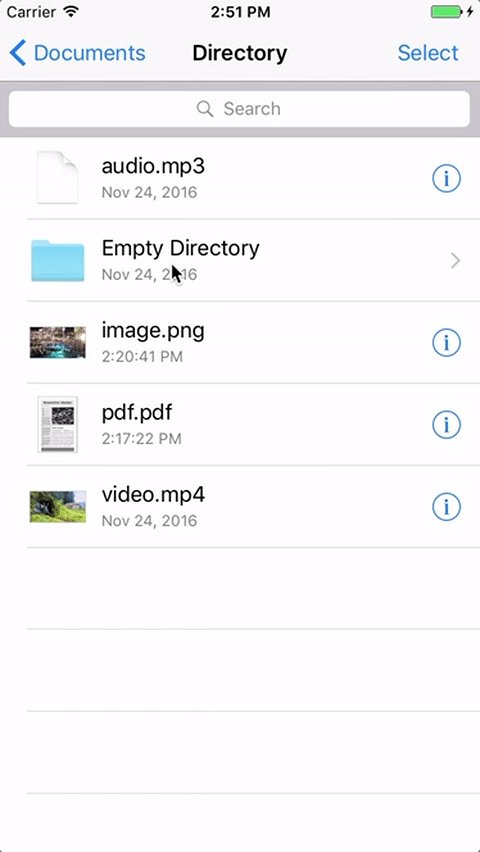
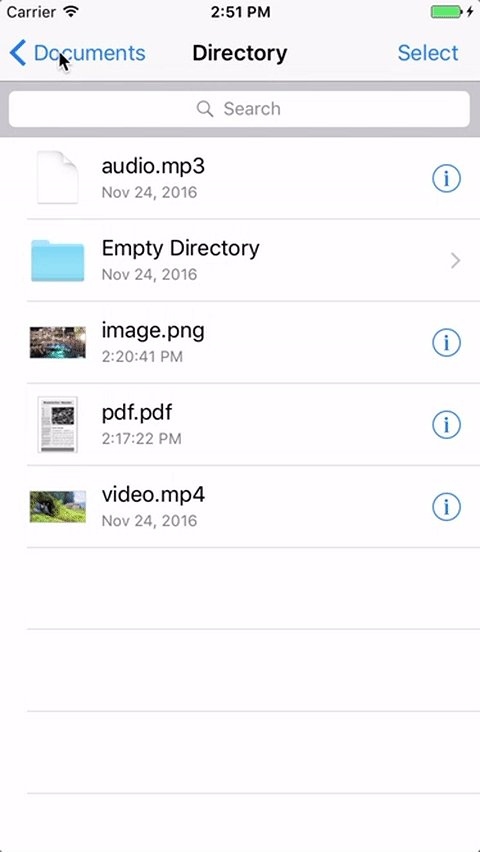
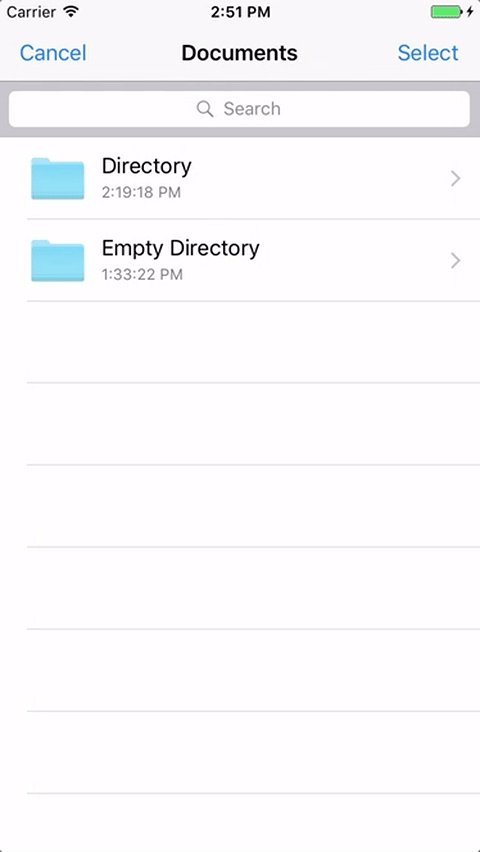
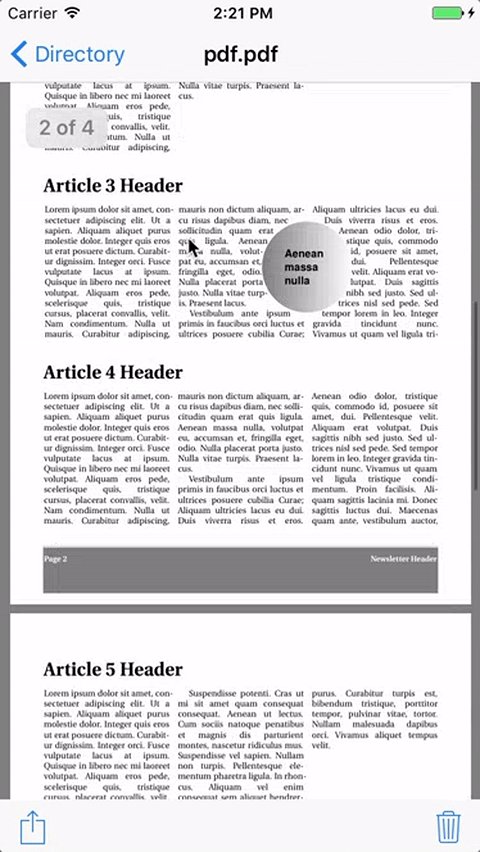
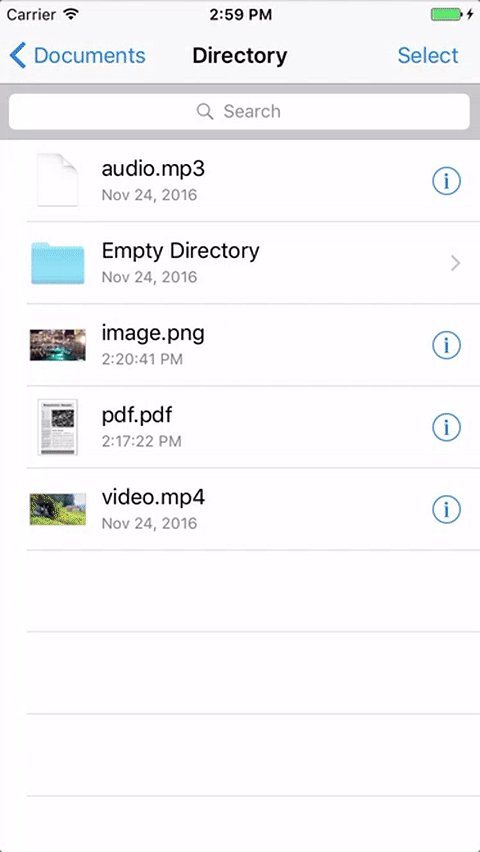
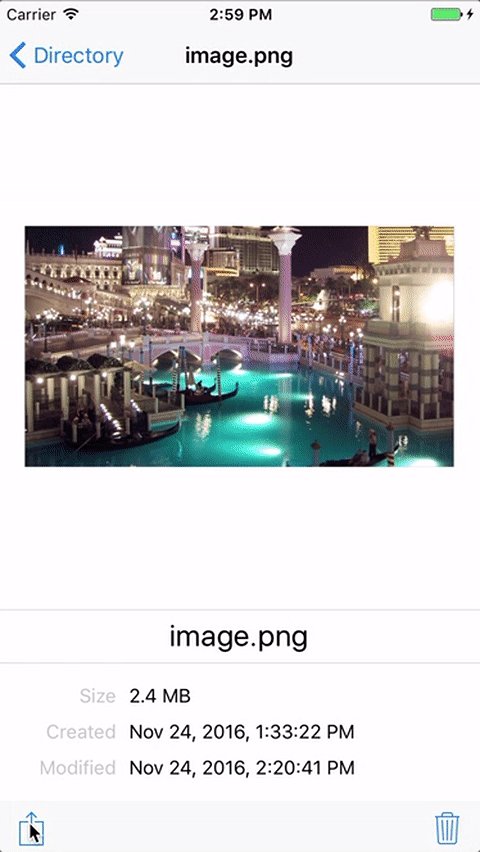
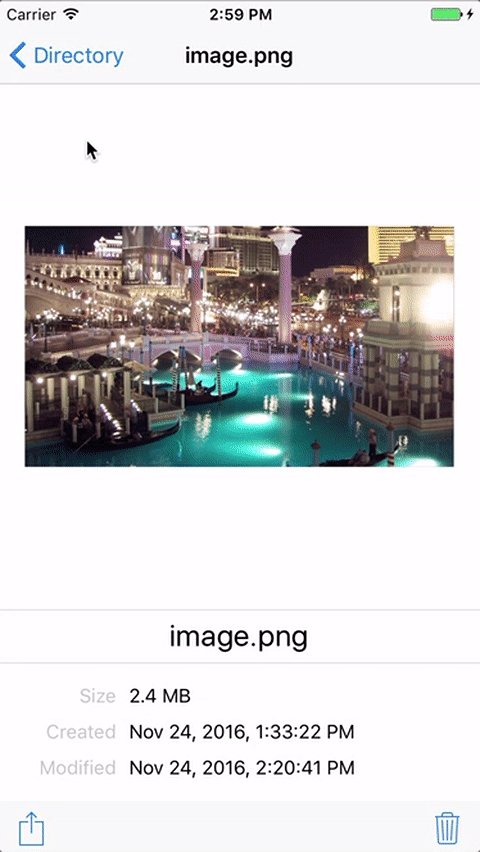
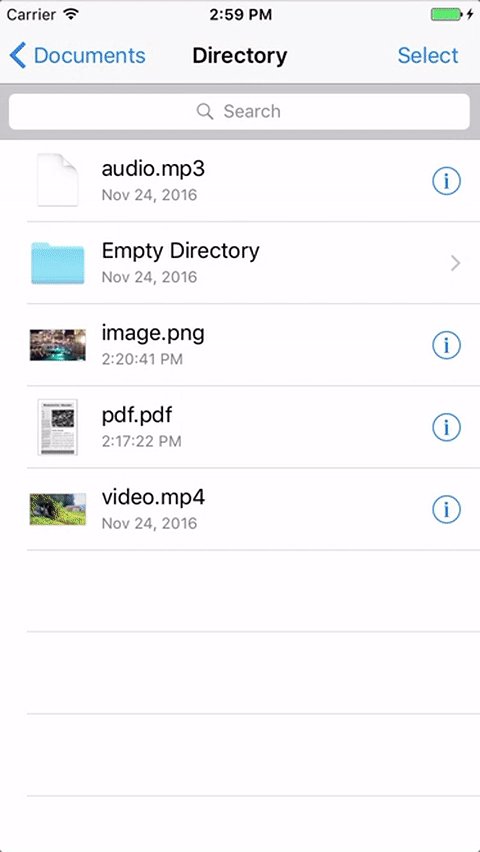
| Images | Audio Files | Videos | Directories | PDFs | Preview |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
CocoaPods is the recommended way to add FileExplorer to your project.
- Add additional entry to your Podfile.
pod "FileExplorer", "~> 1.0.4"- Install Pod(s) running
pod installcommand. - Include FileExplorer using
import FileExplorer.
- Downloaded the latest version of the library using link.
- Copy content of the downloaded (and unzipped) zip file into your project by dragging it into Project's navigator files structure.
Check out the demo for example usage of library. Make sure you read the FileExplorer documentation on Cocoa Docs.
-
Add following import in file of your project when you want to use RATreeView:
import FileExplorer
-
Simplest way to present File Explorer:
let fileExplorer = FileExplorerViewController() self.present(fileExplorer, animated: true, completion: nil)
FileExplorer allows for a lot of customizations. Some of them are discussed below.
FileExplorerViewController has filters (fileFilters and ignoredFileFilters properties) which can be used to select which files or directories should or shouldn't be displayed to the user.
Specify which files should be visible to the user:
let fileExplorer = FileExplorerViewController()
//Only files with `txt` and `jpg` extensions will be visible
fileExplorer.fileFilters = [Filter.extension("txt"), Filter.extension("jpg")]
self.present(fileExplorer, animated: true, completion: nil)Specify which files should not be visible to the user:
let fileExplorer = FileExplorerViewController()
//Everything but directories will be visible
fileExplorer.ignoredFileFilters = [Filter.type(.directory)]
self.present(fileExplorer, animated: true, completion: nil)Combining both types of filters:
let fileExplorer = FileExplorerViewController()
//Only files with `.txt` extension that were modified prior to `referenceDate` will be visible
fileExplorer.fileFilters = [Filter.extension("txt")]
fileExplorer.ignoredFileFilters = [Filter.Filter.modificationDatePastOrEqualTo(referenceDate)]
self.present(fileExplorer, animated: true, completion: nil)Configure FileExplorer so that user is allowed to choose files and/or directories:
let fileExplorer = FileExplorerViewController()
fileExplorer.canChooseFiles = true //specify whether user is allowed to choose files
fileExplorer.canChooseDirectories = false //specify whether user is allowed to choose directories
fileExplorer.allowsMultipleSelection = true //specify whether user is allowed to choose multiple files and/or directories
fileExplorer.delegate = self
self.present(fileExplorer, animated: true, completion: nil)You are informed about choosen files by delegate callback:
public func fileExplorerViewController(_ controller: FileExplorerViewController, didChooseURLs urls: [URL]) {
//Your code here
}Configure FileExplorer so that user is allowed to remove files and/or directories:
let fileExplorer = FileExplorerViewController()
fileExplorer.canRemoveFiles = true //specify whether user is allowed to remove files
fileExplorer.canRemoveDirectories = false //specify whether user is allowed to remove directories
self.present(fileExplorer, animated: true, completion: nil)FileExplorer was built with expansibility in mind. It allows its users to register their own file types and provide thumbnails and preview view controllers for them. The whole process is simple and straightforward.
It starts with the implementation of class that conforms to FileSpecificationProvider protocol.
class CustomFileSpecificationProvider: FileSpecificationProvider {
public class var extensions: [String] {
return ["foo"]
}
public class func thumbnail(forItemAt url: URL, with size: CGSize) -> UIImage? {
return nil; // FileExplorer uses default thumbnail if nil is returned
}
public class func viewControllerForItem(at url: URL, data: Data?, attributes: FileAttributes) -> UIViewController {
let viewController = CustomViewController()
//configure your custom view controller here
return viewController
}
}After that, created class must be registered in an instance of FileExplorerViewController class:
let fileExplorer = FileExplorerViewController()
fileExplorer.fileSpecificationProviders = [CustomFileSpecificationProvider.self]
self.present(fileExplorer, animated: true, completion: nil)That's all! From now on instance of FileExplorerViewController uses CustomFileSpecificationProvider to provide thumbnails and view controllers for files with foo extension.
Documentation is available on CocoaPods.
FileExplorer was created by Rafał Augustyniak. You can find me on twitter (@RaAugustyniak).
MIT licensed, Copyright (c) 2016 Rafał Augustyniak, @RaAugustyniak