Esse boilerplate foi criado durante o processo seletivo de 2024 do CITi e atualizado em 2024.1 com o intuito de aproximar as pessoas aspirantes à realidade
dentro do CITi. O boilerplate será usado para o envio de um DESAFIO durante a última etapa do processo seletivo, a qual tem o objetivo de capacitar tecnincamente as pessoas que entrarão no CITi.
Explore the docs »
·
Report Bug
·
Request Feature
Esse desafio foi criado durante o processo seletivo de 2024 do CITi e ele tem o intuito de aproximar as pessoas aspirantes à realidade dentro do CITi. O boilerplate será usado durante a última etapa do processo seletivo, a qual tem o objetivo de capacitar tecnicamente as pessoas que entrarão no CITi.
Sua missão é construir uma página web em React que reproduza fielmente o design disponível no seguinte link do Figma: Desafio React ⚛︎ - CITi
O design fornecido no Figma representa a estrutura visual da página que queremos que você construa. Certifique-se de atentar para os detalhes visuais, como cores, fontes, espaçamento e posicionamento dos elementos.
- Clone o repositório forked para o seu ambiente local.
- Utilize React para construir a página conforme o design do Figma.
- Mantenha a estrutura do projeto organizada.
- Certifique-se de que o código seja limpo e bem comentado.
-
Entre na pasta /client do repositório
-
Abra a pasta /client no vscode
-
Vá em terminal e abra o novo terminal
-
Com o terminal aberto, escreva essa sentença abaixo e dê enter
yarn install
-
Entre na pasta /client do repositório
-
Abra a pasta /client no vscode
-
Vá em terminal e abra o novo terminal
-
Com o terminal aberto, escreva as sentenças abaixo e dê enter
yarn build
e
yarn start
-
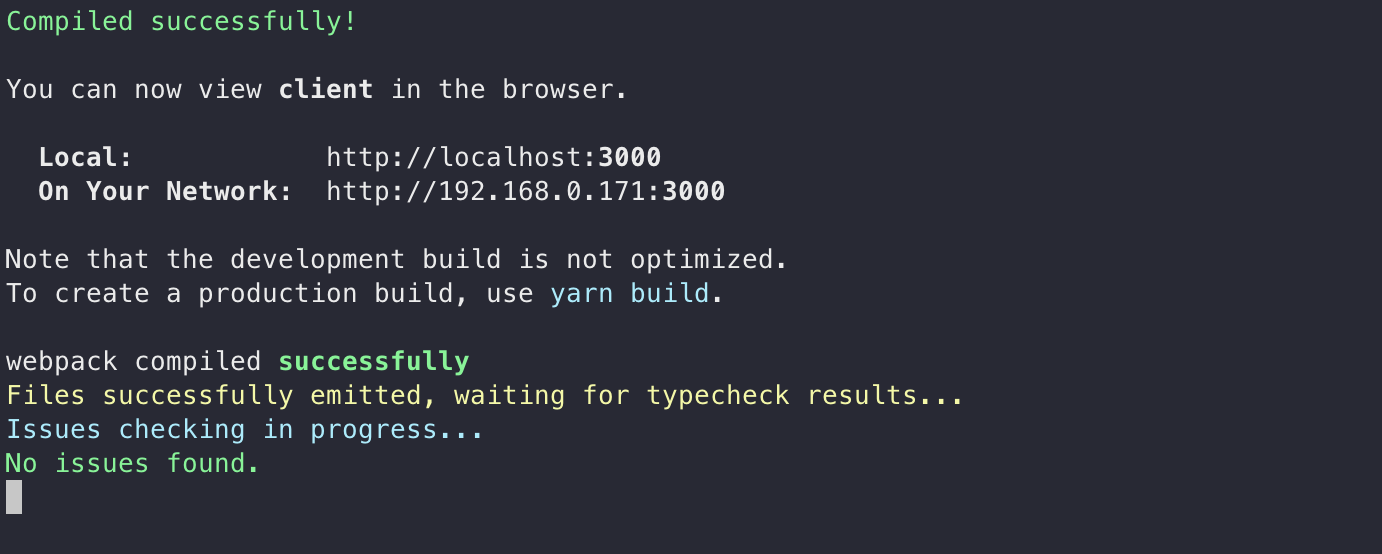
Espere que o terminal esteja dessa maneira
- Felipe Torres, Fullstack Developer 2023.2 - ftm2@cin.ufpe.br