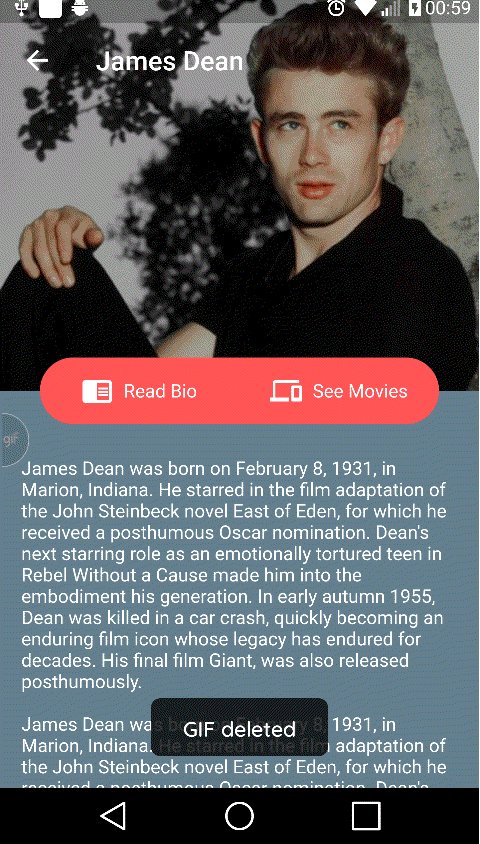
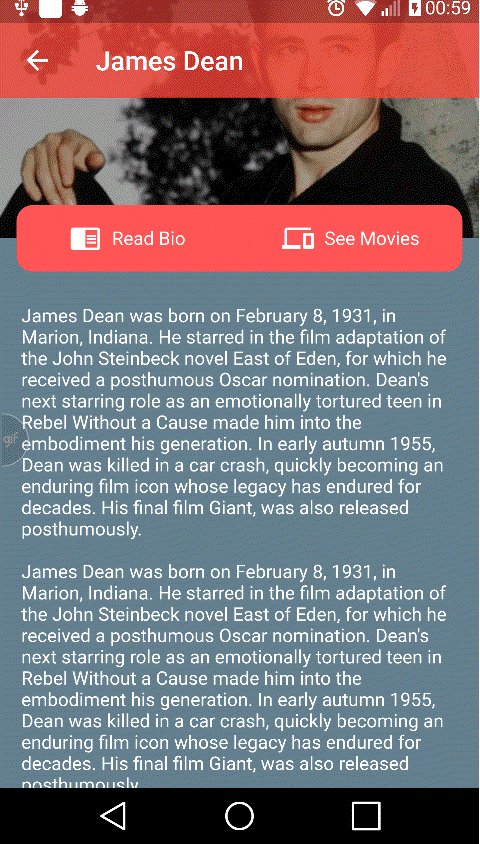
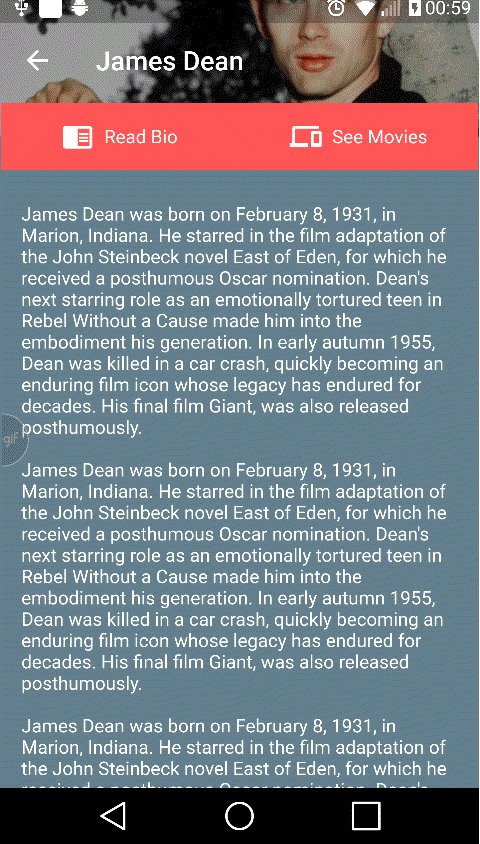
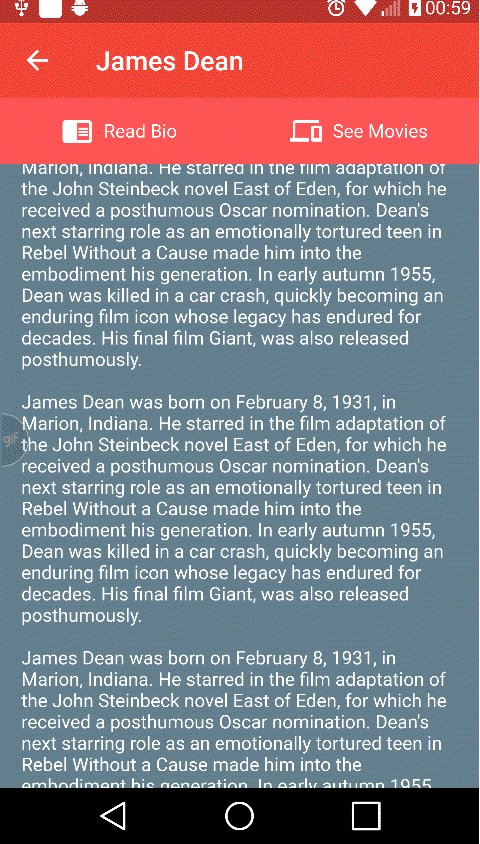
Scale your header according to scroll position.
Puts your overlapContent onto center of
flexibleSpace's bottom. Its width will expand and border radius will decrease
while flexibleSpace is shrinking to standard AppBar which opacity
will change from 0 to 1.
Okey If I confuse you enough,
Look at the GIF, it explains it better =)
Inspired by ScalingLayout