Layout • Technologies • Getting started • License
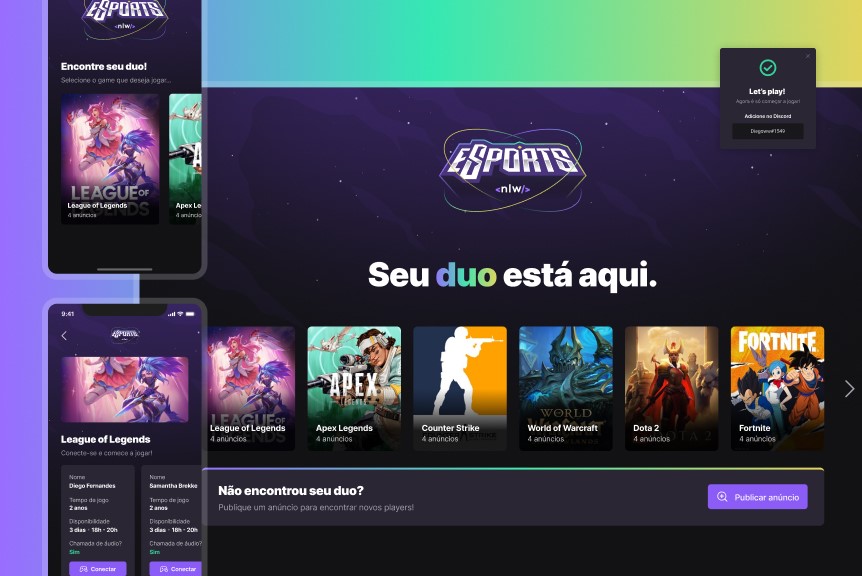
You can view the project layout through the link below:
Remembering that you need to have a Figma account to access it.
Clone the project and access the folder
git clone https://github.com/filipebteixeira98/esports-web.git && cd esports-webFollow the steps below
Make sure to have the server running
# Install the dependencies
$ npm install
# Start the server
$ npm run devThis project is licensed under the MIT License - see the LICENSE file for details.
Made with 💜 by Filipe Teixeira