- Cocos2d-x is the engine: https://github.com/cocos2d/cocos2d-x
- UI is Dear ImGuihttps://github.com/ocornut/imgui
- Open
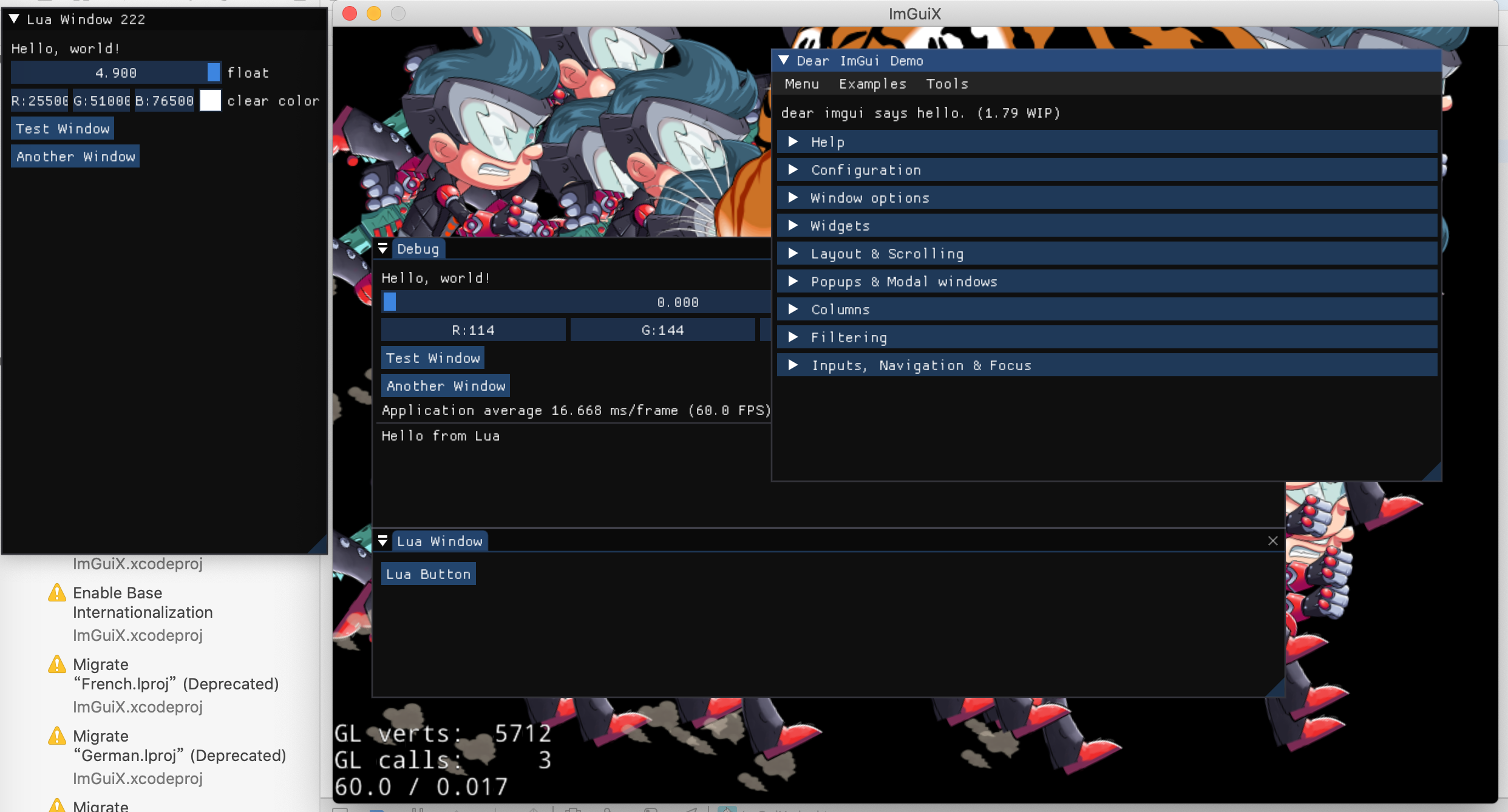
proj.ios_mac/ImGuiX.xcodeproj/to Test - Open
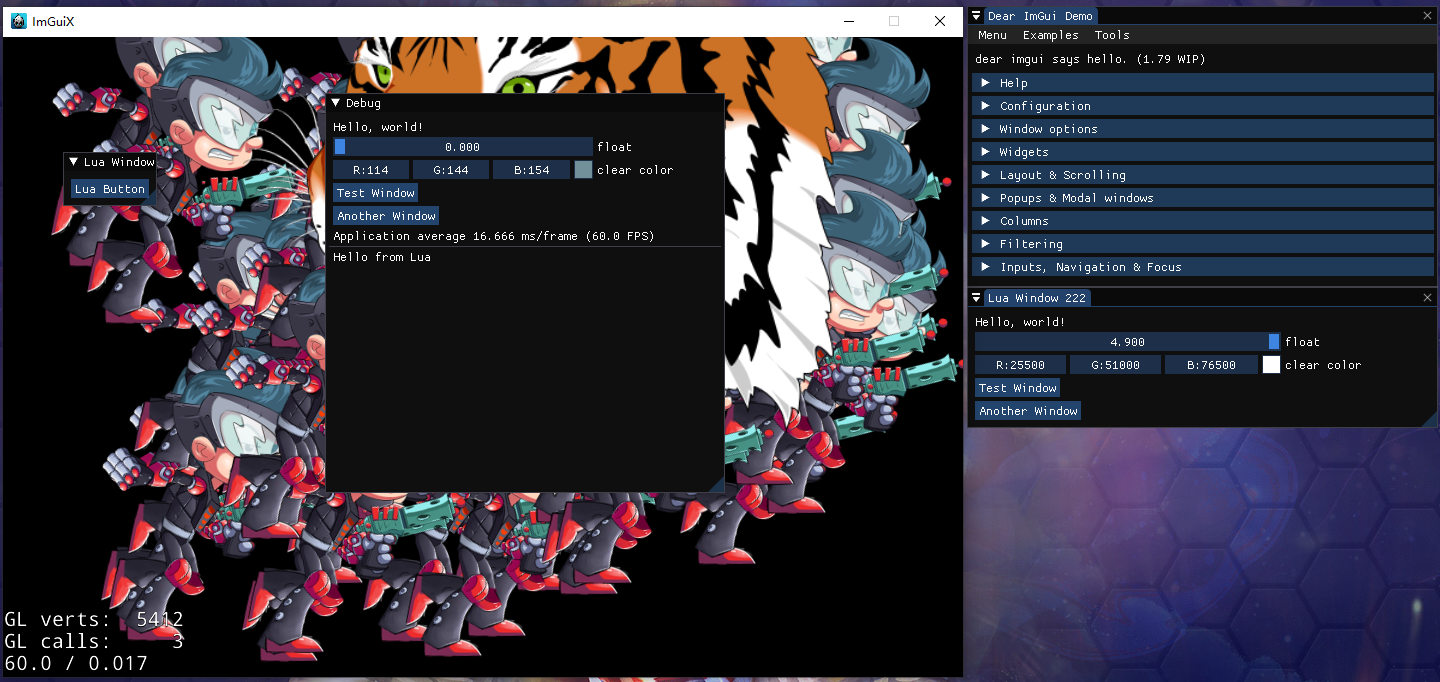
proj.win32/ImGuiX.slnto Test
-
all you need are
Classes/ImGuiExt/folder, excludeimgui_impl_cocos2dx.cpp&imgui_lua.cpp -
create GLView:
// include headers
#include "CCImGuiLayer.h"// add ImGUI layer on top. Example:
// https://github.com/c0i/imguix/blob/master/Classes/AppDelegate.cpp#L56
ImGuiLayer::createAndKeepOnTop(); // add ui callbacks
CCIMGUI::getInstance()->addImGUI([=](){
{
ImGui::Text("Hello, world!");
}
}, "demoid");
// remove ui callbacks to stop rendering
CCIMGUI::getInstance()->removeImGUI("demoid");
// create button with file name, auto pushID / popID with texture id
CCIMGUI::getInstance()->imageButton("filename.png");
// create button with SpriteFrameName, auto pushID / popID with texture id
CCIMGUI:: getInstance()->imageButton("#framename");
// chinese font
// http://www.slackware.com/~alien/slackbuilds/wqy-zenhei-font-ttf/build/wqy-zenhei-0.4.23-1.tar.gz
ImGuiIO &io = ImGui::GetIO();
io.Fonts->AddFontFromFileTTF("res/wqy-zenhei.ttf", 18.0f, 0, io.Fonts->GetGlyphRangesChinese());- Naming convention is converted as followed:
ImGui::ImageButton->imgui.imageButton
-- text
imgui.text("Hello, World!")
-- text button
imgui.button("text button")
-- new window
if imgui.begin("Toolbar") then
end
-- input text
buf = "input"
ret, buf = imgui.inputText("input", buf, 256)
-- slider
float = 3
ret, float = imgui.sliderFloat("float", float, 0, 8)
-- image button
-- create with image file name
if imgui.imageButton("res/1.png") then print("image button click 1") end
-- or create with sprite frame name
if imgui.imageButton("#CoinSpin01.png") then print("CoinSpin01 1") end- Lua Examples
- using glfw3.dll vs 2019 version, 2021-03.
- using imgui_impl_opengl2.cpp & imgui_impl_glfw.cpp instead of imgui_impl_cocos2dx.cpp file.