A web-based notes app for developers. (Demo only)
I will be using this repository to learn the ins and outs of React. I plan to break, fix and add features in an attept to learn good React programming habbits.
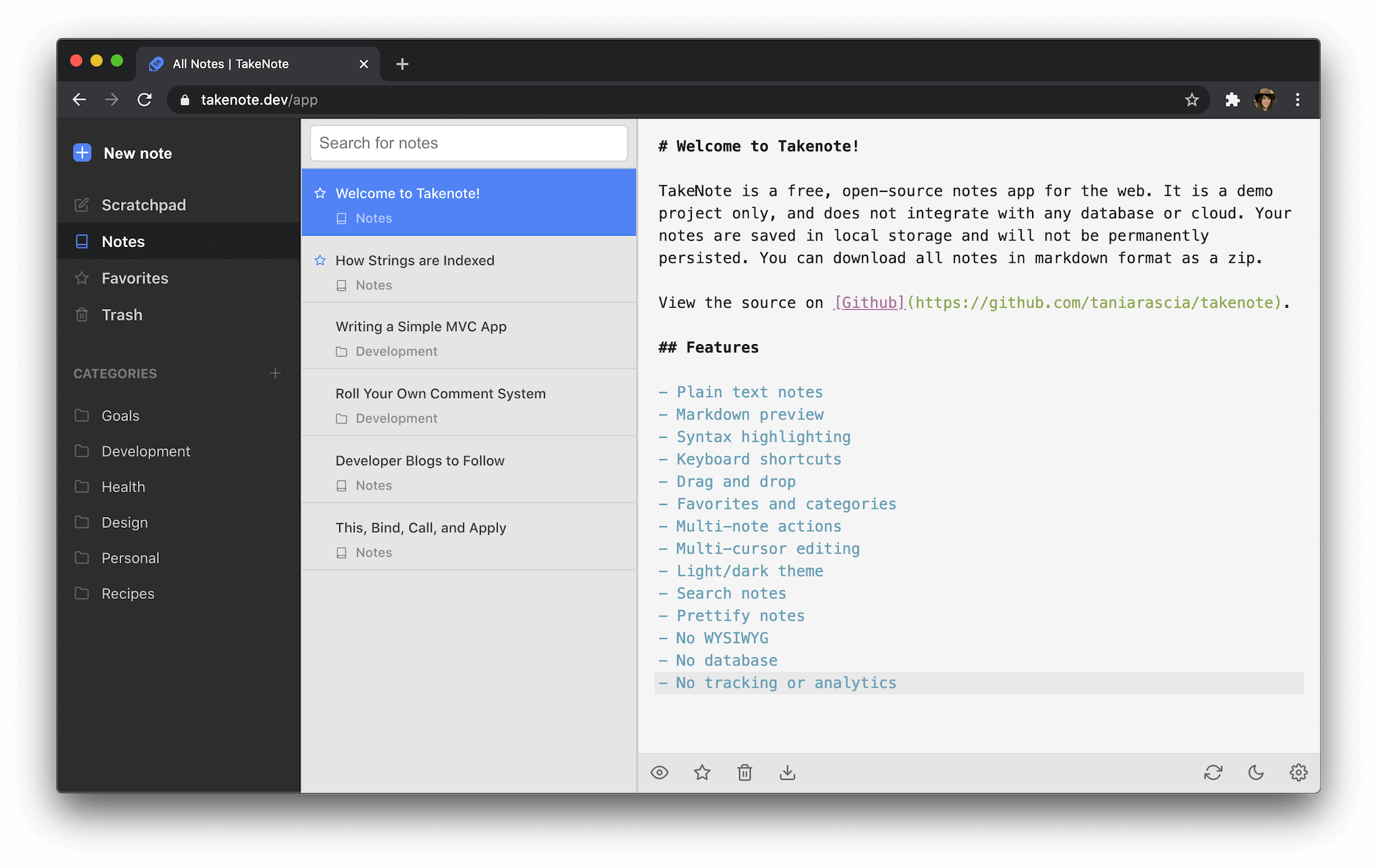
- Plain text notes - take notes in an IDE-like environment that makes no assumptions
- Markdown preview - view rendered HTML
- Linked notes - use
{{uuid}}syntax to link to notes within other notes - Syntax highlighting - light and dark mode available (based on the beautiful New Moon theme)
- Keyboard shortcuts - use the keyboard for all common tasks - creating notes and categories, toggling settings, and other options
- Drag and drop - drag a note or multiple notes to categories, favorites, or trash
- Multi-cursor editing - supports multiple cursors and other Codemirror options
- Search notes - easily search all notes, or notes within a category
- Prettify notes - use Prettier on the fly for your Markdown
- No WYSIWYG - made for developers, by developers
- No database - notes are only stored in the browser's local storage and are available for download and export to you alone
- No tracking or analytics - 'nuff said
- GitHub integration - self-hosted option is available for auto-syncing to a GitHub repository (not available in the demo)
TakeNote is a note-taking app for the web. You can use the demo app at takenote.dev. It is a static site without a database and does not sync your notes to the cloud. The notes are persisted temporarily in local storage, but you can download all notes in markdown format as a zip.
Hidden within the code is an alternate version that contain a Node/Express server and integration with GitHub. This version involves creating an OAuth application for GitHub and signing up to it with private repository permissions. Instead of backing up to local storage, your notes will back up to a private repository in your account called takenote-data. Due to the following reasons I'm choosing not to deploy or maintain this portion of the application:
- I do not want to maintain a free app with users alongside my career and other commitments
- I do not want to request private repository permissions from users
- I do not want to maintain an active server
- I do not want to worry about GitHub rate limiting from the server
- There is no way to batch create many files from the GitHub API, leading to a suboptimal GitHub storage solution
However, I'm leaving the code available so you can feel free to host your own TakeNote instance or study the code for learning purposes. I do not provide support or guidance for these purposes.
TakeNote was created with TypeScript, React, Redux, Node, Express, Codemirror, Webpack, Jest, Cypress, Feather Icons, ESLint, and Mousetrap, among other awesome open-source software.
"I think the lack of extra crap is a feature." — Craig Lam
Clone and install.
git clone git@github.com:taniarascia/takenote
cd takenote
npm iRun a development server.
npm run clientBefore working on TakeNote locally, you must create a GitHub OAuth app for development.
Go to your GitHub profile settings, and click on Developer Settings.
Click the New OAuth App button.
- Application name: TakeNote Development
- Homepage URL:
http://localhost:3000 - Authorization callback URL:
http://localhost:3000/api/auth/callback
Create a .env file in the root of the project, and add the app's client ID and secret. Remove DEMO variable to enable GitHub integration.
CLIENT_ID=xxx
CLIENT_SECRET=xxxx
DEMO=trueChange the URLs to port
5000in production mode or Docker.
git clone git@github.com:taniarascia/takenote
cd takenote
npm iIn the development environment, an Express server is running on port 5000 to handle all API calls, and a hot Webpack dev server is running on port 3000 for the React frontend. To run both of these servers concurrently, run the dev command.
npm run devGo to localhost:3000 to view the app.
API requests will be proxied to port
5000automatically.
In the production environment, the React app is built, and Express redirects all incoming requests to the dist directory on port 5000.
npm run build && npm run startGo to localhost:5000 to view the app.
Follow these instructions to build an image and run a container.
# Build Docker image
docker build --build-arg CLIENT_ID=xxx -t takenote:mytag .
# Run Docker container in port 5000
docker run \
-e CLIENT_ID=xxx \
-e CLIENT_SECRET=xxxx \
-e NODE_ENV=development \
-p 5000:5000 \
takenote:mytagGo to localhost:5000 to view the app.
Note: You will see some errors during the installation phase, but these are simply warnings that unnecessary packages do not exist, since the Node Alpine base image is minimal.
To seed the app with some test data, paste the contents of seed.js into your browser console.
Run unit and component/integration tests.
npm run testIf using Jest Runner in VSCode, add
"jestrunner.configPath": "config/jest.config.js"to your settings
Run Cypress end-to-end tests.
# In one window, run the application
npm run client
# In another window, run the end-to-end tests
npm run test:e2e:openTakeNote is an open source project, and contributions of any kind are welcome and appreciated. Open issues, bugs, and feature requests are all listed on the issues tab and labeled accordingly. Feel free to open bug tickets and make feature requests. Easy bugs and features will be tagged with the good first issue label.
View CONTRIBUTING.md to learn about the style guide, folder structure, scripts, and how to contribute.
Thanks goes to these wonderful people:
- A big thank you to David Bock for logo design.
This project is open source and available under the MIT License.