Olá, aluno(a),
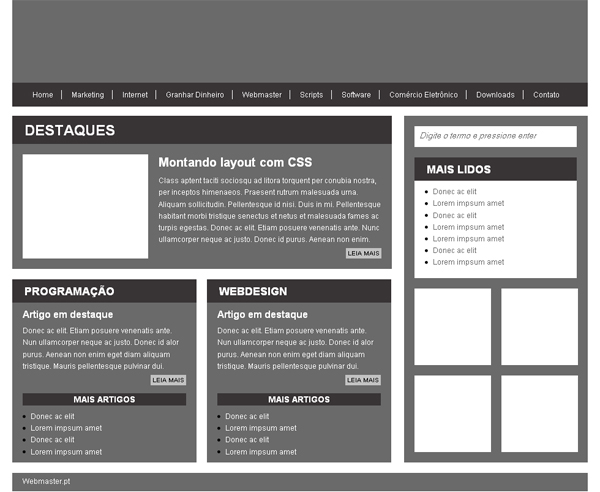
Você foi contratado para desenvolver um portal de notícias baseado no layout abaixo.
Neste projeto, deves atentar-se às seguintes condições:
- No site deves utilizar Semantic Elements do HTML5 em sua estrutura;
- O site deve ser responsivo. Para isto você poderá utilizar alguma das técnicas:
- Podes utilizar (caso prefira) um CSS framework, como Bootstrap, W3.CSS, ou outro que lhe for familiar, seguindo neste caso sua própria notação para tags, classes, entre outros elementos.
- Todas as páginas .html e .css devem estar corretas de acordo com os validadores da W3C, isto é, o Markup Validation Service e o CSS Validation Service.
- O tipo de notícia e o esquema de cores é livre.
- Zipem os arquivos .html e .css e enviem. Nossa ideia aqui é compartilhar o conhecimento obtido com os outros alunos. Nomeiem o arquivo no formato rgm.zip.
Para ajudá-los nesta empreitada deixo os seguintes links:
- MDN Web Docs:
- W3Schools:
Lembrem-se que esta atividade não é pontuada, no entanto, muito importante para o desenvolvimento do conhecimento sobre o assunto.
Este fórum estará aberto, entre os dias: DD/MM à DD/MM.
Vamos lá!