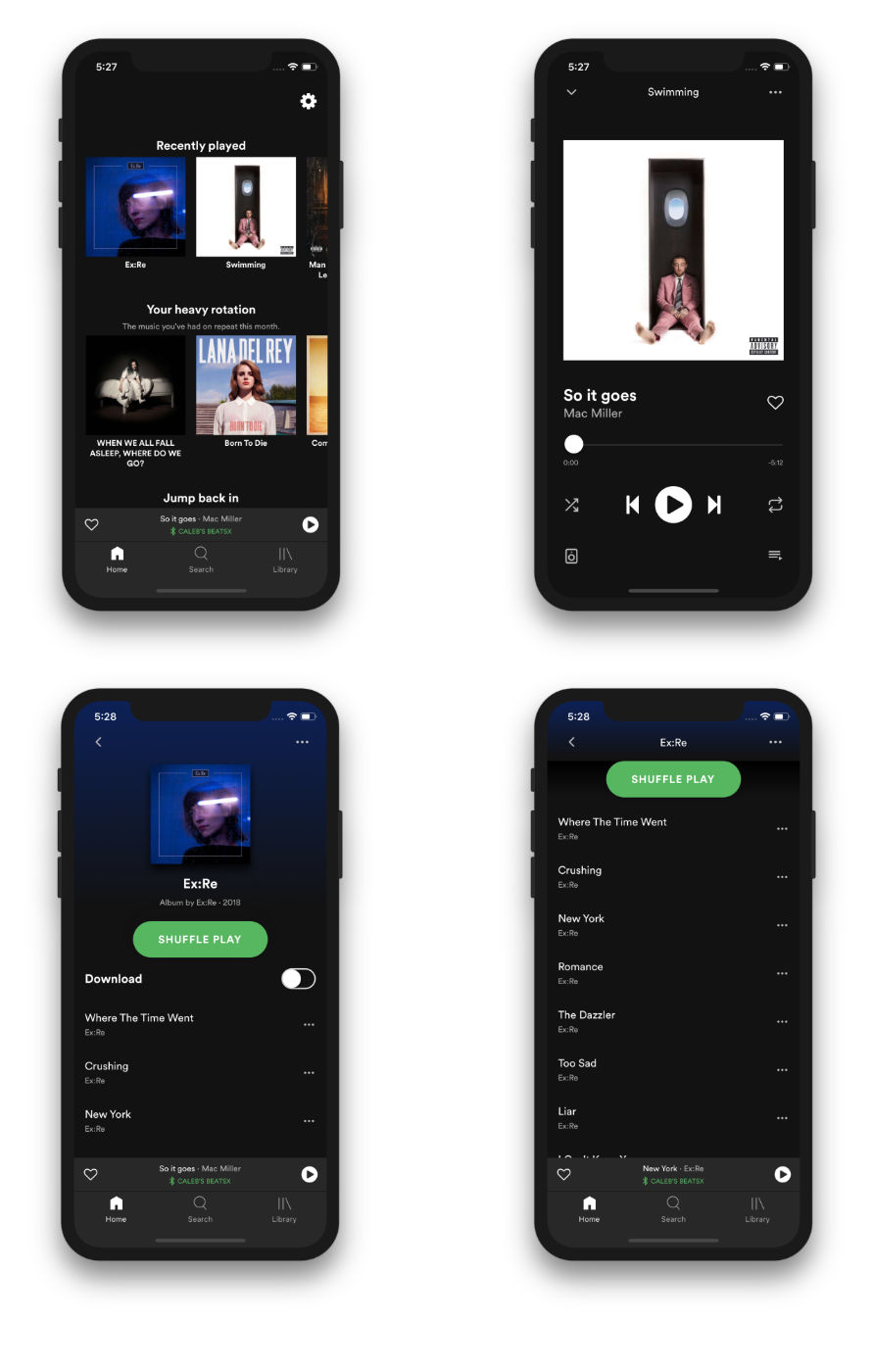
web demo: Expo Spotify
Install: yarn install
Expo CLI: npm install -g expo-cli (if not already installed)
Run Project Locally: expo start
- Expo SDK 35
- iOS, Android and PWA (Web App)
- React Navigation v3
- PropTypes
- run:
yarn lintfor a list of linting warnings/error in cli - prettier and airbnb config
- make sure you have prettier package installed on your atom/vscode editor
- then make sure to enable these options (packages → prettier):
- eslint integration
- stylelint integration
- automatic format on save (toggle format on save)
- be aware of the
.prettierignorefile
Currently Expo Web support is not production ready, but if you want to see how this project looks on the web as a PWA (Progressive Web App)... using react-native-web and react-dom.
PWA: Expo Spotify looks best on a mobile device, but not bad on desktop!
Dev with Expo Web
- Remove node_modules if they exist:
rm -rf nodes_modules - Install/Re-install:
yarn - Start development:
yarn weborexpo start --web - Build PWA:
yarn web-buildorexpo build:web
a couple manual changes within index.html i found needed to be made so far:
- to make splash screen work: "mobile-web-app-capable" => "apple-mobile-web-app-capable"
- status bar transparent: apple-mobile-web-app-status-bar-style="default" => "black-translucent"
- no white background: add background color within body{background-color: #121212; ...}
- check output meta: double image meta tags
- check output js: double/triple js packages
- upgraded to Expo SDK 35
- Expo Web support
- upgraded to Expo SDK 34
- upgraded to Expo SDK 33
- iOS and Android
- Tab Navigation (stacks created)
- Home
- Horizontal Album component
- Album Screen
- animation opacity on header
- scroll sticky of shuffle button
- current song playing shows in album list view
- Album More Options (added by @bidah)
- blur view
- SafeAreaView example
- action list with supporting icons
- Header animation on scroll event
- animation opacity on iPhoneX notch
- animation opacity on cog icon
- Search
- Sticky search bar (animated width)
- Playlists sections added (with mock data)
- Library
- Menu items from mock data
- Custom Bar for Music Player added to
<BottomTabBar />
- Home
- Modals (bottom to top)
- Music Player