🚀欢迎Star,后续会不断更新。
🇨🇳最后更新日期:2️⃣0️⃣2️⃣0️⃣/0️⃣5️⃣/2️⃣8️⃣
【2020】 ≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡------------------------ 【2021】
Twitter vue3: vue 3 will be available by the end of Q2.
除了单独Vue3资讯,欢迎查看更多vue.js资讯:【【🔥Vue.js资讯📚】目前web前端开发非常火爆的框架;定时更新,欢迎 Star 一下。】
🐣 关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
🐥Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
🐓Vue 3.0 源代码
当大多数国人还在庆祝国庆节的时候,尤雨溪大大在昨天凌晨发布了 Vue 3.0 源代码,源码地址:https://github.com/vuejs/vue-next 。虽然目前还 处于 Pre-Alpha 版本,但是可以预见后面的 Alpha、Beta 等版本应该不会太遥远。
之前,就有预言,除了性能优化、脚手架和新功能外,TypeScript绝对是一个重点,因此,在Vue 3.0源代码版本中,98%代码由Typescript编写,相信后面会是100%。
通过本次发布的源代码可以了解到针对 Vue 3 计划并已实现的主要架构改进和新功能。
Vue 3 中最主要的新特性:组合式 API,已经可以借助 https://github.com/vuejs/composition-api (在 Vue 2 项目中作为插件使用)体验到。
v3.0.0-beta.14(2020-05-19)
@github-actions github-actions released this 19/5 · 14 commits to master since this release
Please refer to CHANGELOG.md for details.
...
v3.0.0-beta.2
released this 6 days ago · 29 commits to master since this release
release: v3.0.0-beta.2
v3.0.0-beta.1
released this 7 days ago · 40 commits to master since this release
release: v3.0.0-beta.1
🔥🐔2020前端面试秘籍
【吐血整理清单一】前端面试全攻略,为您保驾护航,金三银四
【吐血整理清单二】前端面试全攻略,为您保驾护航,金三银四
【吐血整理清单三】前端面试全攻略,为您保驾护航,金三银四
秘籍在手,天下我有; 只要你想进,那么世界就是你的。
🐔前端整理之道
【整理】前端优化得有个好手段,比如看这个清单🍑🍒🍓🍆🌽
【整理】前端学习笔记总结清单,应有尽有🍇🍈🍉🍊🍋
🦃关于TypeScript
【2020-Q1-News】TypeScript新鲜一波流,自己品尝?
【最新】TypeScript梳理知识点列表,可否一战?
【必会】都已经9102年底了,你必须会TypeScript。
为什么要学习它?
因为:
- 按需输出 JavaScript 版本
- 代码标准化利于团队开发
- 主流框架及最新特性的支持
- 便于重构和主流IDE支持
- 更多友好特性和检测
...
哈哈哈,并不是,是因为都已经2020了,大公司和你们都在用。
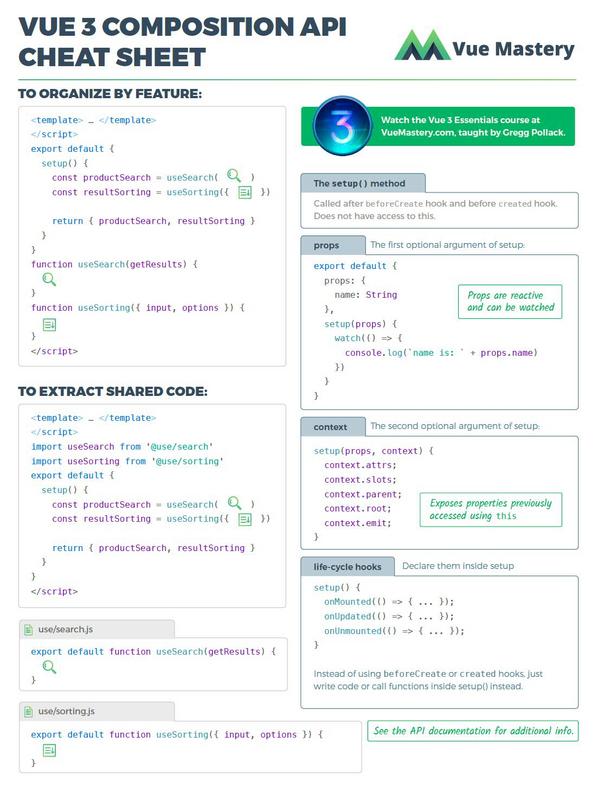
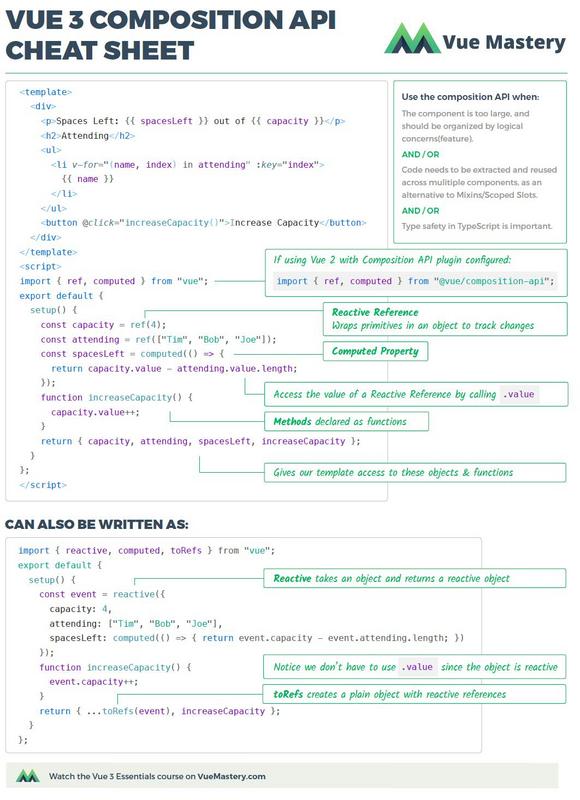
由 Vue Mastery 网站归纳的 Vue 3 Cheat Sheet, 直观地概况了其主要特性。
| Vue3 Cheat Sheet | Vue3 Cheat Sheet |
|---|---|
 |
 |
like React hooks. Collection of essential Vue Composition API utils works for Vue 2.x and 3.x https://vueuse.js.org/
Collection of essential Vue Composition API (inspired by react-use)
🚀 Features
- 0 dependencies ⚡ No worry about your bundle size
- Fully tree shakable 🌴 Only take what you want
- Seamless migration 🕶 Works for both Vue 3.x and 2.x
- Browser compatible 🌐 Use it without complex building tools
- Intractive docs & demos 🎪 Check out the Storybook!
- Optional Add-ons 🔌 Firebase, vue-i18n, etc
- Vue源码学习3.9:深入Props
- 真·vue3.0全家桶+ts尝鲜、过坑
- 超级详细的Vue-cli3使用教程
- 15分钟上手vue3.0
- Vue-cli3.0读取外部化配置文件来修改公共路径
- vue3.x结合typescript初体验
- 几道我今年跳槽遇到的Vue3.0 面试题
- Vue3源码分析——数据侦测
- 记一次vue3.0技术分享会
- Vue3源码解析——整体流程和组合式API
- Vue2.x To Vue3.0
- 搭建一个vue-cli4+webpack移动端框架(开箱即用)
- vue3.0实战从0到1实战电商管理系统(第三天)
- 简明扼要聊聊 Vue3.0 的 Composition API 是啥东东
- Vue(2.x 和 3.0) 双向绑定原理及实现(Object.defineProperty 和 Proxy)以及常见错误区分
- vue3.0实战电商系统:高解耦式mock 订单列表查询(第四天)
- 如何在 Vue 3 中使用生命周期函数
- Vue3.0 中 Object.defineProperty 的代替方案 Proxy
- Vue 3 中的 Vue Router 初探
- 搭建一个vue-cli4+webpack移动端框架(开箱即用)
- 通过10个实例小练习,快速入门熟练 Vue3.0 核心新特性
- Vue3 究竟好在哪里?(和 React Hook 的详细对比)
- 使用Vue3 composition-api重写一个抽象可复用的增删改查页面
- Vue源码学习3.8:组件更新&diff算法
- 一份关于vue-cli3项目常用项配置
- vue-cli4从零开始搭建Vue项目
- 手拉手带你开启Vue3世界的鬼斧神工
- vue3.0从0到1实战电商管理系统(第一天)
- vue3.0实战从0到1实战电商管理系统(第三天)
- Vue CLI3 移动端适配 【px2rem 或 postcss-plugin-px2rem】
- 告别无聊的undefined判断, 让老vue-cli3支持🚀"可选链"等"ES2020"特性
- Vue的'奇技淫巧'
- 基于vue3.0+TypeScript的简易日历
- vue3.0尝鲜,写一个win10日历
- 手拉手带你开启Vue3世界的鬼斧神工
- Vue3.0直播虚拟Dom总结(和React对比)
- Vue3.0 Beta笔记(侧重Performance提升原因和Composition API)
- Vue Cli 3 打包配置–自动忽略 console.log 语句
- 尤雨溪在 vue3.0 bate 上推荐的 no webpack 小工具 vite
- 尤雨溪谈Vue3.0新特性直播后的个人理解
- Vue3 使用学习
- Vue3.0 Beta–有牛优刘尤老师上课笔记
- Vue 3.0 bate版尝鲜
- Vue3中对VDOM的改进
- 一份vue3-beta.3相关文集前来报告,请您收下
- 如何在Vue2与Vue3中构建相同的组件
- Vue 3-beta 相关文集
- Vue CLI3 移动端适配 【px2rem 或 postcss-plugin-px2rem】
- 迎接 Vue 3.0:在 Vue 2 与 Vue 3 中构建相同的组件
🍁 🍄 🌾 💐 🌷 🌹 🥀 🌺 🌸 🌼 🌻
各位亲(づ ̄3 ̄)づ╭❤~,悠着点、悠着点。
🍁 🍄 🌾 💐 🌷 🌹 🥀 🌺 🌸 🌼 🌻
vue官方提供的尝鲜库:https://github.com/vuejs/composition-api
- 抄笔记:尤雨溪在Vue3.0 Beta直播里聊到了这些…
- 尤大Vue3.0直播虚拟Dom总结(和React 对比)
- Vue 3.0 这个迷人的小妖精,到底好在哪里?(更新原理对比)
- 技术周刊 2020-04-21:Vue 3.0 Beta 来啦!
- 抄笔记:尤雨溪在Vue3.0 Beta直播里聊到了这些…
- vue3.0 Beta发布了
- 好消息,vue 3 进入 beta 阶段!
- 今日凌晨Vue3 beta版震撼发布,竟然公开支持脚手架项目!
- vue cli3适配所有端方案
- Vue 3.0 Beta 版本发布,你还学的动么?
- Vue 3.0-beta.1 发布
- 好消息,vue 3 进入 beta 阶段
- vue3 reactive 思路引导
- Vue3 的响应式和以前有什么区别,Proxy 无敌?
- Vue3 跟着尤雨溪学 TypeScript 之 Ref 类型从零实现
- vue2.0与3.0对比以及vue3.0 API入门
- Vue 3.0 全家桶抢先体验
- 解析Vue2.0和3.0的响应式原理和异同(带源码)
- VUE 3.0 学习探索入门系列 - Vue3.x 生命周期 和 Composition API 核心语法理解(6)
- VUE 3.0 学习探索入门系列 - Vue3.x 令人期待的新特性(7)
- Vue3.0(Vue-cli4)项目打包性能优化实践
- Vue.js CLI4 Vue.config.js标准配置 (最全注释)
👹 👺 💀 👻 👽 🤖
- 迎接Vue3.0系列 | Vue3 Composition API中的提取和重用逻辑
- 迎接Vue3.0系列 | Vue Composition API如何替换Vue Mixins
- 准备迎接Vue3,使用Vue Composition API生成干净可扩展的表单
- 迎接Vue3.0系列 | 如何在Vue3中使用生命周期钩子函数
- 迎接Vue3.0系列 | 如何在Vue2与Vue3中构建相同的组件
- 迎接Vue3.0系列 | Vue3中的Vue路由器初探
- 重拳出击:打造 Vue3.0 + Typescript + TSX 开(乞)发(丐)模式
- 10个Vue开发技巧助力成为更好的工程师
- 2020年的12个Vue.js开发技巧和窍门
- 高级前端开发者必会的34道Vue面试题解析(三)
- (4.2万字🔥🔥🔥重启2020)“从零到部署”Vue全栈电商应用系列教程---正式完结
- Vue 进阶必学之高阶组件 HOC(保姆式教学,冲击20k必备)
- VUE CLI3 结合 cross-env 配置环境变量(含环境变量源码解析)
- 4k+ 字分析 Vue 3.0 响应式原理(依赖收集和派发更新)
- 解析Vue2.0和3.0的响应式原理和异同(带源码)
- vue刷新页面出现404错误
- 【你不知道的 React】当 React Hooks 遇见 Vue3 Composition API
- VUE 3.0 学习探索入门系列 – Vue3.x 令人期待的新特性(7)
- Vue3.0 的 reactive API 定义和源码实现
- 基于vue-cli3搭建一个后台管理系统框架
- Vue 3.0 diff 算法及原理
- 基于vue-cli3/cli4解决前端使用axios跨域问题
- 使用vue-cli3搭建Vue+TypeScript项目
- 简单通俗的理解Vue3.0中的Proxy
- vue源码分析-14-dom异步更新机制(nextTick)
- 谈谈vue3.0要更新的内容相关笔记
- Vue3.0尝试
- vue3.0源码速读
- 记一次vue-cli3 webpack简单性能优化
- 手摸手带你使用Vue-Cli3搭建前端开发环境
- vue2.x+vue-cli3.0地图demo踩过的坑
- 用Vue3(Vue-Composition API) 写一个疫情查询小工具
- TypeScript从零实现基于Proxy的响应式库,带你彻底搞懂Vue3的响应式原理
- 带你彻底搞懂Vue3的Proxy响应式原理基于函数劫持实现Map和Set的响应式
- 深度解析:Vue3如何巧妙的实现强大的computed
- 重拳出击:打造 Vue3.0 + Typescript + TSX 开(乞)发(丐)模式
- 在React中引入Vue3的reactivity分包来实现最强大的状态管理
- A dashboard scaffolding based on vue.js created by vuejs/vue-cli 4.x.
- vue-cli4 全面配置(持续更新)
- 基于vue-cli4脚手架搭建的cesium所踩的坑
- Vue3 尝鲜
- Vue3体验卡~
- 【思否编程公开课】限时免费 迎接Vue 3.0
- Vue3之 Composition API 对比Vue2.x用法
- 带你了解 vue-next(Vue 3.0)之 炉火纯青
- Vue 3.0实践:使用Vue 3.0做JSX(TSX)风格的组件开发
- 带你了解 vue-next(Vue 3.0)之 小试牛刀
- 带你了解 vue-next(Vue 3.0)之 初入茅庐
- Vue3 Composition-Api + TypeScript + 新型状态管理模式探索
- Vue3源码之响应系统Reactive模块解读(干货满满,不容错过~)
- 从vuecli3学习webpack记录(零)整体流程
- Vue3中不止composition-api,其他的提案(RFC)也很精彩
- Evan You - What's Coming in Vue.js 3.0 | Full Stack Radio
- Top ways to learn Vue 3 – Dan Vega
- Portal - a new feature in Vue 3 - Filip Rakowski
- Access template refs in Composition API in Vue.js 3
- Use old instance properties in Composition API in Vue.js 3
- Design Principles of Vue 3.0 – Evan You @VueConfTO 2019
- VUE 3.0 API 尝鲜体验
- Vue 3.x 响应式原理——ref源码分析
- Vue 3.x 响应式原理——effect源码分析
- Vue3源码学习(问题总结)
- Vue CLI3搭建组件库并实现按需引入实战操作
- vue 3.0 pre-alpha
- 为 Vue3 学点 TypeScript, 什么是声明文件(declare)? [全局声明篇]
- Vue 3.0 响应式方法解析
- 从 Object.defineProperty 到 Proxy 深入理解 Vue 3.0 响应系统
- Vue3.0响应式系统二三事
- Vue 3.x 源码初探——reactive原理
- Vue2.X和Vue3.0数据响应原理变化
- Vue 3 对 Web 应用性能的改进
- Vue 3 中令人兴奋的新功能
- Vue.js 3.x 源码解析先导
- Vue 3 Cheat Sheet 下载(中文版)
- vue3响应式源码解析-Effect篇
- Vue 3.0 —— Watch 与 Reactivity 代码走读
- Vue3.0数据响应系统分析(主要针对于reactive)
- vue3 源码解读之 time slicing
- 茶余饭后聊聊 Vue3.0 响应式数据那些事儿
- Vue3都要上的TypeScript之工程实践
- vue_cli3.x 跨域访问
- 【译】Vue.js 3: 面向未来编程
- 全面改革:解读 Vue 3.0 的变化
- 基于vue3 function-based 构建cnode社区
- vue3.0后台管理框架基于typescript(支持pc\手机,抖音rank数据分析、Tiktok数据)
- 从WebPack 4.X 到 Vue-Cli 3.X 一篇就够
- 从vue2.0响应数据到vue3.0响应数据
- Vue 3.0 源码逐行解析(一):响应式模块(1)
- Vue3数据驱动源码解读
- 看vue3源码可以学到什么 : 一 、README
- 你为什么看不懂源码之Vue 3.0 囊中取物
- Vue 3 源码开放,今天你学习了吗?
- Vue 3.0 源码开放,看看都有哪些新特性
- Vue 3.0 公开代码之后……
- Vue3.0 响应式系统完全讲解(逐行)
- Vue 3 原理剖析:数据响应系统
- Vue3.x源码调试
- 为什么Vue3.0使用Proxy实现数据监听?defineProperty表示不背这个锅
- Vue 3 响应式系统源码解析(单测篇)
- 浏览器中如何断点调试Vue3 源码
- 简析vue 3 的数据响应系统
- 代理模式Proxy 和 Vue3数据响应系统
- Vue3.0数据响应式原理
- Vue3响应式系统源码解析(上)
- 一张图理清 Vue 3.0 的响应式系统
- Vue3响应式系统源码解析-Ref篇
- 五分钟看懂Vue3-数据绑定
- 浅析Vue3中的响应式原理
- vue3的数据响应原理和实现
- 给vue3源码添加注释:数据响应式部分
- 浅析Vue3数据响应系统
- vue3中effect与computed的亲密关系
- Vue3.0 中的 monorepo 管理模式
- Vue3 watch函数执行过程
- Vue3.0 中的数据侦测
- 使用 Proxy 实现 Vue.js 3 中的响应式**
- Vue 3.0 最新进展:Composition API
- 公布了尚处于 Pre-Alpha 状态的 Vue 3 源码
- What's New in vue-styleguidist 3.0
- Hooks are coming to Vue.js version 3.0
- what does vue 3 0 mean for web development
- A Vue.js app demonstarting various use cases for the new composition API
- Why the Composition API - Vue 3 Essentials – Vue Mastery
- Vue 3 – A roundup of infos about the new version of Vue.js - Made with Vue.js
- GitHub - LinusBorg/composition-api-demos: A Vue.js app demonstarting various use cases for the new composition API
- Thought on Vue 3 Composition API -
reactive()considered harmful - Architecting HTTP clients in Vue.js applications for efficient network communication
- 10 Free resources to kickoff your career as a Vue Developer
- 10 Vue Directives that make your dev lives easier!
- 10 Tips & Tricks to make you a better VueJS Developer
- 9 Projects you can do to become a Frontend Master in 2020
天王盖地虎, 宝塔镇河妖
| 文章列表标题 | 介绍 |
|---|---|
| I_am_a_placeholder_placeholder_placeholder | nothing |
| 为vue3学点typescript, 解读高级类型 | 第一课, 体验typescript; 第二课, 基础类型和入门高级类型; 第三课, 泛型; 第四课, 解读高级类型; 第五课, 什么是命名空间(namespace); |
| Vue 3.0:更快、更小、让开发者更轻松 | 在11月14日-16日于多伦多举办的 VueConf TO 2018 大会上,尤雨溪发表了名为 “ Vue 3.0 Updates ” 的主题演讲,对 Vue 3.0 的更新计划、方向进行了详细阐述。 |
| Vue 3.0 前瞻,体验 Vue Function API | 最近 Vue 官方公布了 Vue 3.0 最重要的RFC:Function-based component API,并发布了兼容 Vue 2.0 版本的 plugin:vue-function-api,可用于提前体验 Vue 3.0 版本的 Function-based component API。笔者出于学习的目的,提前在项目中尝试了vue-function-api。 |
| Vue 3.0 之前你必须知道的 TypeScript 实战技巧 | 很多人对TypeScript的使用还停留在基本操作上,其实TypeScript的特性非常强大,我们利用好这些特性可以有效地提高代码质量、加速开发效率,今天就介绍9个非常实用的TypeScript技巧或者特性. |
| Vue CLI 3.x 与 2.x的区别 | cli3新增模式概念,每个模式在项目中都有对应的配置文件,项目启动时,对应的文件就会加载,与环境变量不同,一个模式可以包括多个环境变量。 |
| Vue 3.0 RFC API 的实现 | Vue3.0 的 RFC 已经发布了几个月了,Vue 底层几乎没有变动,还是沿用原来响应式的。所以一直在思考能不能使用现在的版本,实现 RFC 中的 API,直到看到了 Vue Function API 这个库,这个库让开发者提前尝鲜到了RFC 中的 API,当然作为 RFC,所以最终 3.0 的 API 还是未知的,以及底层的实现也还未知。 |
| Vue.js 3:面向未来编程(function-based API) | 如果你在使用 Vue.js,那么可能知道这个框架的第 3 版就要出来了(如果你是在本篇文章发布后的一段时间看到这段话的话,我希望我的说法还是中肯的😉)。新版本目前正在积极开发中,所以可能要加入的特性都可以在官方的 RFC(request for comments)仓库中看到:github.com/vuejs/rfcs 。其中有一个特性 function-api,将会在很大程度上影响我们未来 Vue 项目的编写方式。 |
| 来自 Vue 3.0 的 Composition API 尝鲜 | 前段时间,Vue 官方释出了 Composition API RFC 的文档,我也在收到消息的第一时间上手尝鲜。虽然 Vue 3.0 尚未发布,但是其处于 RFC 阶段的 Composition API 已经可以通过插件 @vue/composition-api 进行体验了。接下来的内容我将以构建一个 TODO LIST 应用来体验 Composition API 的用法。 |
| vue-cli 3.0脚手架,从入门到放弃(二) | 想写好代码,和用好一个工具是离不开的, 一般我们使用的工具有 HuilderX,sublimetext3,vscode,webstorm等,个人目前使用的是hb,和vscode,可以根据个人爱好各自选择,但一定要熟练。 |
| vue-cli 3.0脚手架,从入门到放弃(三) | 来总结下流程, 从我们npm run serve 开始,打开 localhost:8080 端口,首先会加载index.html。然后去app.vue 里查找路由组件,这是会调动 router.js里的配置,选择首先要打开哪个文件,找到我们的那个 path:'/'的页面,浏览器显示。完成。 |
不要叫我达芬奇
2019.01-2019.07
- 尤雨溪大大在 6 月 4 日的 Vue3.0 的技术分享
- 你了解vue3.0响应式数据怎么实现吗?
- Vue 3.0前的 TypeScript 最佳入门实践
- Vue 3.0 的重大改动暴露了哪些问题
- 尤雨溪关于VUE3.0进展的重磅分享
- 提前使用Vue 3.0新特性,vue-function-api尝鲜
- 为vue3学点typescript(1), 体验typescript
- 精读《Vue3.0 Function API》
- 为vue3学点typescript, 基础类型和入门高级类型
- 揭秘 Vue 3.0 最具潜力的 API
- 面向未来编程,如何在 Vue2 中使用 Vue3 的语法[实践篇]
- Vue CLI 3 项目构建基础
- 你了解vue3.0响应式数据怎么实现吗?
- 模拟 vue3.0 rfcs
createComponentapi 中的props类型推导 - Vue-cli 3.5.1 + Webstorm 使用手机访问演示页面
- 用vue3公开的思路从0实现最简化的vue
- 在 WebStorm 中,配置能够识别 Vue CLI 3 创建的项目的别名 alias @
- 配置一个vue3.0项目
- 快速上手最新的 Vue CLI 3
- Vue-CLI 3.x 自动部署项目至服务器
- Vue-Cli 3.0从0 开始搭建项目(篇1)
- 入手vue-cli 3.x
- Vue-cli 3.5.1 + Webstorm 使用手机访问演示页面
- 关于vue-cli 3配置打包优化要点
天寒之时必封初冬
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create 、vue serve 、vue ui 等命令) CLI 服务:@vue/cli-service是一个开发环境依赖。
vue.js核心团队已经讨论过将在Vue3实现的变化。虽然API不会改变,但是数据响应机制(译者注:对数据改变的监听和通知)发生了变化。这意味着什么呢,同时它对你意味着什么呢?
vue3.0使用了cli3快捷搭建的技巧和配搭
Evan You 刚刚发布了最新的 Vue 3 和他在 Vue Toronto 的演讲内容:
关于项目创建,除了命令创建3.x还增加了图形化界面创建以及管理vue项目 在创建新项目时还可以混合选用多种集成
ue 3.0 的生命周期多了哪些东西和其中又改变了什么
如今上Vue官网一看,脚手架都早已出3.0版了。唉,果然干这行一天不学习都感觉要落伍……
近日,Vue 的作者尤雨溪在 Medium 上宣布正式发布 Vue CLI 3.0,它也将为很多开发者带来期待已久的新特性。
在上周的 Vue.js 伦敦会议上我简短地透露了下个版本的 Vue 的新特性。这篇文章讲深入地阐述
这些优化方案适用于 Vue CLI 2 和 Vue CLI 3 , 文章主要基于 Vue CLI 2 进行介绍,关于如何在 Vue CLI 3 中进行相关的 webpack 调整,我已经放在了 vue-cli3-optimization 这个仓库下,并配有详细的注释,且额外添加方便 Sass 使用的 loader,使用 Sass 时无需再在每个需要引入变量和 mixin 的地方,每次都很麻烦的 @import。下面将详细介绍这些优化方案的实践方式和效果。
不同的项目往往有不同的需求,所以webpack这种高可配的打包工具才会火起来,但同时也被骂太复杂了。所以很多人就想简化或者封装配置,例如facebook/create-react-app将所有的配置脚本封装为NPM软件包。
上个月,Vue CLI 3.0 正式发布,为很多开发者带来期待已久的新特性,尤雨溪也说 Vue CLI 3.0 经历了重构,旨在尽可能减少现代前端工具在配置上的烦恼,并尽可能在工具链中加入最佳实践,让其成为 Vue 应用程序的默认实践。为了获取更多细节,InfoQ 采访了尤雨溪,以下是对采访内容的整理。
在上周的 Vue.js 伦敦大会上,尤雨溪简要介绍了 Vue 下一个主要版本要发布的内容,9 月 30 日,尤雨溪在 medium 个人博客上发布了 Vue 3.0 的开发路线,全文如下
博学之,审问之,慎思之,明辨之,笃行之。
作者:蓝少 (@bluezhan) 版权声明:自由转载-非商用-非衍生-保持署名(创意共享 3.0 许可证)
Released under the MIT License.





