Admin template based on Angular 7+, Bootstrap 4 and Nebular
Three themes available:
| Corporate Theme |
|---|
 |
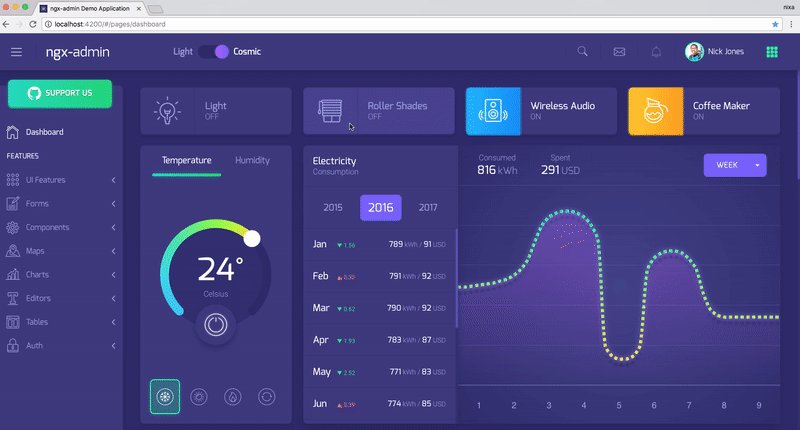
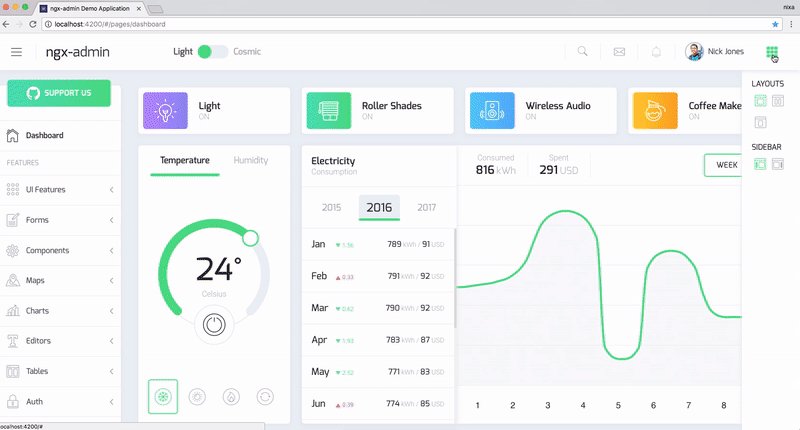
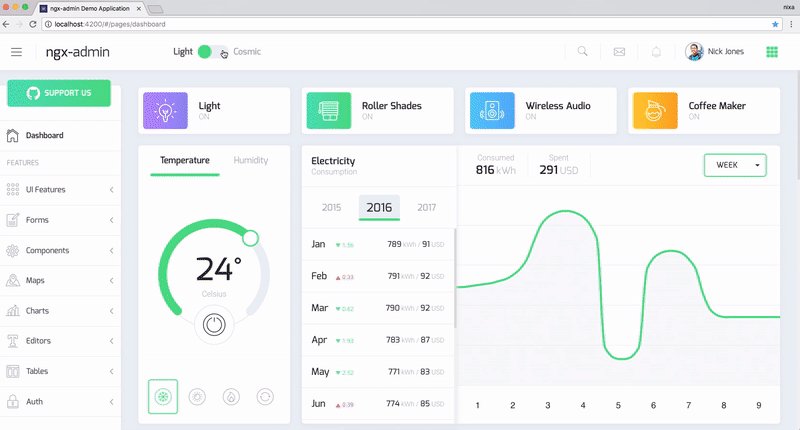
| Cosmic Theme | Light Theme |
|---|---|
 |
 |
Ecommerce dashboard
| Ecommerce Template |
|---|
 |
What's included:
- Angular 7+ & Typescript
- Bootstrap 4+ & SCSS
- Responsive layout
- RTL support
- High resolution
- Flexibly configurable themes with hot-reload (2 themes included)
- Authentication module with multiple providers
- Lots of awesome features:
- Buttons
- Modals
- Popovers
- Icons
- Typography
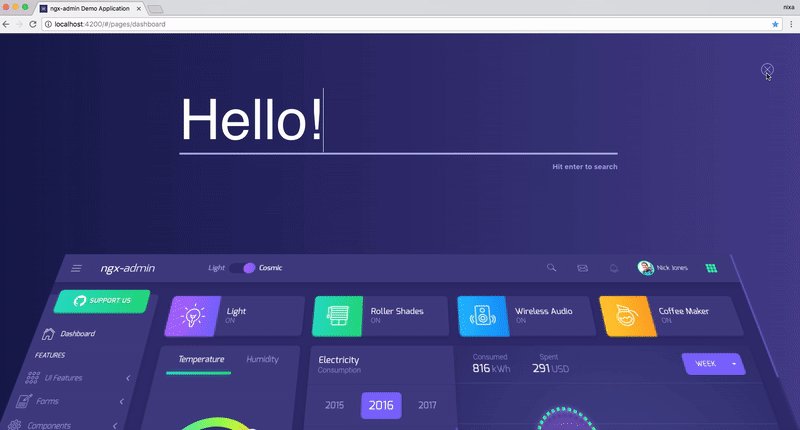
- Animated searches
- Forms
- Tabs
- Notifications
- Tables
- Maps
- Charts
- Editors
And many more!
Hot Themes Reload
Demo
Documentation
This template is using Nebular modules set, here you can find documentation and other useful articles.
ng2-admin
We will continue supporting ng2-admin version, but if you are starting from scratch we recommend using ngx-admin. Unfortunately, there is no way to automatically update from ng2-admin to ngx-admin, but some parts (Nebular components) could be manually included.
Empty starter kit
Don't need all the pages and modules and just looking for an empty starter kit for your next project? Check out our starter-kit branch.
AngularJS 1.x version
Here you can find AngularJS 1.x based version: Blur Admin
BrowserStack
This project runs its tests on multiple desktop and mobile browsers using BrowserStack.
More from Akveo
How can I support developers?
- Star our GitHub repo
⭐ - Create pull requests, submit bugs, suggest new features or documentation updates
🔧 - Follow us on Twitter
🐾 - Like our page on Facebook
👍
Looking for engineering services?
Visit our homepage or simply leave us a message to contact@akveo.com. We will be happy to work with you!
From Developers
Made with