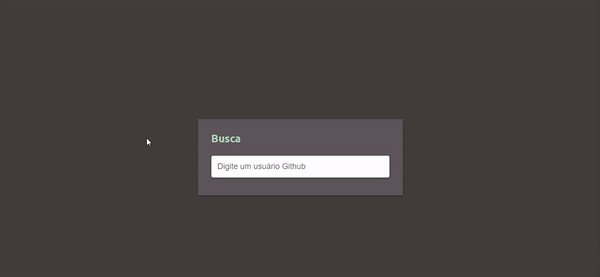
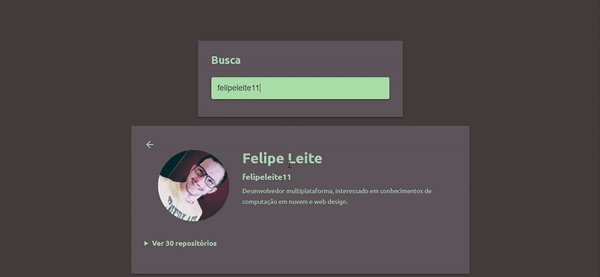
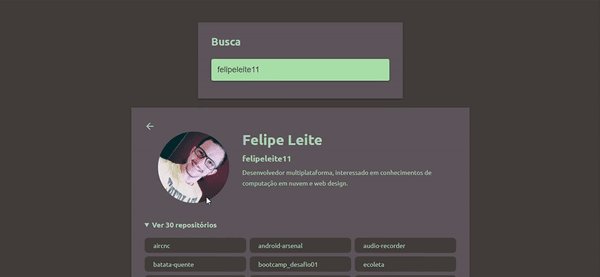
Este projeto implementa uma aplicação web para busca de usuários Github e listagem de seus repositórios.
- Clonar o projeto:
git clone https://github.com/felipeleite11/github-usereducer.git - Executar a instalação das dependências:
npm installouyarn
Alguns dos recursos que foram aplicados:
- Uso da Context API do React
- Consumo da API pública do Github
- Técnica Debounce do pacote Lodash
- Hook useReducer
- ReactJS - Usado para gerenciamento da UI e seus estados
- NodeJS - Usado para processsar o código React que gera as telas do app
Após a etapa de Instalação:
- Executar
yarn startounpm startpara visualizar a aplicação no navegador