Hexo的简洁、神秘让我跃跃欲试,在使用过程中遇到了很多问题,整理此文,一是方便其他技术人搭建自己的博客,二是给自己的学习之旅做个总结。本文未完结,欢迎star、fork,如果有错误,请不吝指出。
我搭建的博客地址:limedroid.github.io
Hexo是基于NodeJs的静态博客框架,简单、轻量,其生成的静态网页可以托管在Github和Heroku上。
- 超快速度
- 支持MarkDown
- 一键部署
- 丰富的插件
下面以我的博客为例,limedroid.github.io
去nodejs官网下载对应系统的安装包,按提示安装。
检验安装成功:
$ node -v
$ npm install hexo-cli -g
# hexo 在5.0 之后把swig 删除了,需要手动安装,否则会出现加载theme 出错的问题
# https://blog.csdn.net/qq_39898645/article/details/109181736
$ npm install hexo-renderer-swig
注意:Mac系统,则需要
$ sudo npm install hexo-cli -g
$ hexo init limedroid.github.io
$ cd limedroid.github.io
$ npm install
$ hexo clean
$ hexo g
g 即generate
$ hexo s
s 即server
然后打开浏览器,输入地址 localhost:4000 即可看到效果
$ hexo new test
此时会在source/_posts目录下生成test.md文件,输入些许内容,然后保存.
生成下,看看效果
$ hexo clean
$ hexo g
$ hexo s
访问 localhost:4000 即可
在 **source/_posts/**下新建一个.md文件也可
网站的设置大部分都在**_config.yml**文件中,详细配置可以查看官方文档
下面只列出简单常用配置
- title -> 网站标题
- subtitle -> 网站副标题
- description -> 网站描述
- author -> 您的名字
- language -> 网站使用的语言
坑:进行配置时,需要在冒号:后加一个英文空格
title: Droidlover
Hexo 中有很多主题,可以在官网查看。 这里我推荐hexo-theme-next,下面列举更换主题的一般套路:
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
在网站配置文件**_config.yml中,配置theme**
theme: next
next是主题名称,具体的可查看主题的文档
可在/theme/{theme}/_config.yml 主题的配置文件下进行主题的配置。
接下来,可以执行万能的调试命令看看效果
$ hexo clean
$ hexo g
$ hexo s
如果您的账户名是limedroid,则需要创建一个limedroid.github.io的public仓库.
7.3 安装 hexo-deployer-git
$ npm install hexo-deployer-git --save
在网站的_config.yml中配置deploy
deploy:
type: git
repo: <repository url>
branch: [branch]
branch为分支,默认为master,可以不配置repo为仓库地址,在github上新建仓库后,可复制此地址
$ hexo d
d 即deploy
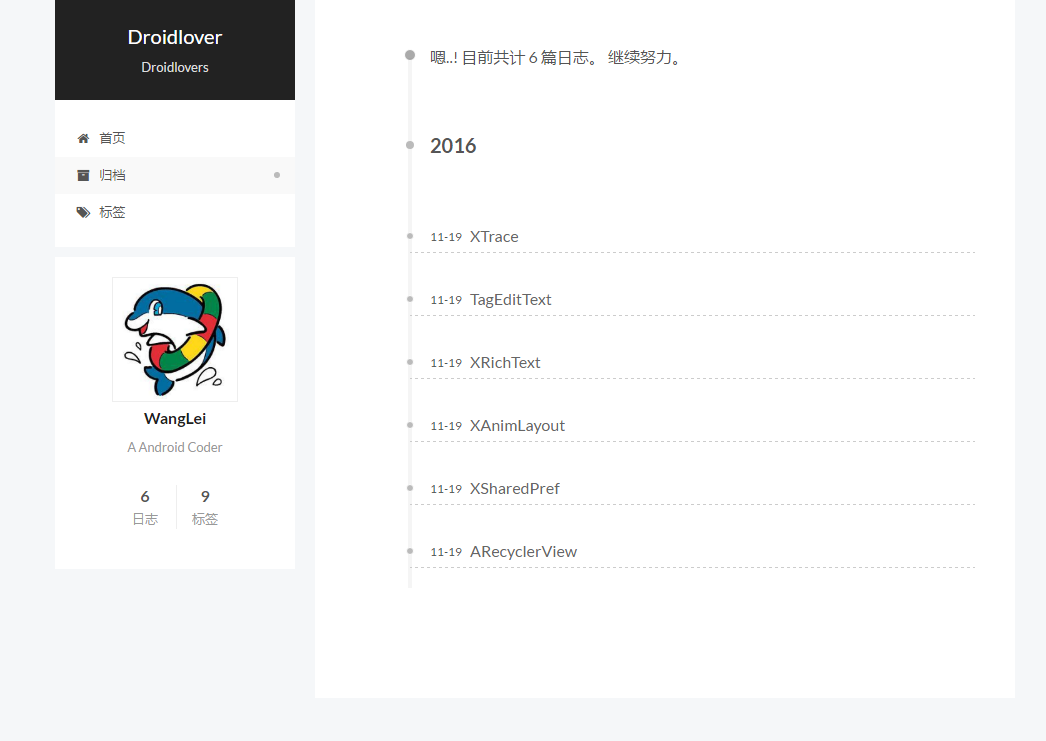
- 确认站点配置文件有
tag_dir: tags
- 确认主题配置文件有
tags: tags
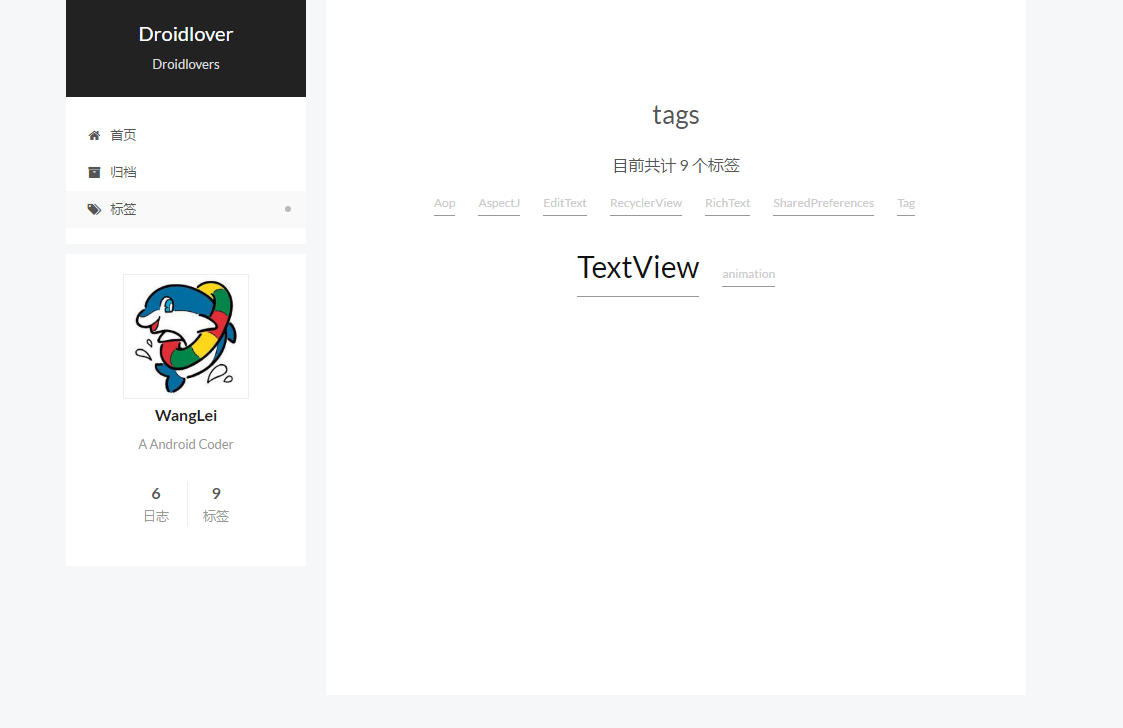
$ hexo new page tags
此时会在source/下生成tags/index.md文件
title: tags
date: 2015-10-20 06:49:50
type: "tags"
comments: false
date 可保持系统生成的时间,
type: "tags"
comments: false
很重要
在文章xx.md中添加:
tags:
- Tag1
- Tag2
- Tag3
多个Tag可按上面的格式添加。
其文件头部类似:
title: TagEditText
date: 2016-11-19 10:44:25
tags:
- Tag1
- Tag2
- Tag3
- 确认站点配置文件打开了
category_dir: categories
- 确认主题配置文件打开了
categories: /categories
$ hexo new page categories
此时会在source目录下生成categories/index.md文件
title: categories
date: 2015-10-20 06:49:50
type: "categories"
comments: false
date 可保持系统生成的时间,
type: "categories"
comments: false
很重要
在文章xx.md中添加:
categories:
- cate
其文件头部类似:
title: TagEditText
date: 2016-11-19 10:44:25
categories:
- cate
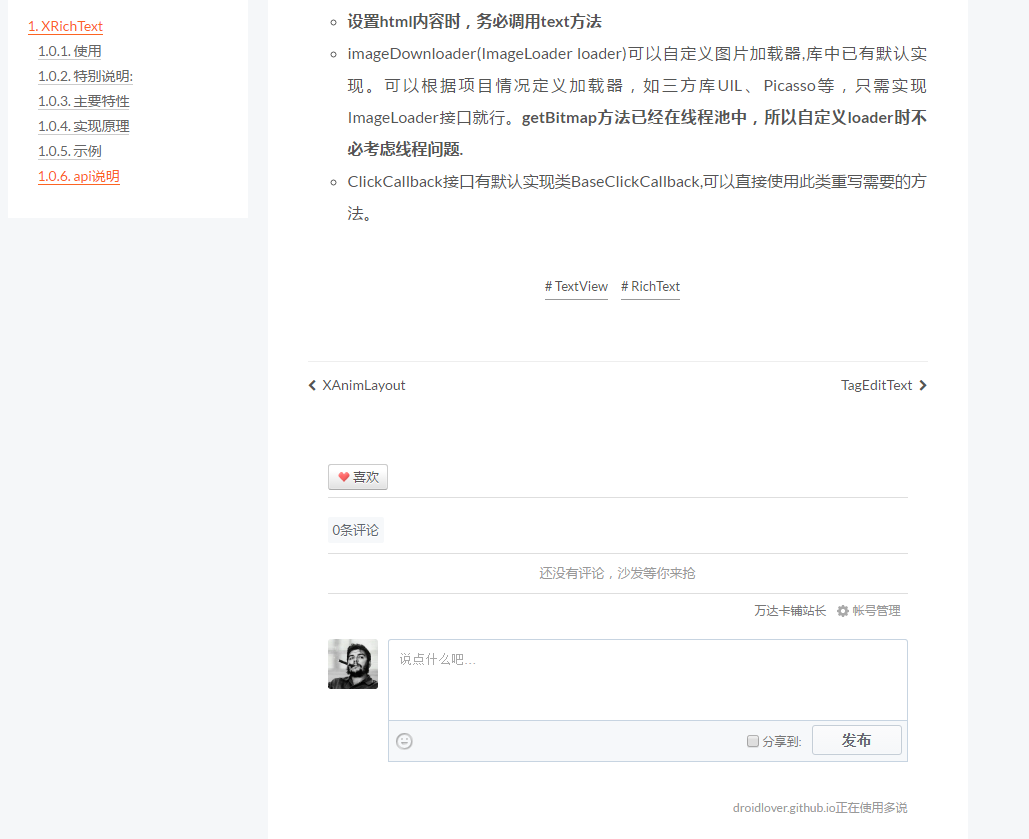
评论功能在国内一般使用多说。
10.1 注册多说账号
需要注意的是,填写的多说域名不能更改,会在后面使用,在这里我配置成droidlover
在hexo主题配置文件中搜索:
duoshuo_shortname
,然后打开开关,配置成前面设置的多说域名,如下:
duoshuo_shortname: droidlover
有时,可能需要一段js
<!-- 多说评论框 start -->
<div class="ds-thread" data-thread-key="请将此处替换成文章在你的站点中的ID" data-title="请替换成文章的标题" data-url="请替换成文章的网址"></div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:"droidlover"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
现在,你可以运行看下效果了:)