Flutter 应用内调试工具平台
当前版本内置 10 个插件, 开发者可以创建自己的插件,并集成进 UME 平台。 详见本文为 UME 开发插件部分。
-
修改
pubspec.yaml,添加依赖dev_dependencies: # 请不要在 release 环境下使用 UME flutter_ume: ^0.1.0 flutter_ume_kit_ui: ^0.1.0 flutter_ume_kit_device: ^0.1.0 flutter_ume_kit_perf: ^0.1.0 flutter_ume_kit_show_code: ^0.1.0 flutter_ume_kit_console: ^0.1.0
-
执行
flutter pub get -
引入包
import 'package:flutter_ume/flutter_ume.dart'; // UME 框架 import 'package:flutter_ume_kit_ui/flutter_ume_kit_ui.dart'; // UI 插件包 import 'package:flutter_ume_kit_perf/flutter_ume_kit_perf.dart'; // 性能插件包 import 'package:flutter_ume_kit_show_code/flutter_ume_kit_show_code.dart'; // 代码查看插件包 import 'package:flutter_ume_kit_device/flutter_ume_kit_device.dart'; // 设备信息插件包 import 'package:flutter_ume_kit_console/flutter_ume_kit_console.dart'; // debugPrint 插件包
-
修改程序入口,增加初始化方法及注册插件代码
void main() { if (kDebugMode) { PluginManager.instance // 注册插件 ..register(WidgetInfoInspector()) ..register(WidgetDetailInspector()) ..register(ColorSucker()) ..register(AlignRuler()) ..register(Performance()) ..register(ShowCode()) ..register(MemoryInfoPage()) ..register(CpuInfoPage()) ..register(DeviceInfoPanel()) ..register(Console()); runApp(injectUMEWidget(child: MyApp(), enable: true)); // 初始化 } else { runApp(MyApp()); } }
-
flutter run运行代码 或flutter build apk --debug、flutter build ios --debug构建产物
部分功能依赖 VM Service,本地运行需要添加额外参数,以确保能够连接到 VM Service。
Flutter 2.0.x、2.2.x 等版本在真机上运行,
flutter run需要添加--disable-dds参数。 在 Pull Request #80900 合入之后,--disable-dds参数被更名为--no-dds。
由于 UME 在顶层管理了路由栈,showDialog 等方法默认使用 rootNavigator 弹出,
所以必须在 �showDialog、showGeneralDialog 等弹窗方法,传入参数 useRootNavigator: false 避免路由栈错误。
showDialog(
context: context,
builder: (ctx) => AlertDialog(
title: const Text('Dialog'),
actions: <Widget>[
TextButton(
onPressed: () => Navigator.pop(context),
child: const Text('OK'))
],
),
useRootNavigator: false); // <===== 非常重要当前开源版 UME 内置了 10 个插件
 |
 |
 |
 |
 |
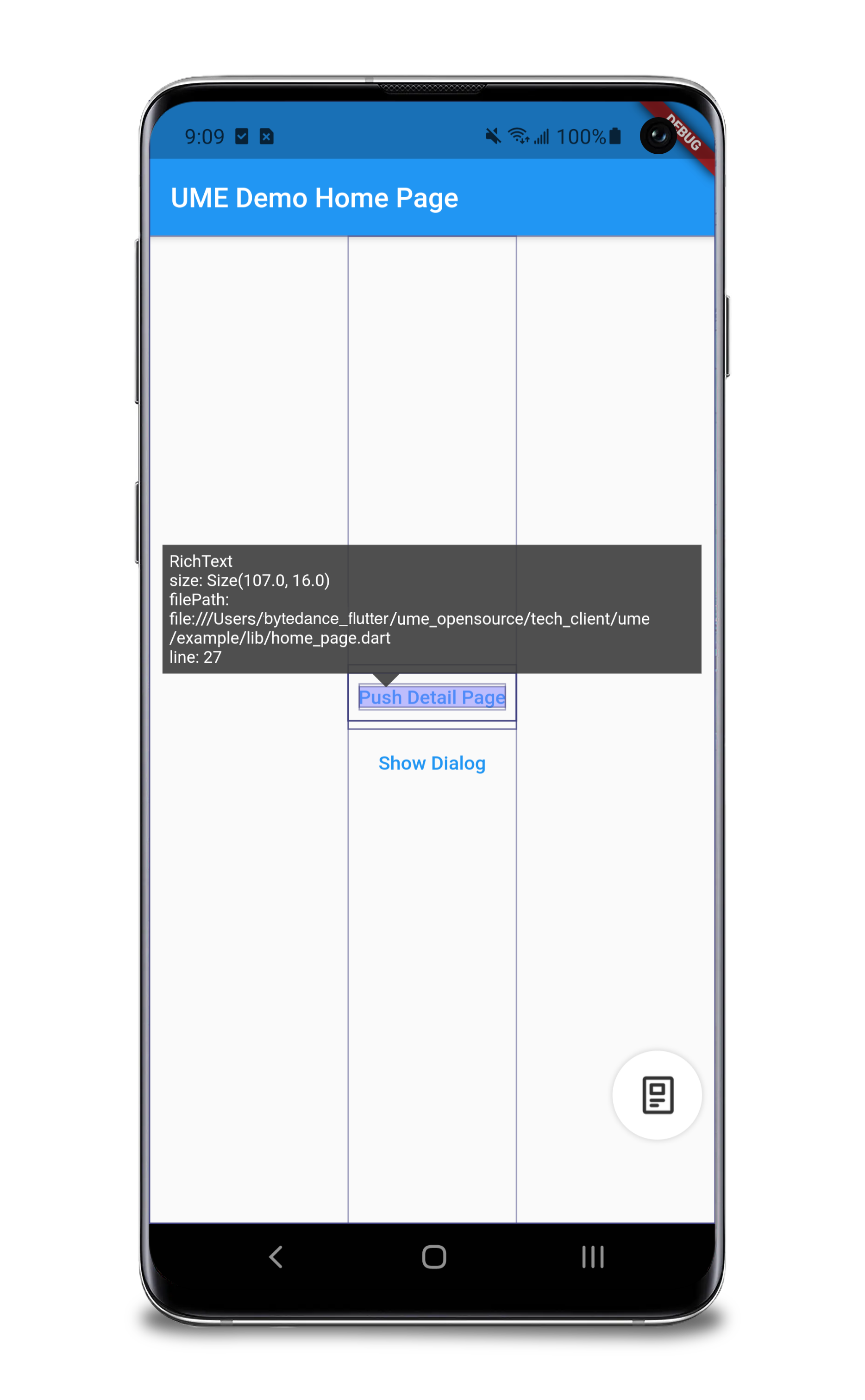
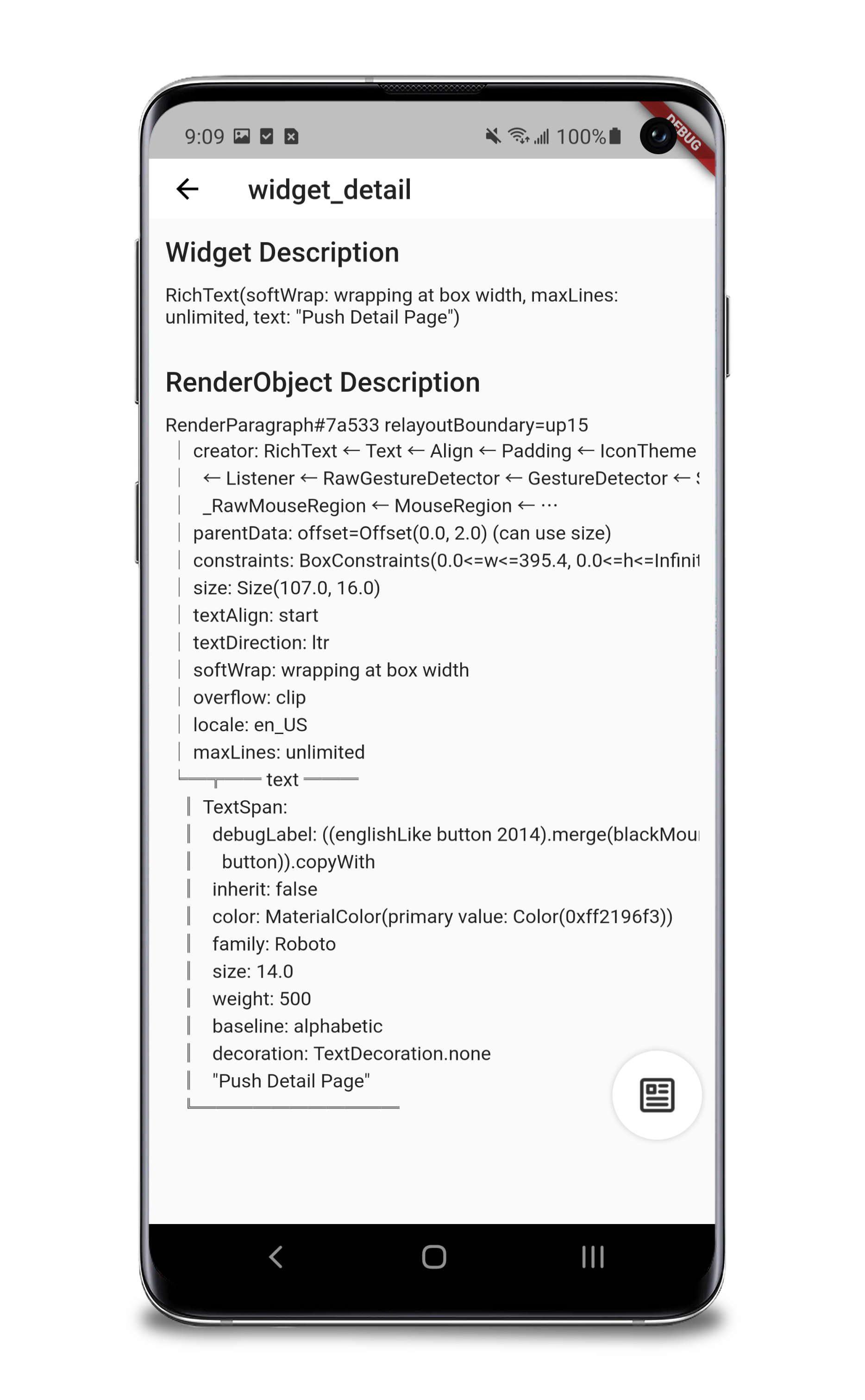
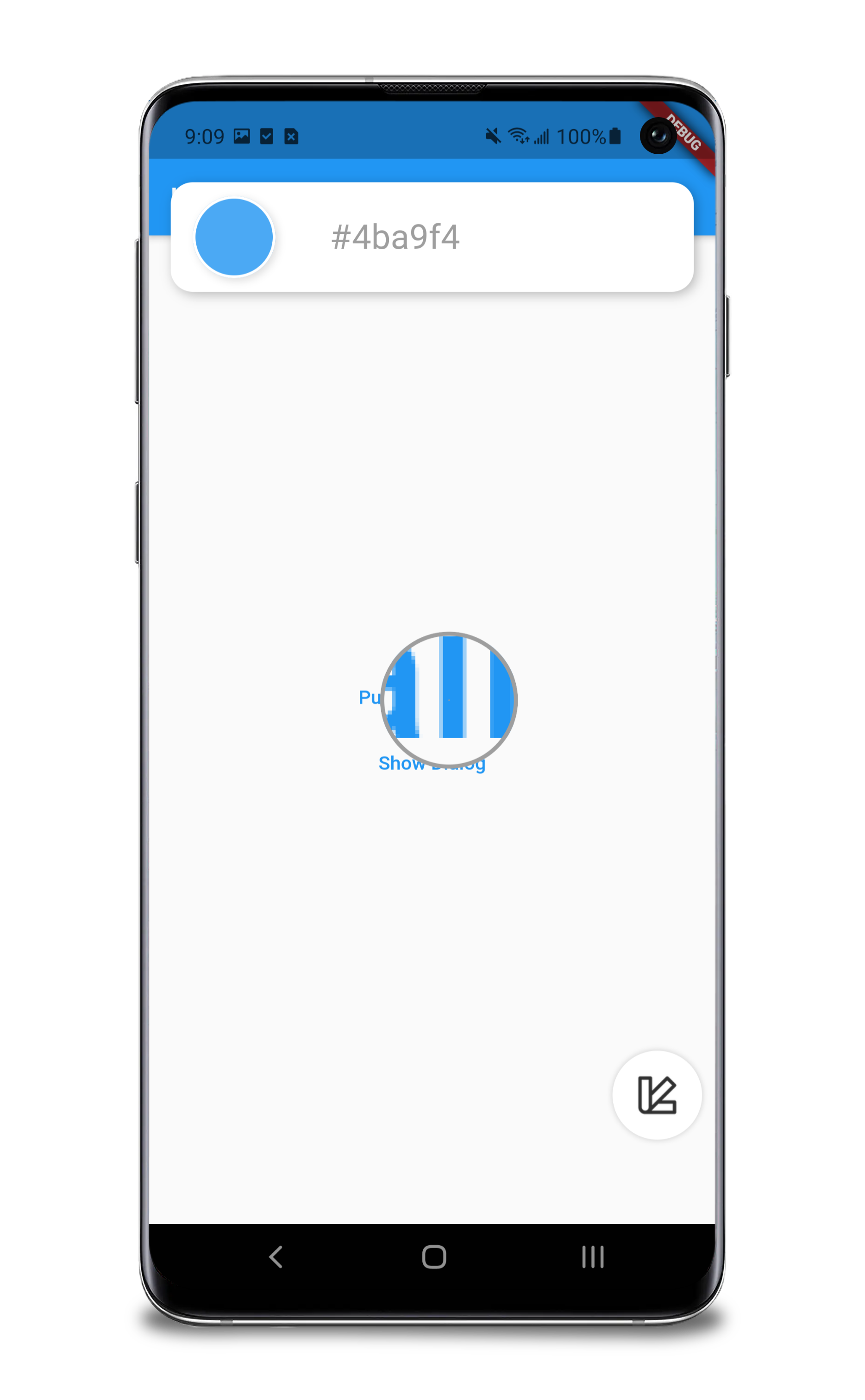
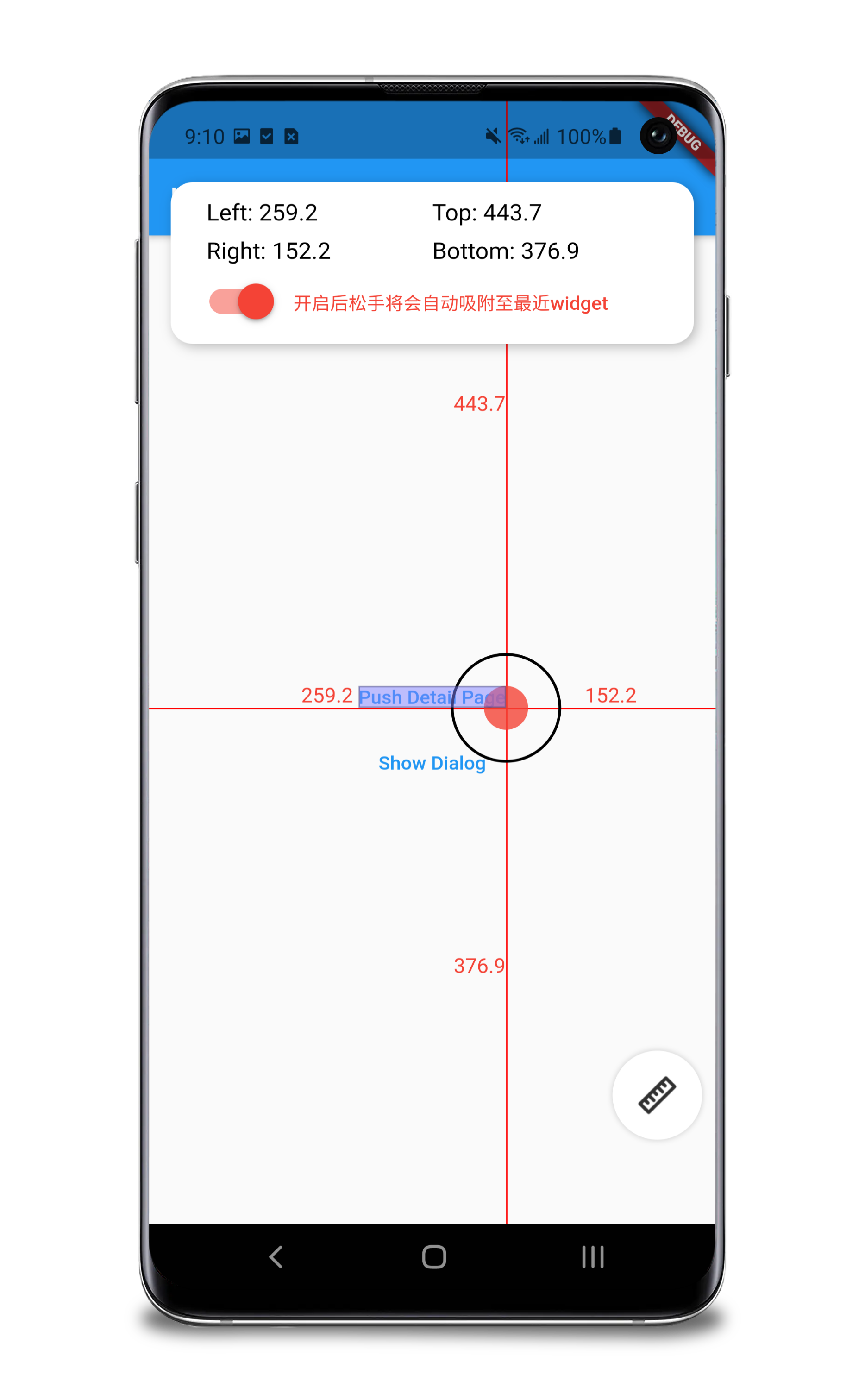
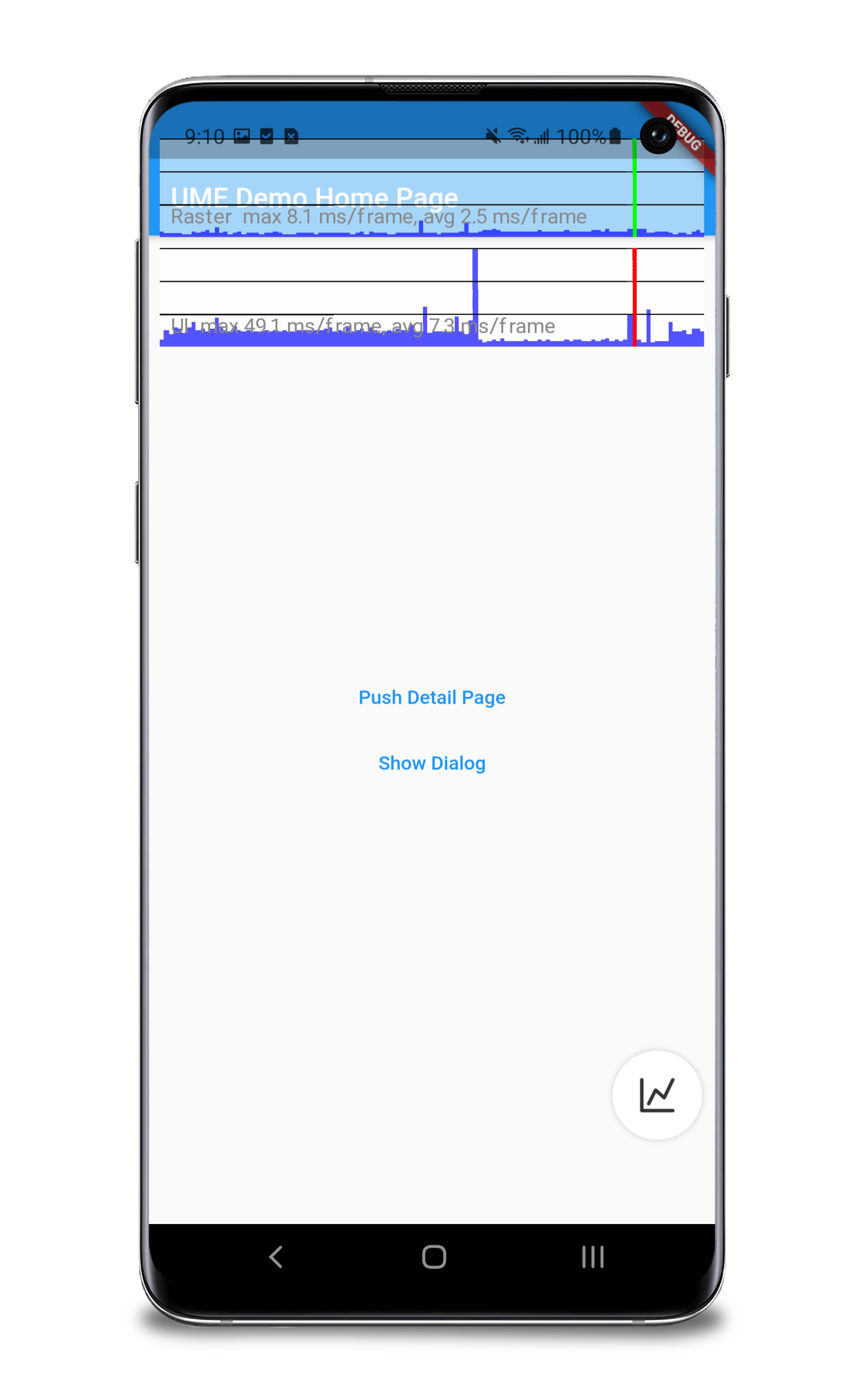
| Widget 信息 | Widget 详情 | 颜色吸管 | 对齐标尺 | 性能浮层 |
 |
 |
 |
 |
 |
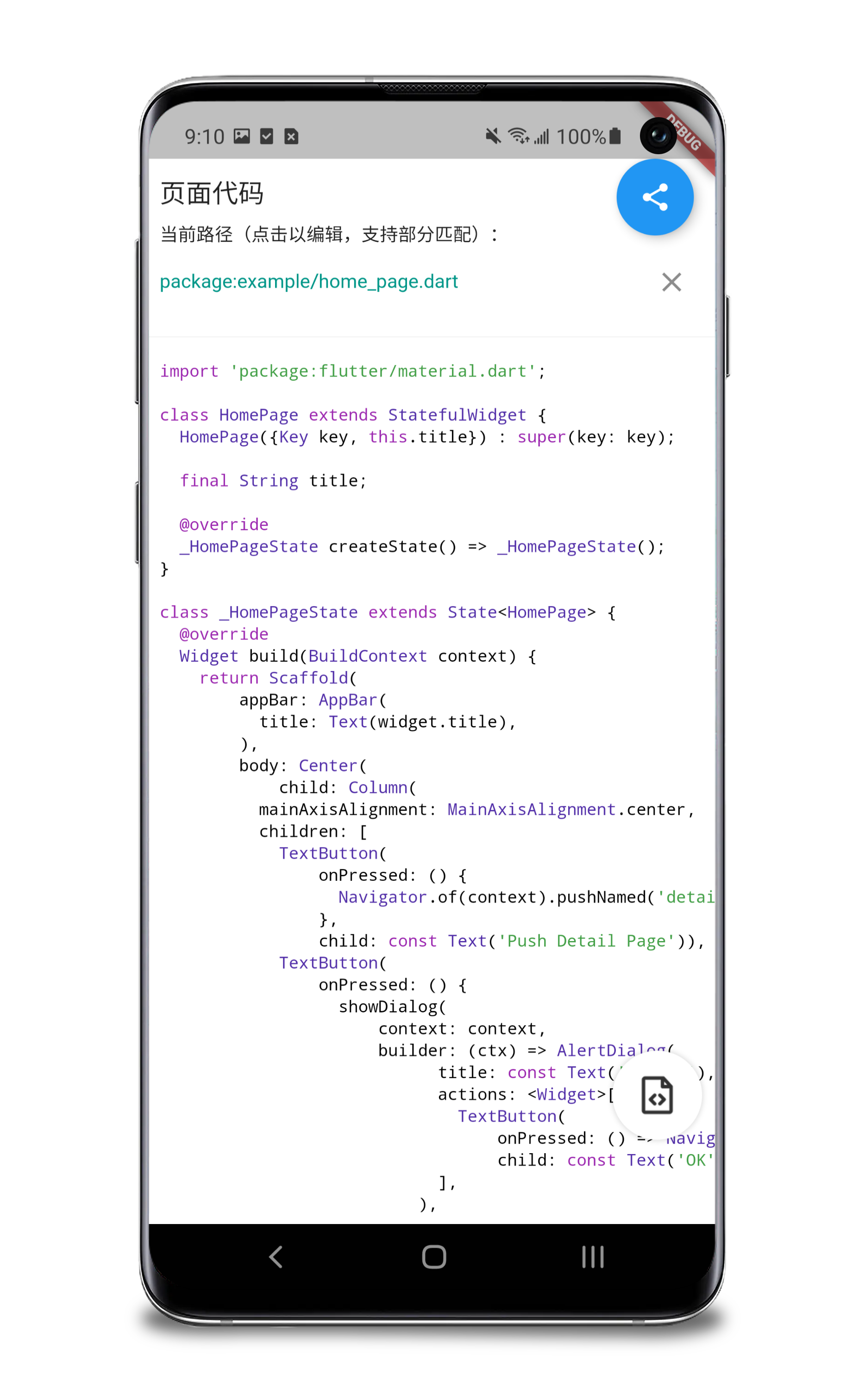
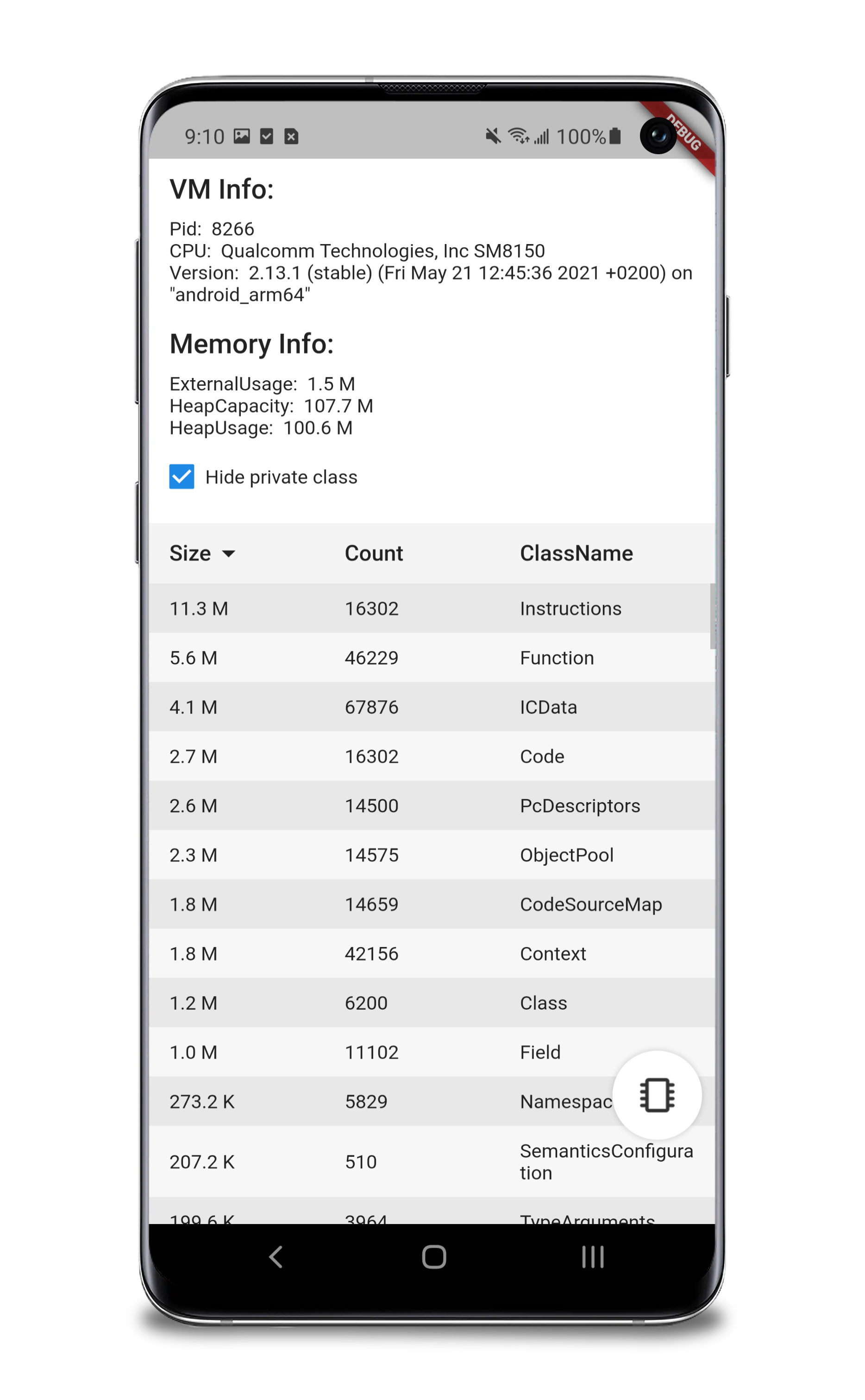
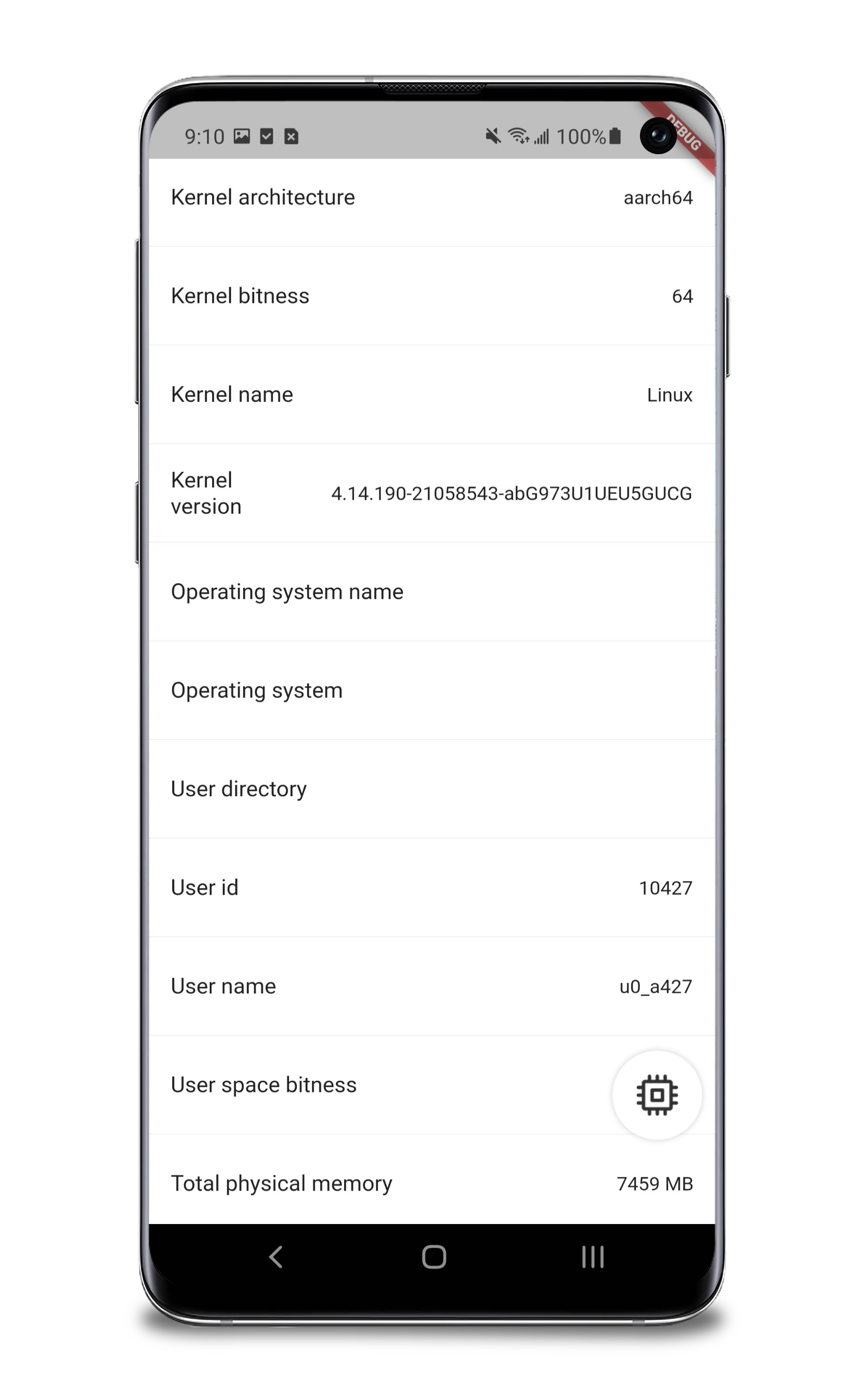
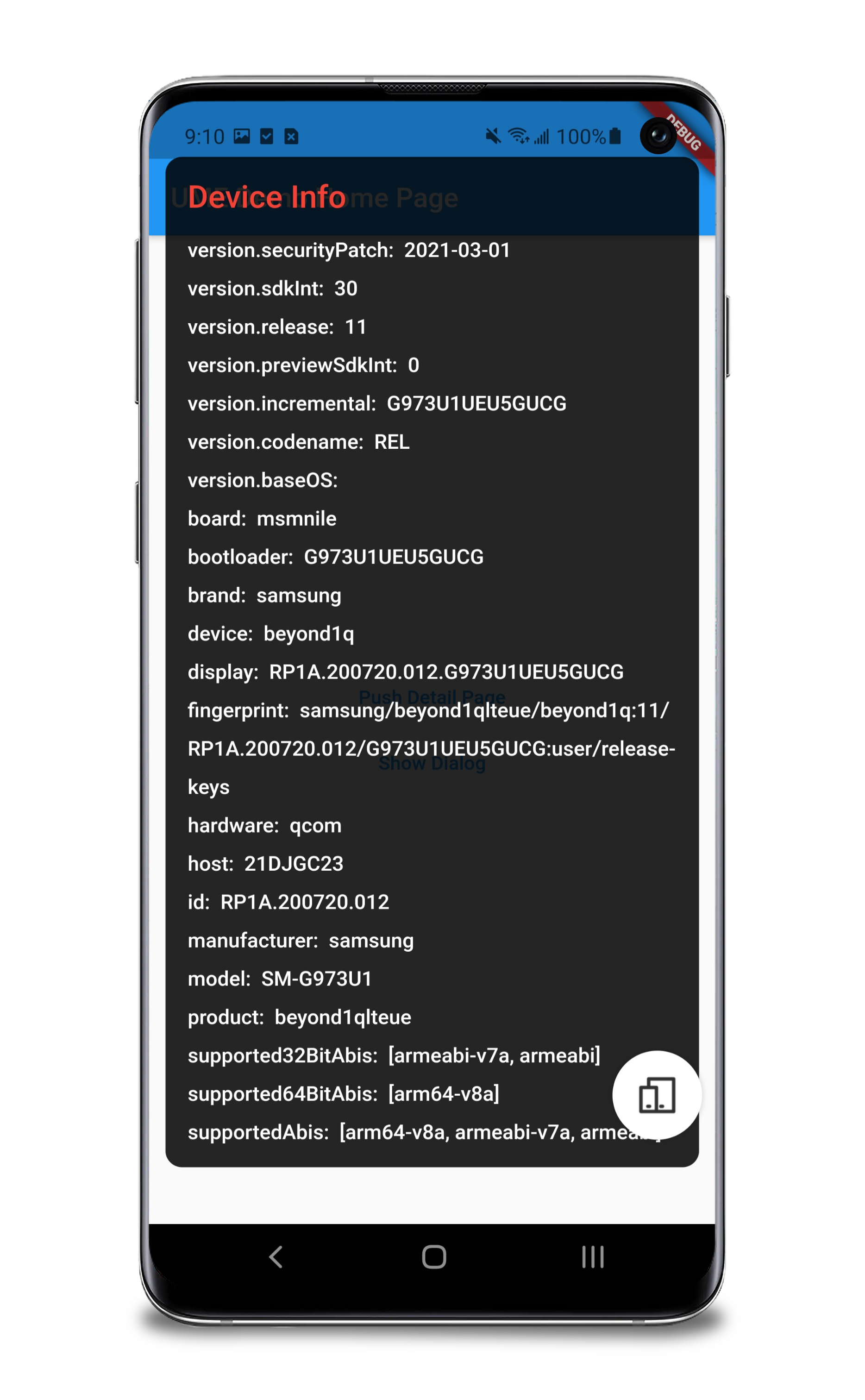
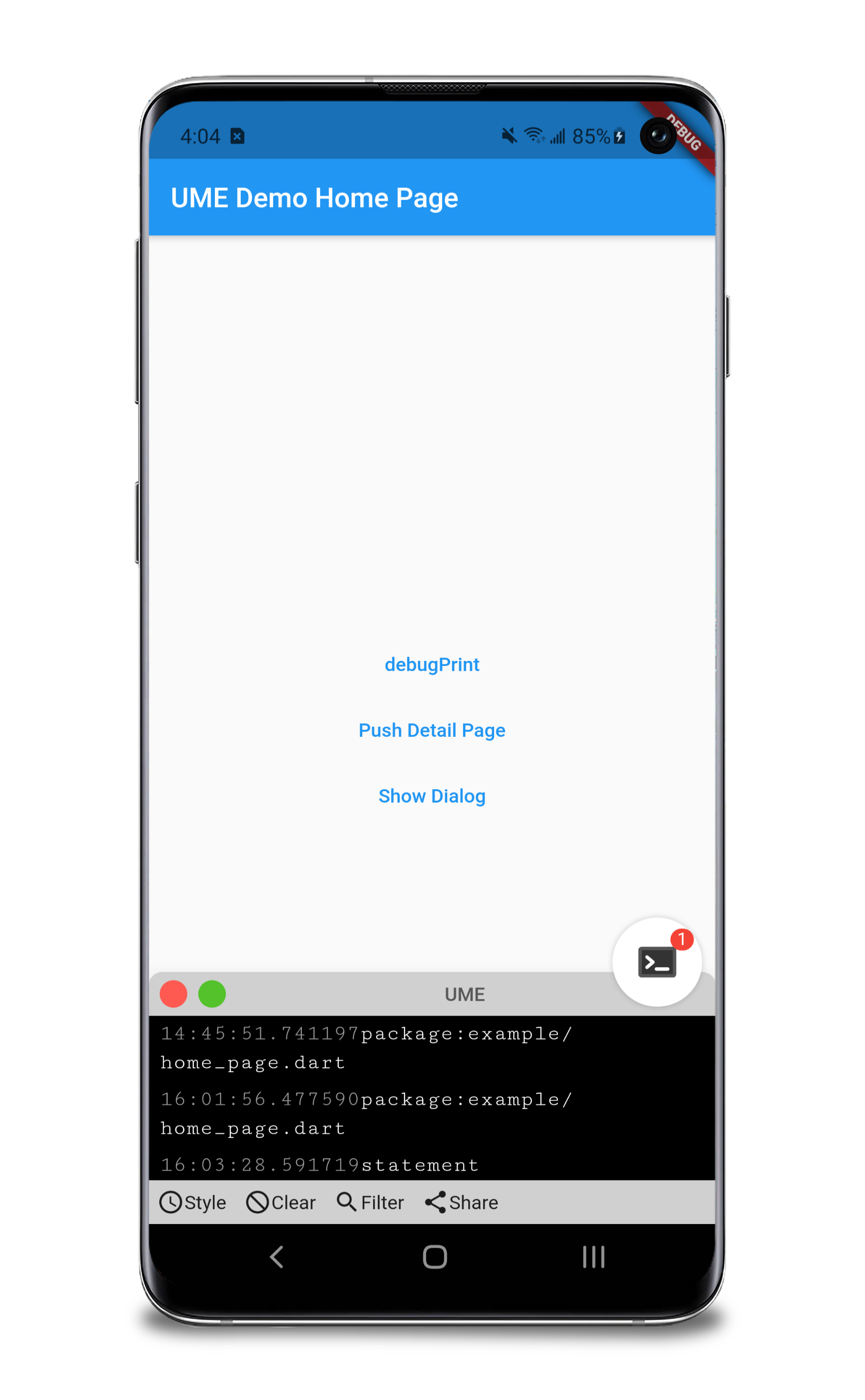
| 代码查看 | 内存信息 | CPU 信息 | 设备信息 | 日志展示 |
本小节示例可参考
./custom_plugin_example
-
flutter create -t package custom_plugin创建一个插件包,可以是package,也可以是plugin -
修改插件包的
pubspec.yaml,添加依赖dependencies: flutter_ume: '>=0.1.0 <0.2.0'
-
创建插件配置,实现
Pluggable虚类import 'package:flutter_ume/flutter_ume.dart'; class CustomPlugin implements Pluggable { CustomPlugin({Key key}); @override Widget buildWidget(BuildContext context) => Container( color: Colors.white width: 100, height: 100, child: Center( child: Text('Custom Plugin') ), ); // 返回插件面板 @override String get name => 'CustomPlugin'; // 插件名称 @override String get displayName => 'CustomPlugin'; @override void onTrigger() {} // 点击插件面板图标时调用 @override ImageProvider<Object> get iconImageProvider => NetworkImage('url'); // 插件图标 }
-
在工程中引入自定义插件
-
修改
pubspec.yaml,添加依赖dev_dependencies: custom_plugin: path: path/to/custom_plugin
-
执行
flutter pub get -
引入包
import 'package:custom_plugin/custom_plugin.dart';
-
-
在工程中注册插件
if (kDebugMode) { PluginManager.instance ..register(CustomPlugin()); runApp( injectUMEWidget( child: MyApp(), enable: true ) ); } else { runApp(MyApp()); }
-
运行代码
| UME 版本 | Flutter 1.12.13 | Flutter 1.22.3 | Flutter 2.0.1 | Flutter 2.2.1 |
|---|---|---|---|---|
| 0.1.0 | ✅ | ✅ | ✅ | ✅ |
| 包 | master | develop |
|---|---|---|
| flutter_ume | ||
| flutter_ume_kit_device | ||
| flutter_ume_kit_perf | ||
| flutter_ume_kit_show_code | ||
| flutter_ume_kit_ui | ||
| flutter_ume_kit_console |
该项目遵循 MIT 协议,详情请见 LICENSE。
可能你:
- 发现文档错误、代码有 bug
- 使用 UME 后应用运行产生异常
- 发现新版本 Flutter 无法兼容
- 有好的点子或产品建议
上述情况均可以提一个 issue。
可能你:
- 想与开发者交流
- 想与更多 Flutter 开发者交流
- 想与 UME 开展交流或合作
或随时联系开发者