
 In this capstone project what I'm going to build is based on an online website for a car owners club. Some design guidelines have been provided to create the website.
In this capstone project what I'm going to build is based on an online website for a car owners club. Some design guidelines have been provided to create the website.
Built With
- HTML
- CSS
- Bootstrap
- Javascript
The following design guidelines should be followed:
- Colors.
- Typography: font face, size and weight.
- Layout: composition and space between elements.
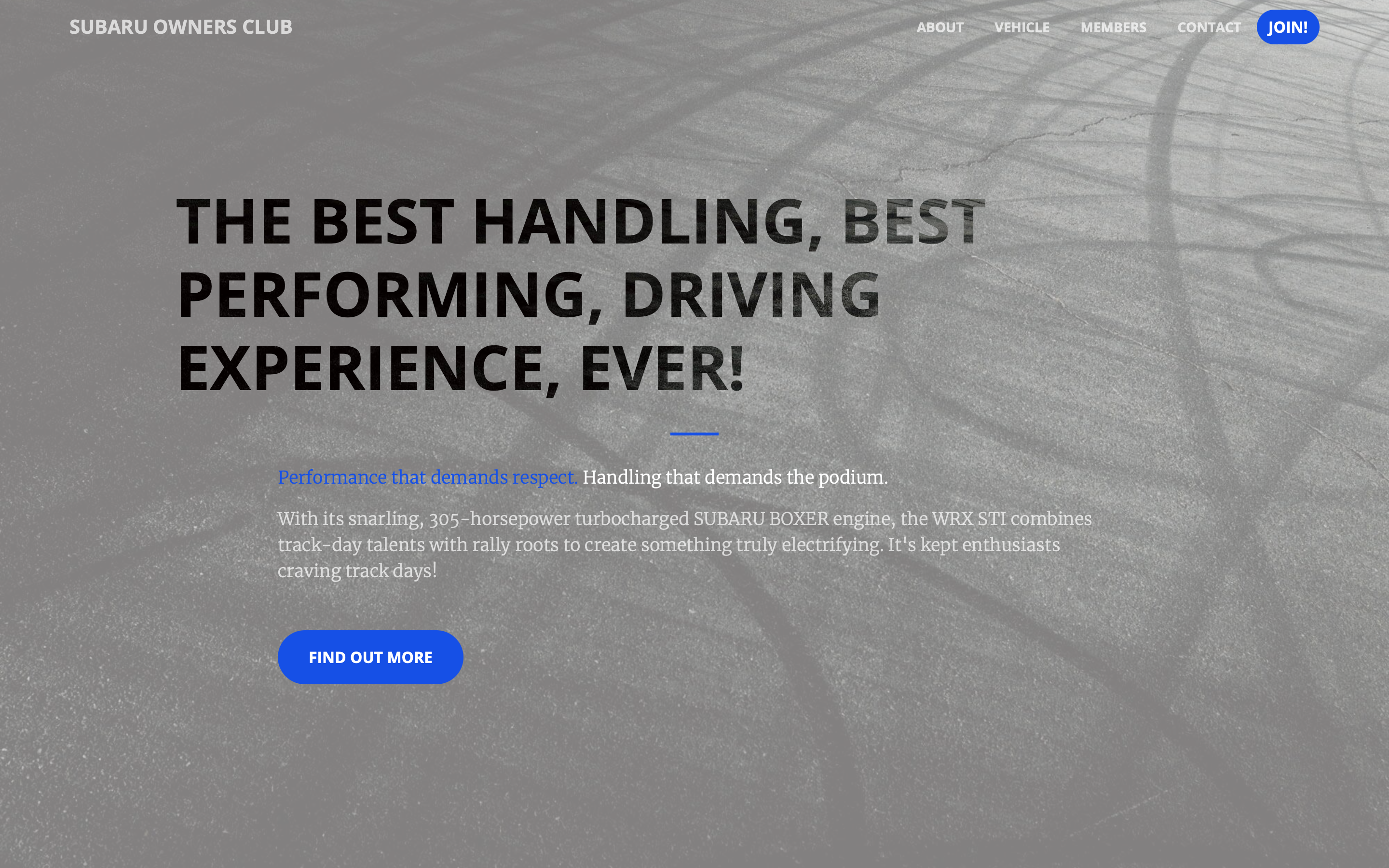
- The pages should look almost identical to the original design. Small adjustments like text or image changes are acceptable.
- You can use a CSS framework (for example Bootstrap) for styling, if you want to.
- You should build only these 2 pages:
- The home page.
- The about page.
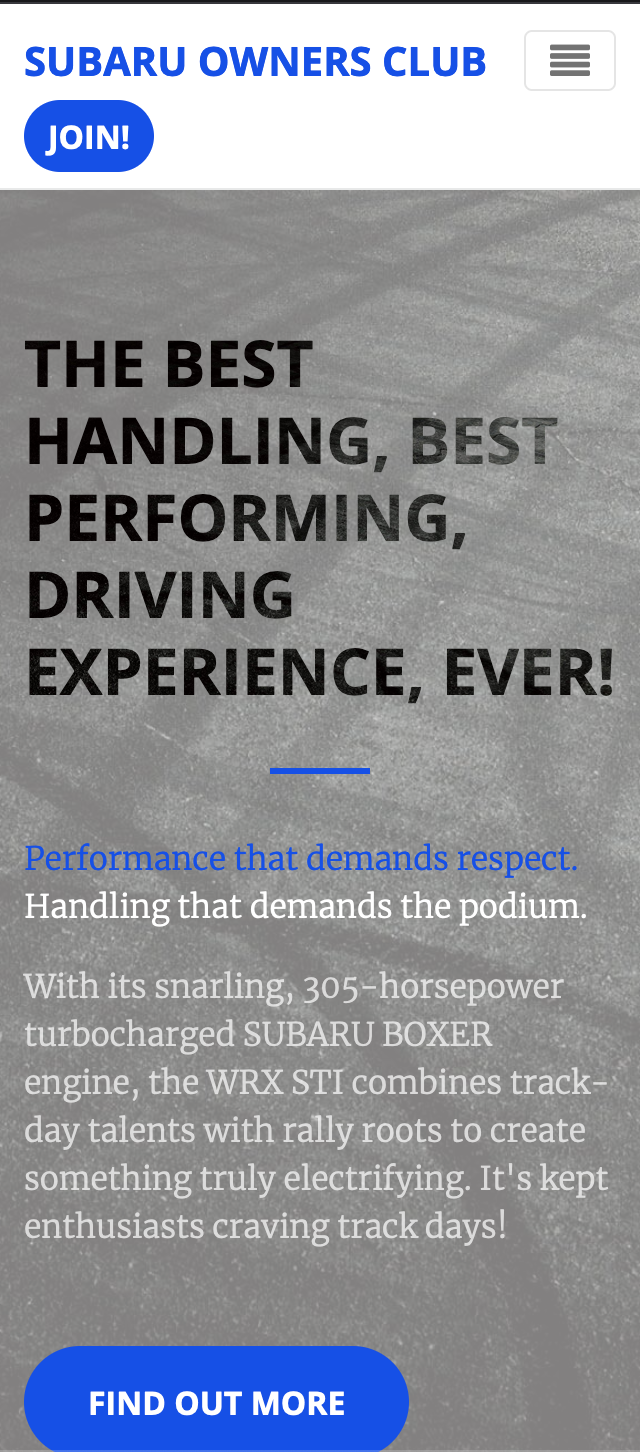
- Each of these pages should have versions for 2 different screen sizes:
-
Mobile: up to 768px wide.
-
Desktop: 768px or wider.
-
Interactions
- Links
- The home page should have a link in the menu to the about page.
- The logo in the header links to the home page.
- Mobile menu
- When the user clicks (or taps) the hamburger button on the header, the mobile menu appears over the page.
- There are no guidelines for the mobile menu in the docs, but you should implement it so it is consistent with the design (colors, typography, spacings, etc.).
- The mobile menu should have a close (X) button that closes the menu.
- Dynamic page
- The section "Featured speakers" should be created dynamically in JavaScript.
- You should use a JavaScript variable with the data about the speakers and use it when the page loads to create the HTML for this section dynamically.
- Original design idea by Cindy Shin in behance.
- Links
-
👤 Felix Odete
- GitHub: @felixodette
- Twitter: @Odette3000
- LinkedIn: Felix Odete
Contributions, issues, and feature requests are welcome! Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Inspiration:
- For the design: Cindy Shin
- Images: Subaru
This project is MIT licensed.