This is a real-time chat application built with Angular and Appwrite. The application allows users to send and receive messages in real-time, leveraging Appwrite's powerful backend services for user authentication, database management, and real-time updates.
- User authentication (sign up, login, logout)
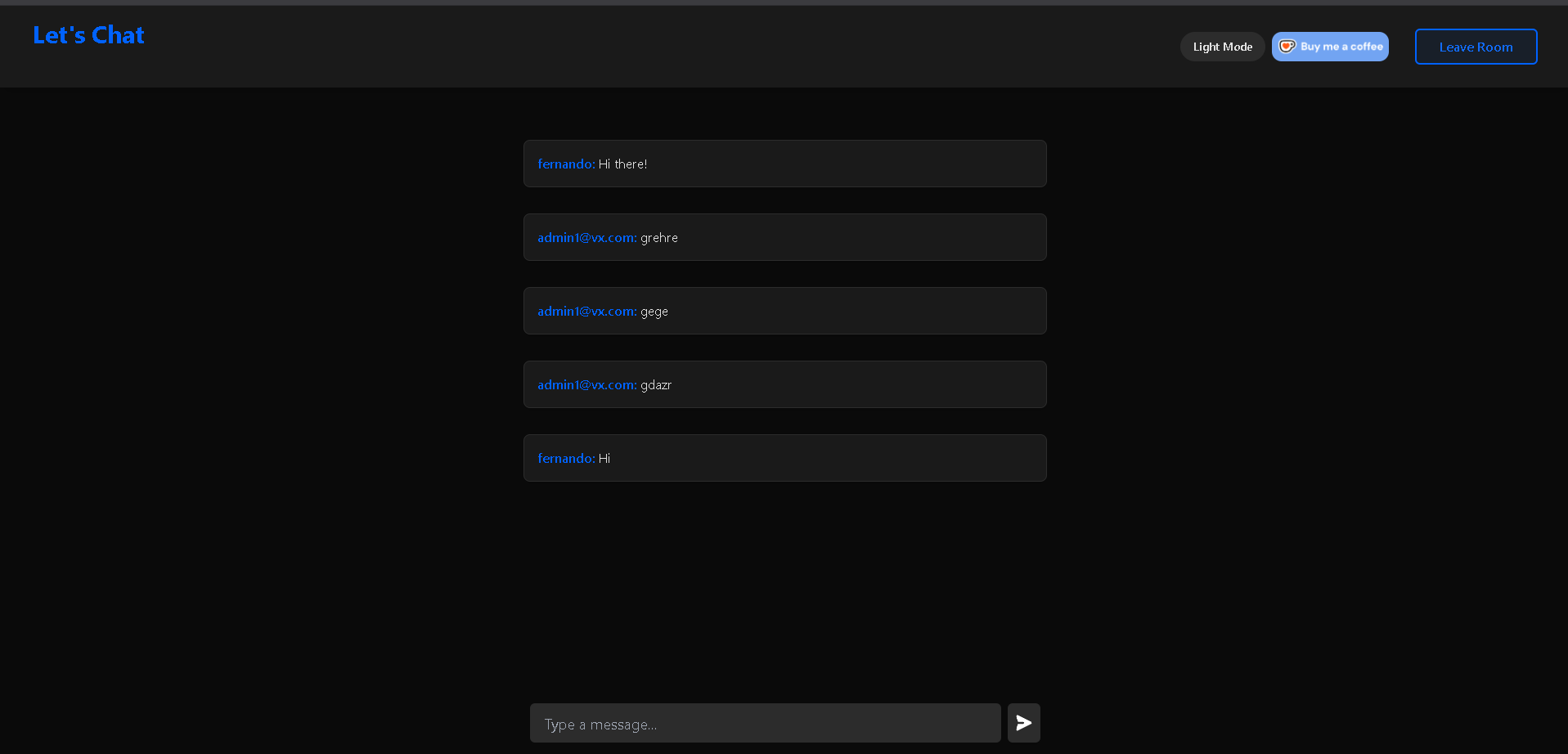
- Real-time messaging
- Responsive UI
- Secure communication
- User-friendly interface
To run this project locally, follow these steps:
- Node.js (v20 or higher)
- Angular CLI
- Appwrite server or an account in Appwrite Cloud
git clone https://github.com/your-username/angular-appwrite-chat.git
cd angular-appwrite-chatnpm installCreate an .env file in the root directory and add your Appwrite configuration details:
ENDPOINT=https://cloud.appwrite.io/v1 # or your own Appwrite server
PROJECT_ID=your-project-id
DATABASE_ID=database-id
COLLECTION_ID=messages-collectionCreate a new collection in your database to store messages, the collection will have the following fields:
- user: string
- message: string
Start the development server:
npm run start- Sign up or log in to the application.
- Start a new chat or join an existing chat room.
- Send and receive messages in real-time.
Contributions are welcome! Please follow these steps to contribute:
Fork the repository. Create a new branch (git checkout -b feature/YourFeature). Commit your changes (git commit -m 'Add some feature'). Push to the branch (git push origin feature/YourFeature). Open a pull request.
This project is licensed under the MIT License. See the LICENSE file for details.