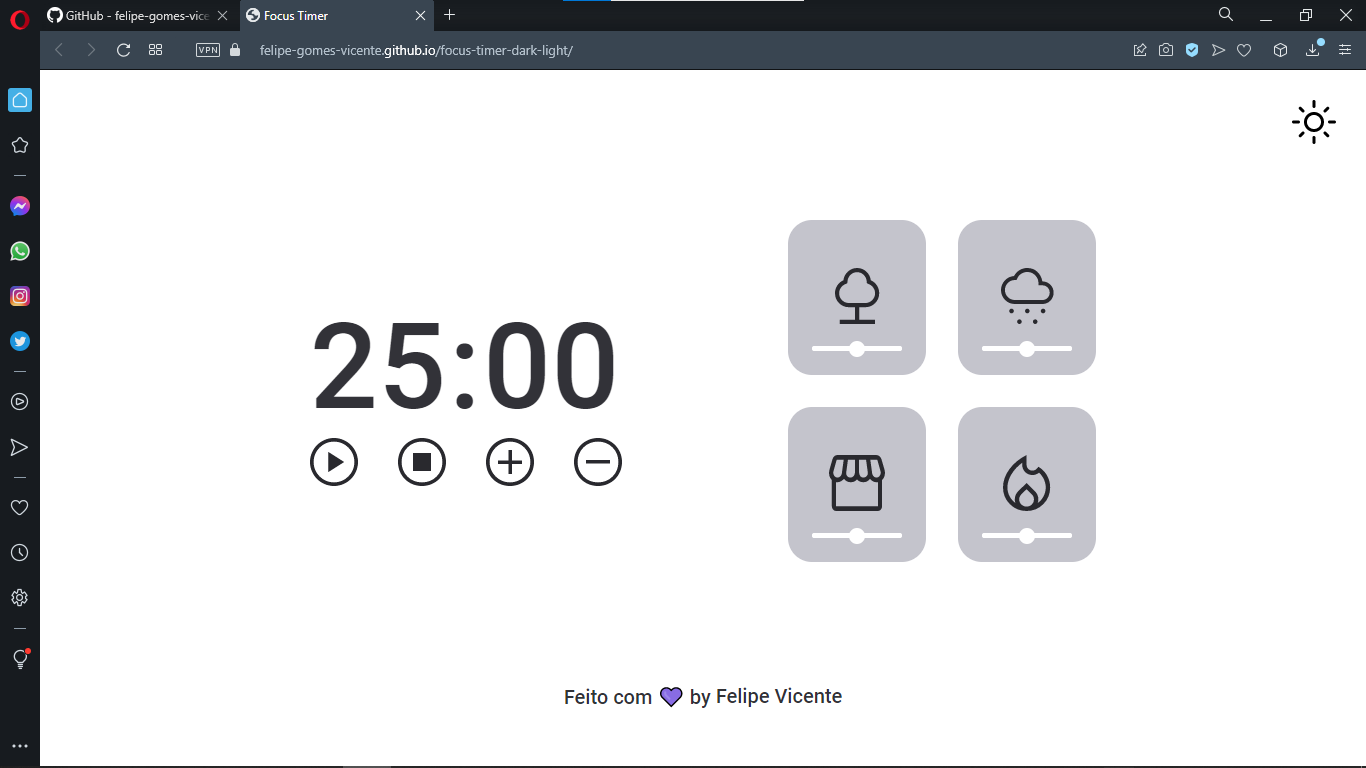
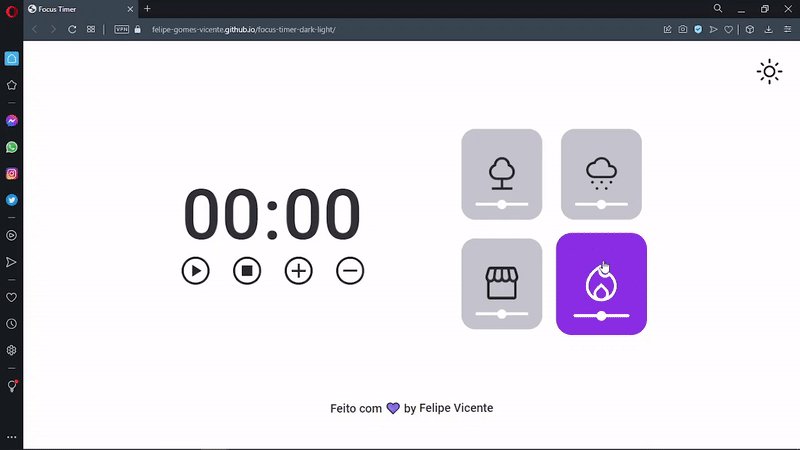
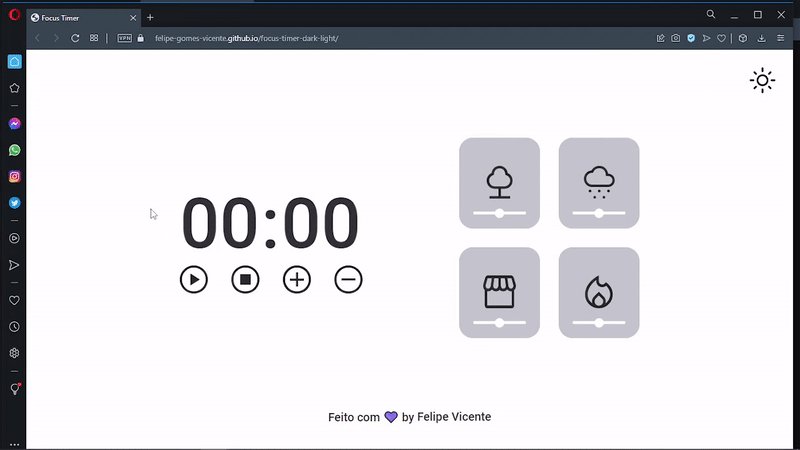
Build a complete page with a Pomodoro-style countdown with HTML, Javascript and CSS, responsiveness and programming language were applied javascript with dark theme highlighted for accessibility, audio cards, functions callbacks, Clean Code, dependency injection and factory pattern. I challenged myself and applied different images to each audio card, refactoring and improving the algorithm and adding footer.
Watch it in action Deploy: Click Here
What was developed:
- Logic and Algorithms with Javascript;
- I unaffected myself and applied different images to each audio card when activated;
- Refactoring and improvement of the algorithm and addition of footer;
- Creation of the dark theme version;
- Functionality of play control buttons trigger timer, pause and stop;
- Play control buttons functionality increases the timer time by another 5 minutes;
- Play control buttons functionality to decrease the timer time by 5 minutes;
- Audio cards that trigger sound and pause;
- Audio control by input range;
- Variables, mathematical operators and comparative operators;
- Data types in javascript;
- Manipulate the DOM;
- Functions Callback;
- Recursion;
- Clean Code;
- ES6 Modules;
- Factory Standard;
- Dependency injection;
- Refactoring code;
- Structuring HTML with semantic tags;
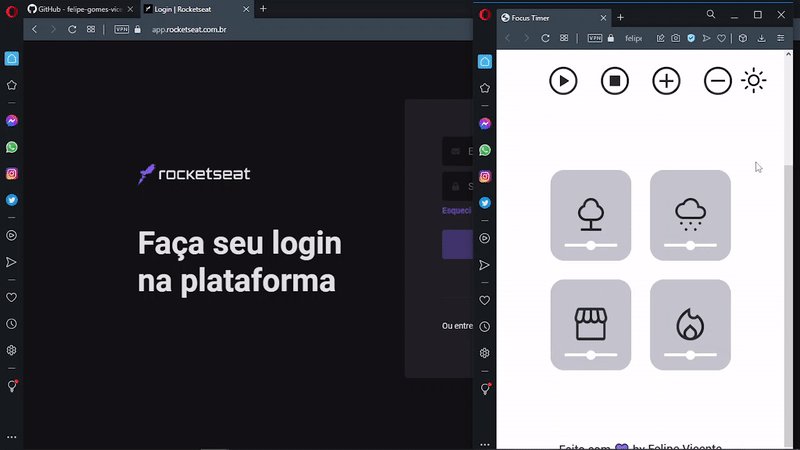
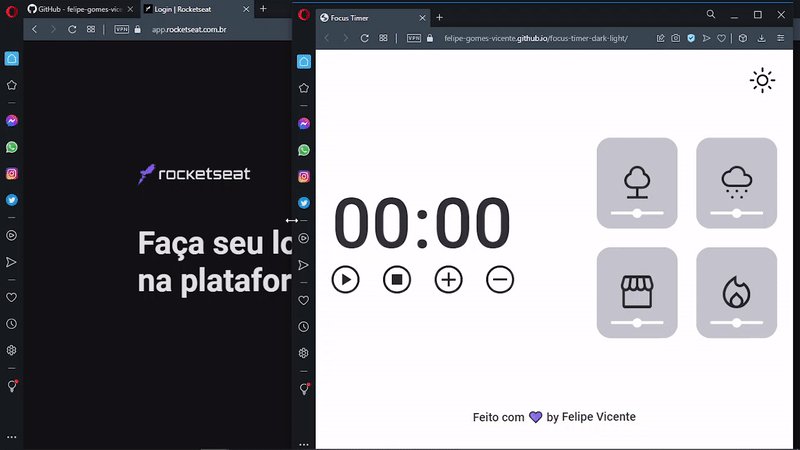
- Responsiveness with CSS Flex Box and CSS GRID;
- Flexible measurement unit;
- Breakpoints with media query;
- Position of elements on the screen;
- Import external CSS file into the project;
- Applying custom fonts (typography) in the CSS file and starting the external CSS;
- Working with colors and fonts;
- Aligning and positioning texts and elements;
- Applying the spacing;
- Borders and element classifications;
- The Box Model concept of CSS flexbox and applying CSS GRID;
- CSS animations and transitions;
- Use CSS variables to manipulate the project's color palette and fonts;
- CSS Reset removing possible inconsistencies between different browsers;
- Project file system structure separated by folder;
I applied my knowledge of the Explorer from Rocketseat concepts in a practical way to this project, with the lessons:
- Introduction to HTML and CSS;
- Getting to know new concepts of HTML and CSS;
- Advancing in HTML and CSS;
- Responsiveness;
- Introduction to Programming, Logic and Algorithms with Javascript;
- Advancing in WEB Programming with Javacript;
Gif Focus Timer Mobile
Application developed using the following tools:
Live server with VScode or just clone folder and access index.html
Clone the project and access the folder
$ git clone https://github.com/felipe-gomes-vicente/focus-timer-dark-light.git
$ cd focus-timer-dark-lightThis project is under the MIT license. See the file LICENSE for more details.
Done with 💜 by Felipe Vicente👋