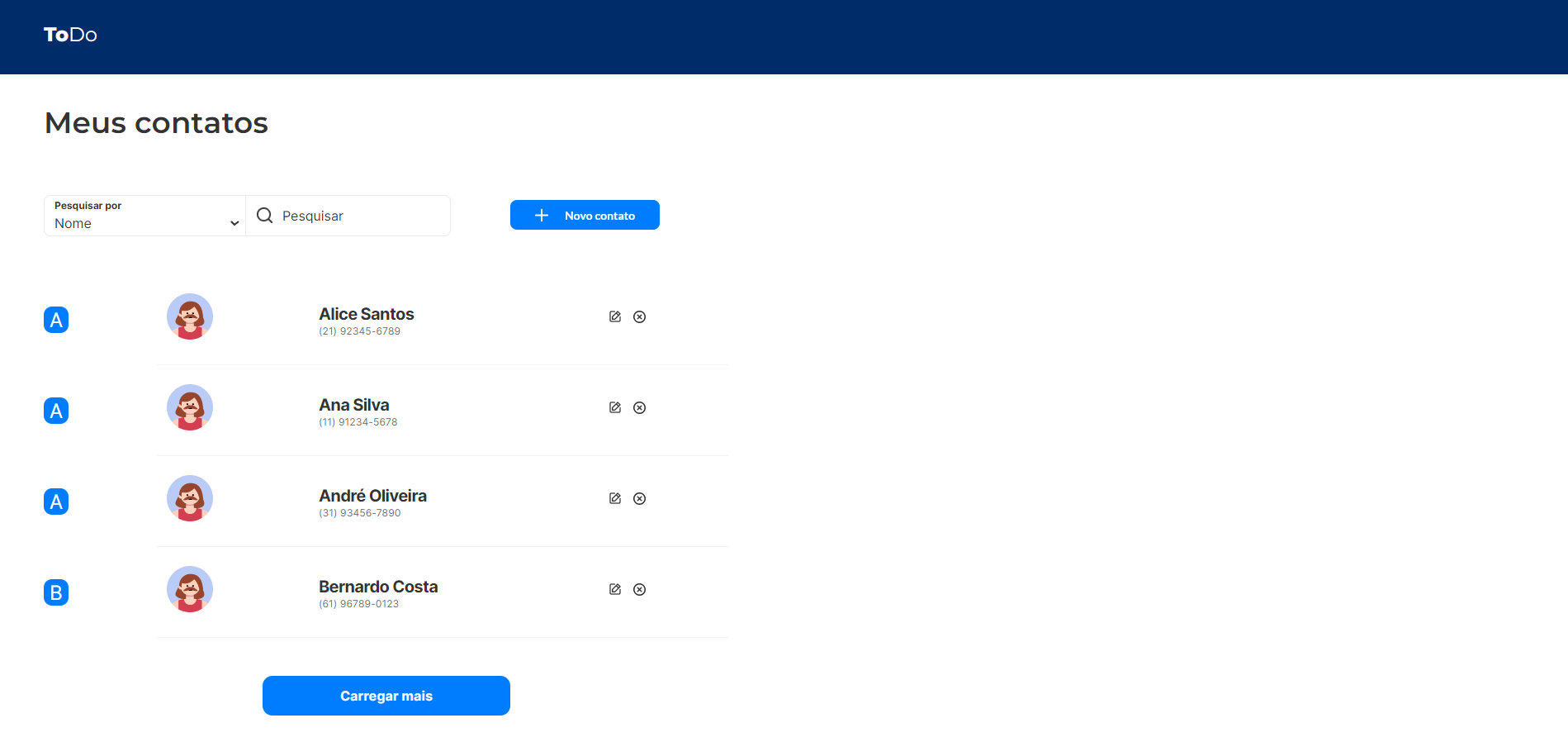
- Criar layout mais próximo do Figma apresentado
Primeira Etapa:
- Desktop-design
- Implementação tabela
- Pesquisa nome ou telefone
- Botão adicionar
- Paginação com botão (desabilitar no fim)
- Apresentar letra índice apenas no primeiro contato
- Modal adicionar/editar
- Modal excluir
- Mobile-design
- Ocultar "Novo contato"
Segunda Etapa:
- Correção Bugs
- Pesquisar sem ser palavra ou telefone exato
- Salvar primeira letra separada no banco de dados
- Novo contato
- Salvar nome com inicial maiúscula
- Informar padrão para telefone
- Não fazer paginação
- Informar dados salvos
- [1/2] Criar índice com primeira letra salva separada
- Traduzir erro planilha sem dados
- Implantar Tailwind
- LinkedIn - Fernando R Costa