Never forget why you started. This code repository only provides a single-user version for easy use out of the box, regardless of permissions, and is under active development. Multi-user version is being planned...
- golang https://golang.google.cn
- vue https://cn.vuejs.org
- xorm https://xorm.io
- echo https://echo.labstack.com
- iview https://www.iviewui.com
- UI 修改于 https://firekylin.org
github(https://github.com/zxysilent/blog)
gitee(https://gitee.com/zxysilent/blog)
- 现在自己使用博客系统不方便管理、部署和二次开发
- 渲染速度到不到想要的效果
实现blog功能,方便二次开发
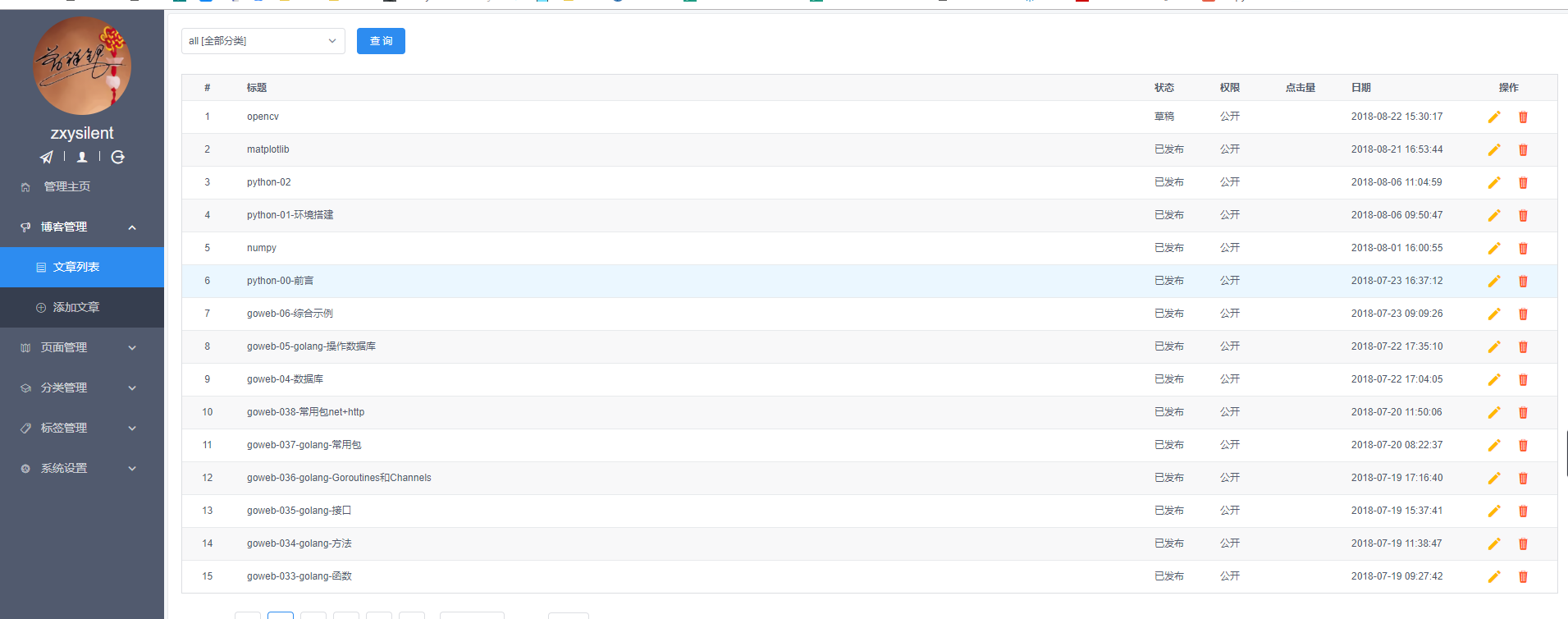
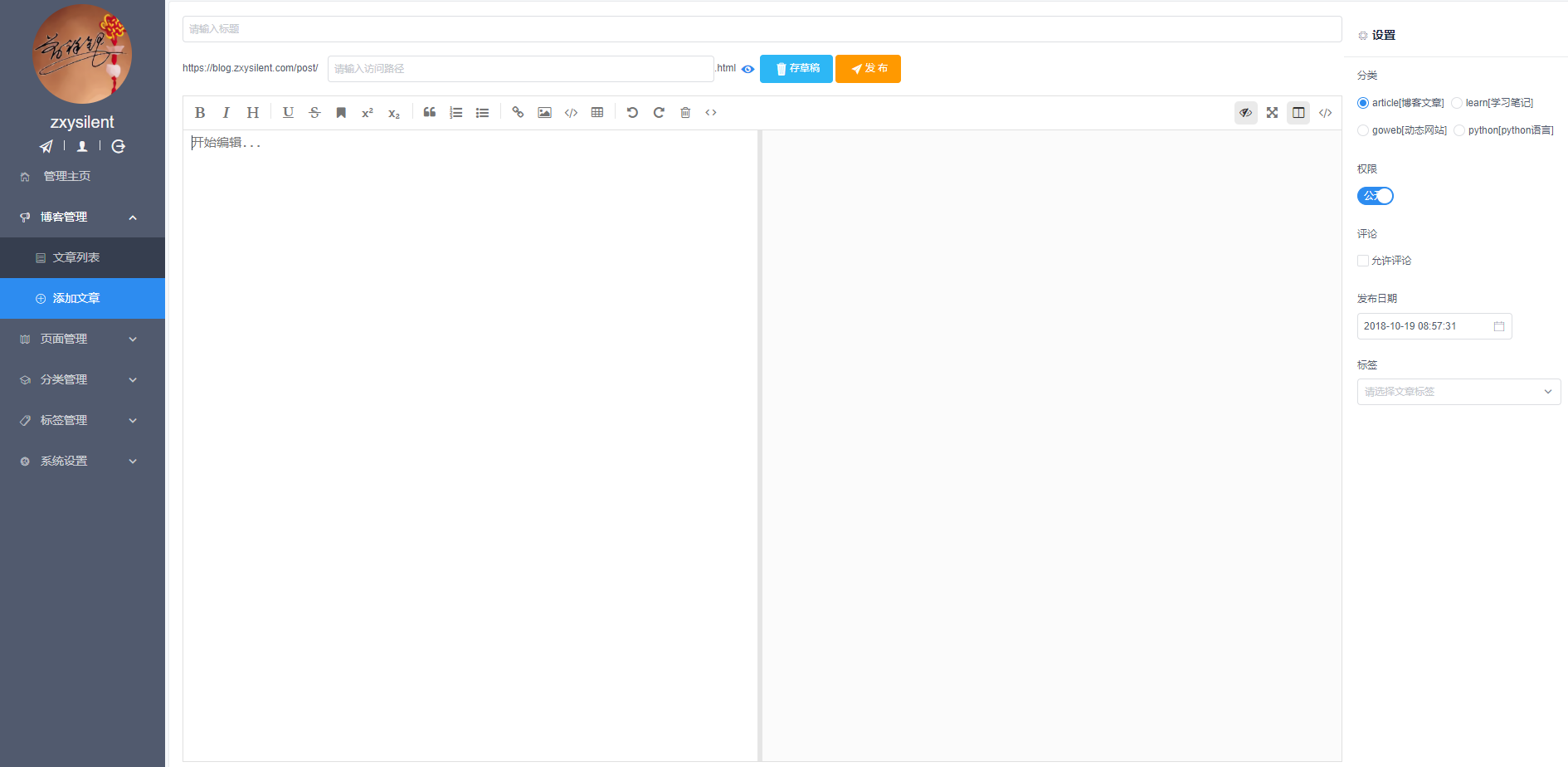
- 文章管理
- 页面管理
- 分类管理
- 标签管理
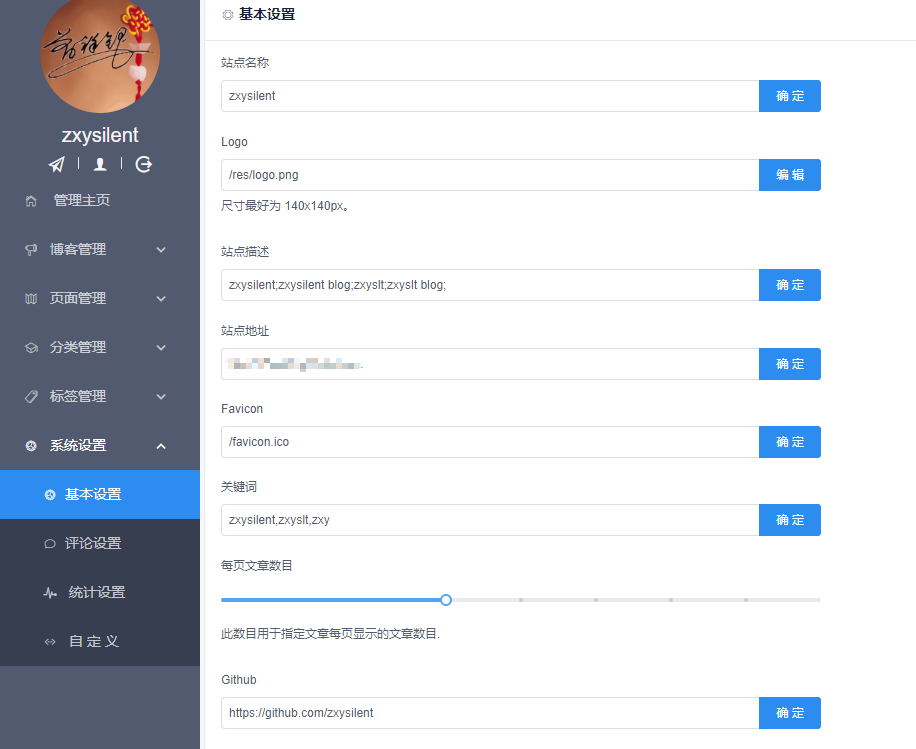
- 系统设置
- 管理主页
- QQ扫码登录
-
替换markdown 编辑器为富文本编辑器即可作为简单
CMS,更多功能请二次开发 https://github.com/zxysilent/view-design-admin -
富文本预览地址
http://qn.static.zxysilent.com/demos/view-design-admin/index.html#/pages/editor -
QQ扫码登录
- 申请应用 https://connect.qq.com
- 配置
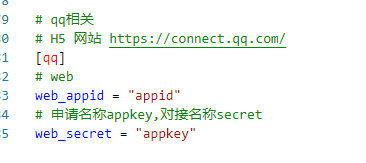
conf/conf.toml下面[qq]的web_appid和web_secret
- 配置数据库中
user表的openid_qq - 修改
control/sysctl/auth_qq.go中redirectUrl重定向地址,要保证和申请应用中填写的一致(生成方式见control/sysctl/sysctl_test.go中TestURLEncode)
🐧🐧 1059282178
git clone -b v0.4.0 --depth=1 https://github.com/zxysilent/blog.git
若要部署,请修改关键信息[token、用户名、密码等] 数据库自带文章内容请在部署前删除
- 安装依赖
npm install - 修改
.env.development中的VUE_APP_SRV为自己的服务地址 - 发布
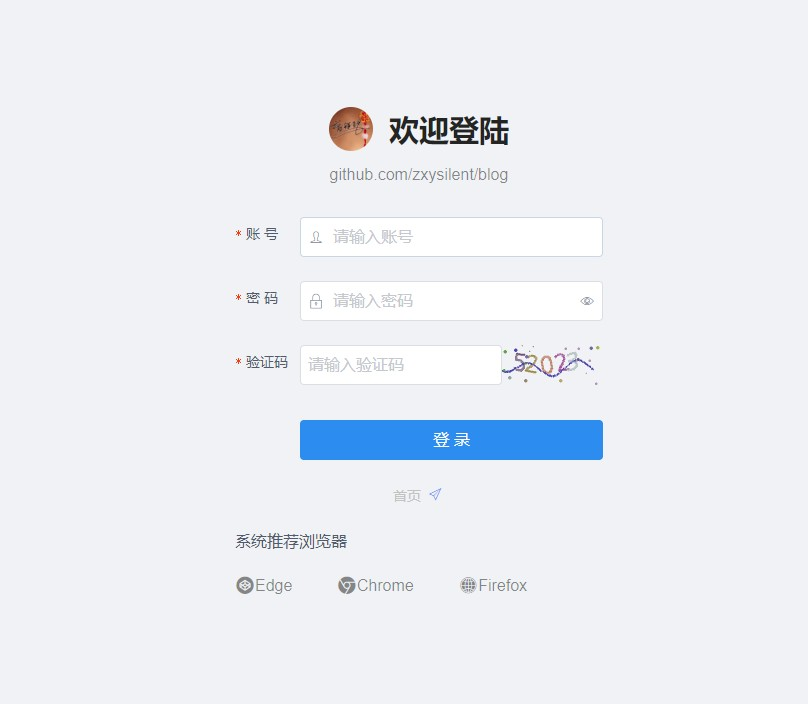
npm run build会自动发布到dist目录下面 - 友链里面第一个为后台登陆地址默认用户名
zxysilent,密码zxyslt,可自行数据库修改
- 配置
conf.toml数据库信息 - 还原
data目录下db.sql数据库 数据库自带文章内容请在部署前删除 - 安装依赖
go mod tidy - 编译可执行程序
- 普通开发编译版本
go build - 编译不带日志和swagger文档版本
go build -tags=prod体积大幅度减小,日志请用nginx、caddy等web服务器记录 - 若需要日志且不需要文档,请自定义开发或提issues
- 普通开发编译版本
- 服务器部署
- windows 直接运行
- linux 普通方式
nohup ./blog>>nohup.log 2>&1 &
- 配置项目 sys_global(表).comment(值)
- 配置说明 https://github.com/gitalk/gitalk
git clone https://github.com/zxysilent/blog.git
若要部署,请修改关键信息[token、用户名、密码等] 数据库自带文章内容请在部署前删除
- 安装依赖
npm install - 开发运行
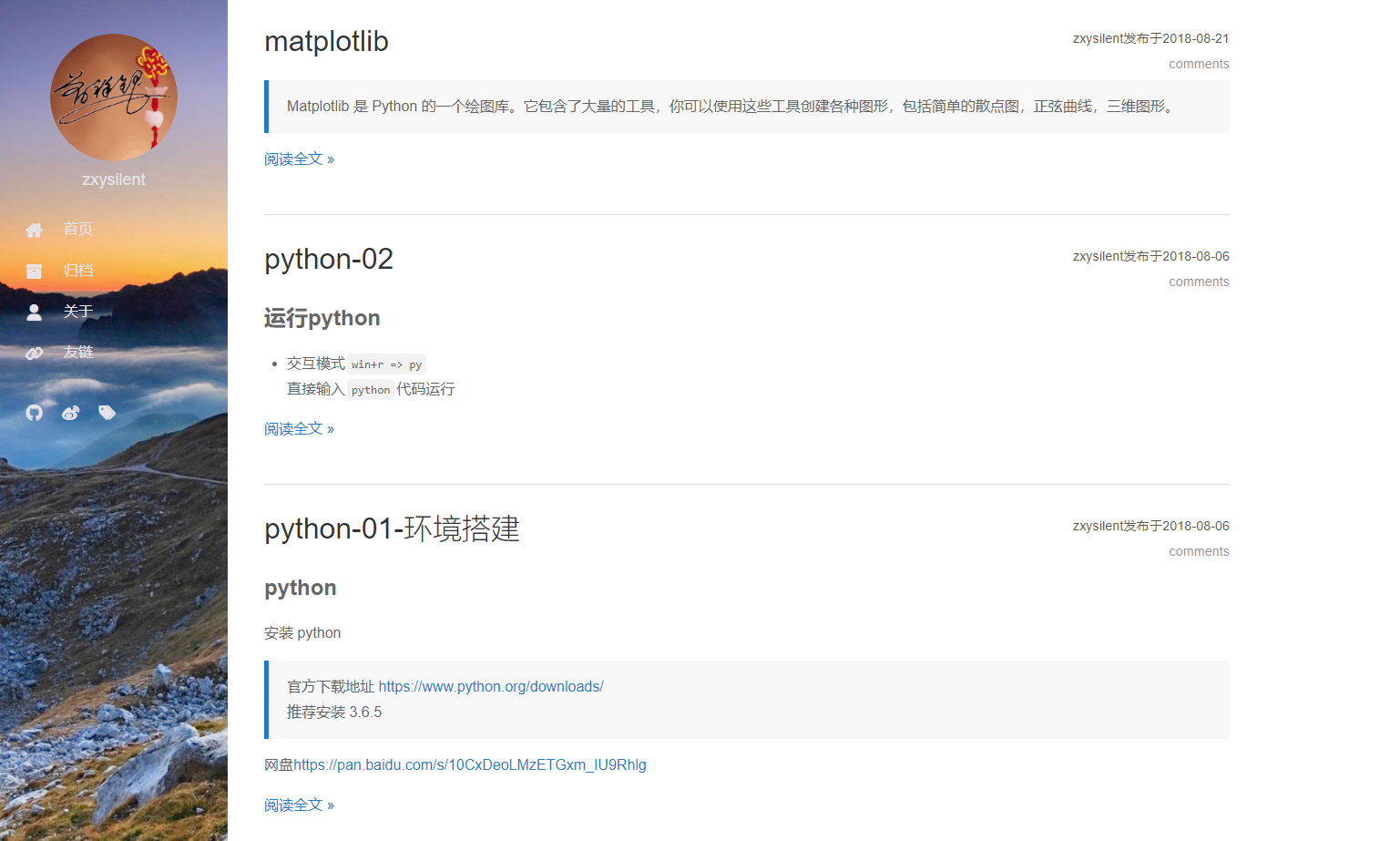
npm run serve - 浏览器打开 http://127.0.0.1:8080/
- 友链里面第一个为后台登陆地址默认用户名
zxysilent,密码zxyslt,可自行数据库修改
- 配置
conf.toml数据库信息 - 还原
data目录下db.dev.sql数据库 数据库自带文章内容请在部署前删除 - 安装依赖
go mod tidy - 安装 swag
go get -u github.com/swaggo/swag/cmd/swag
- 运行
swag init生成api文档 - 运行后台
go run - 浏览器默认访问 http://127.0.0.1:8085/
If this project help you a lot, you can support us by:
AliPay
Wechat Pay