- Description
- Built With
- Getting Started
- Setup
- Usage
- How To Contribute?
- Collaborators
- Show Your Support
- Acknowledgments
- License
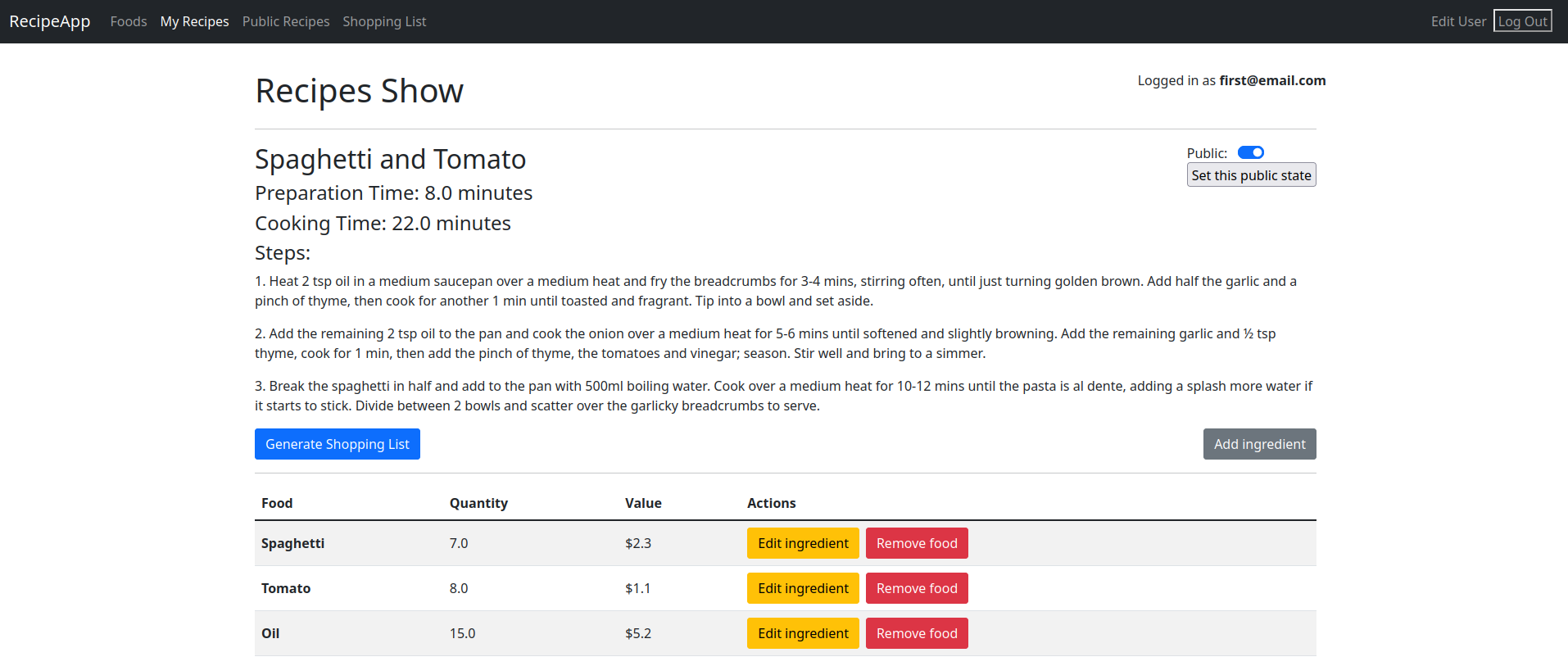
Web application where users can create their own recipes, and see other people's recipes aswell. Must registrate before accessing the content.
- Major languages: Ruby, HTML, Bootstrap 5.
- Frameworks: Ruby on Rails.
- Tools & Methods: RSpec, Capybara, PostgreSQL, Devise, CanCanCan.
We'll need to prepare your computer to handle Ruby on Rails, which might be a hassle, so take a deep breath and cope with me :)
If you have Rails 7 installed, you can skip to the Setup section
First clone this repo by running this command in your terminal:
git clone https://github.com/fherrerao/Recipe-App-Capstone.git
# wait a couple seconds for it to download
# ...
# ...
# then move into the new directory
cd Recipe-App-CapstoneThe following technologies must be installed before hand in your local machine:
- Ruby (ruby --version). Should be 3.0.1 or newer.
- SQLite3 (sqlite3 --version)
- Node.js (node --version)
- Yarn (yarn --version)
The commands in parenthesis () can be used to verify if they are installed and their corresponding versions.
Refer to Section 3 from the official Rails Guide for more detailed instructions on how to install these technologies.
Once that's done, we can install Rails. For that, run these commands in your terminal:
gem install rails
# wait a few seconds for it to download
# ...
# ...
# verify that it was installed by running
rails --versionWe're getting there... trust me ;)
Execute this command to automatically install all the dependencies needed to view and work on this project:
bundle installThe full list of dependencies can be found within the Gemfile.
This also installs PostgreSQL, which you'll need for the next step.
To initialize the database we just created, now run:
rails db:setupIf you got to this point, congratulations! You now have spent 2 hours in order to toy with my app. I appreciate your effort :P
The following command should start a server
rails serverWhich you can visit by going to http://localhost:3000 in your browser.
RSpec tests belong in another folder, which is /spec, all thanks to the ruby magic called naming conventions.
Anyway, to run tests located in the spec folder run:
bundle exec rspec specAlways remember to commit your contributions on a different branch. You can create a new one by running git checkout -b <branchname>.
Visit linters folder to learn how to setup linters.
Then check linters locally before pushing by running:
npx stylelint "**/*.{css,scss}"
# ...
# ...
rubocop --color -AFinally, once your changes have no linter errors and all tests are passing, try to merge your branch into development by running:
git checkout development
git merge <branchname>Continue by solving any merge conflicts that may arise, test the functionality of the app once more, and you're changes are ready to be pushed with git push origin <branchname>
👤 Eduardo
| Platform | Badge |
|---|---|
| GitHub | @eduardosancho |
| @sanchitobless | |
| Eduardo Sancho Solano |
👤 Fernando Herrera
| Platform | Badge |
|---|---|
| GitHub | @fherrerao |
| Fernando Herrera | |
| Fernando Herrera |
Give a ⭐️ if you like this project!
The ideas and inspiration from this project are coming from this online school of software development:
This project is MIT licensed.