该版本已不再维护,迁移至https://github.com/FCXPods/SwiftFCXRefresh
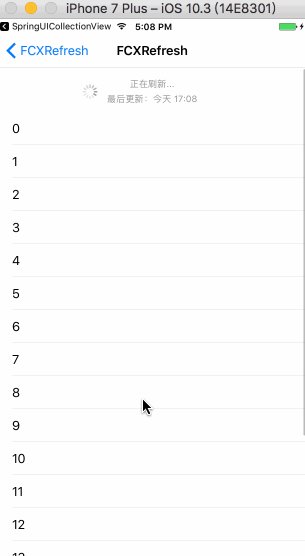
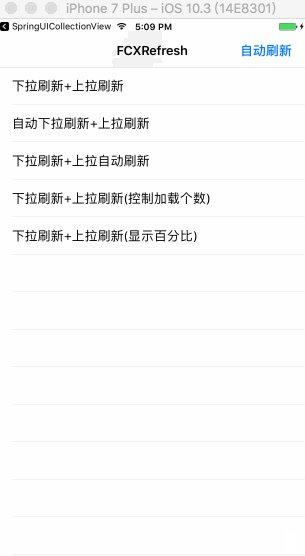
- 普通上下拉刷新
- 自动上下拉刷新
- 上拉无更多数据控制
- 上下拉百分比显示
- 自定义上下拉动画
- Xcode 8.0+
- Swift 3.0+
- iOS 8.0+
- 1.手动导入
把SwiftFCXRefresh文件夹导入即可- 2.使用CocoaPods
platform :ios, '8.0'
use_frameworks!
target '<Your Target Name>' do
pod 'SwiftFCXRefresh'
end包含头文件
import SwiftFCXRefresh下拉刷新
headerRefreshView = tableView.addFCXRefreshHeader { [weak self] (refreshHeader) in
self?.refreshAction()
}自动下拉刷新调用
headerRefreshView?.autoRefresh()上拉加载更多
footerRefreshView = tableView.addFCXRefreshAutoFooter { [weak self] (refreshHeader) in
self?.loadMoreAction()
}自动上拉刷加载更多
footerRefreshView = tableView.addFCXRefreshAutoFooter { [weak self] (refreshHeader) in
self?.loadMoreAction()
}上下拉百分比显示
headerRefreshView?.pullingPercentHandler = { (percent) in
headerPercentLabel.text = String.init(format: "%.2f%%", percent * 100)
}
footerRefreshView?.pullingPercentHandler = { (percent) in
footererPercentLabel.text = String.init(format: "%.2f%%", percent * 100)
}上下拉刷新、百分比链式调用
headerRefreshView = tableView.addFCXRefreshHeader { [weak self] (refreshHeader) in
self?.refreshAction()
}.pullingPercentHandler(handler: { (percent) in
//百分比
print("current percent", percent)
})
footerRefreshView = tableView.addFCXRefreshFooter { [weak self] (refreshHeader) in
self?.loadMoreAction()
}.pullingPercentHandler { (percent) in
print("current percent", percent)
}