In our own designs we use sticky sparingly and as an enhancement, which means that fallback positioning behavior is acceptable. With native browser support for position: sticky expanding, we must weigh the diminishing cross-section of browsers that require this polyfill against this plugin’s own maintenance costs. Therefore, we’ve decided that now is the right time to retire fixed-sticky. The previous documentation can be found at v0.1.7. NPM will report a deprecation warning. If you want to maintain a fork of this package, send me a message (@zachleat on Twitter) and I’ll add a link to it below. Thank you!
- ©2013 @zachleat, Filament Group
- MIT license
- Stickybits from Dollar Shave Club and Jeff Wainwright
The most overlooked thing about position: sticky is that sticky elements are constrained to the dimensions of their parent elements. This means if a sticky element is inside of a parent container that is the same dimensions as itself, the element will not stick.
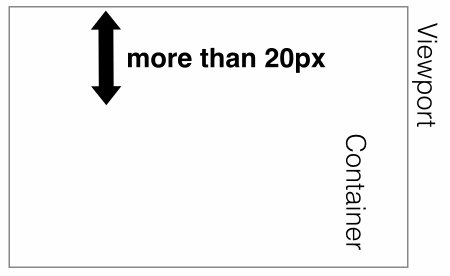
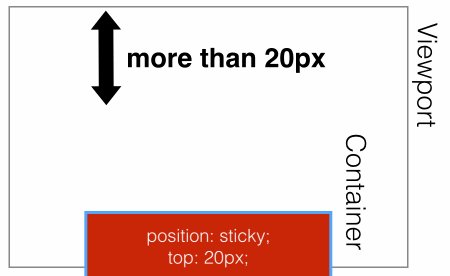
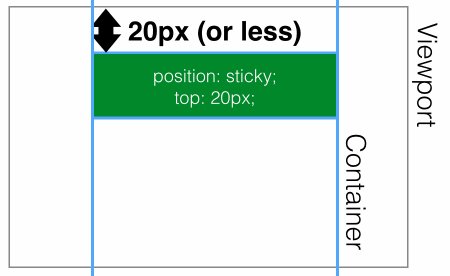
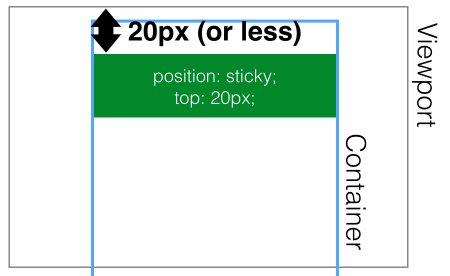
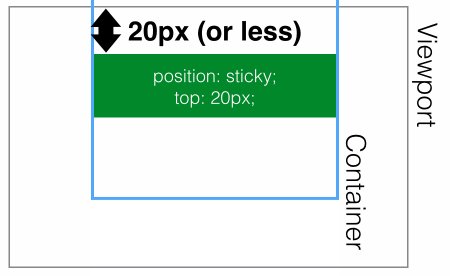
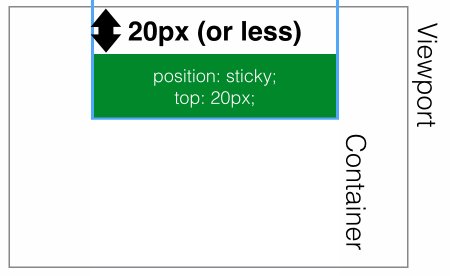
Here’s an example of what a sticky element with CSS top: 20px behaves like:
Scrolling down. The blue border represents the dimensions of the parent container element. If the element’s top is greater than 20px to the top of the viewport, the element is not sticky.
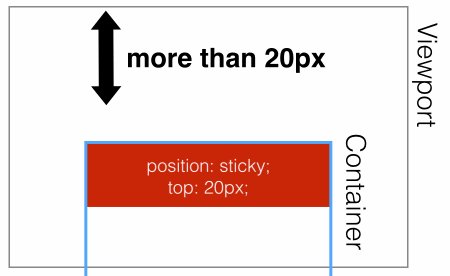
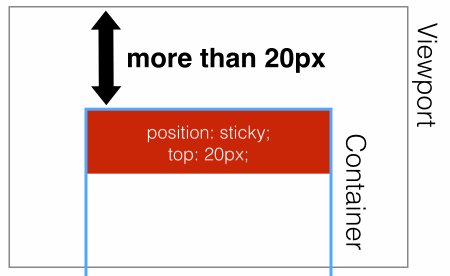
Scrolling down. When the element’s top is less than 20px to the top of the viewport, the element is sticky.
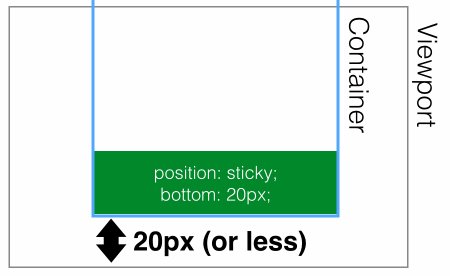
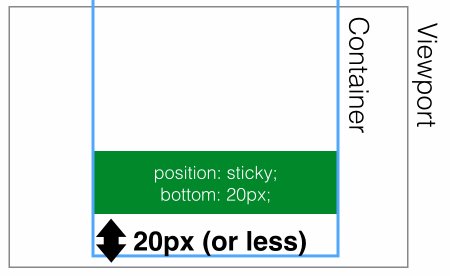
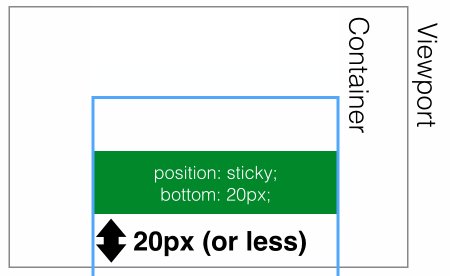
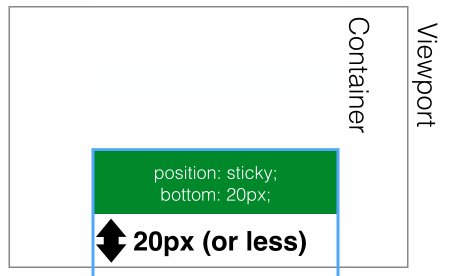
Here’s an example of what a sticky element with CSS bottom: 20px behaves like:
Scrolling up. Not sticky.
Scrolling up. Sticky.
- To test pure native position: sticky test, open
demo-control.html.
- Any non-default value (not
visible) foroverflow,overflow-x, oroverflow-yon the parent element will disableposition: sticky(via @davatron5000). - iOS
(and Chrome)do not supportposition: sticky;withdisplay: inline-block;. - This plugin
(and Chrome’s implementation)does not support use withtheadandtfoot. - Native
stickyanchors to parent elements using their own overflow. This means scrolling the element fixes the sticky element to the parent dimensions. This plugin does not support overflow on parent elements.