Lottie component for React Native (iOS and Android)
Lottie is a mobile library for Android and iOS that parses Adobe After Effects animations exported as JSON with bodymovin and renders them natively on mobile!
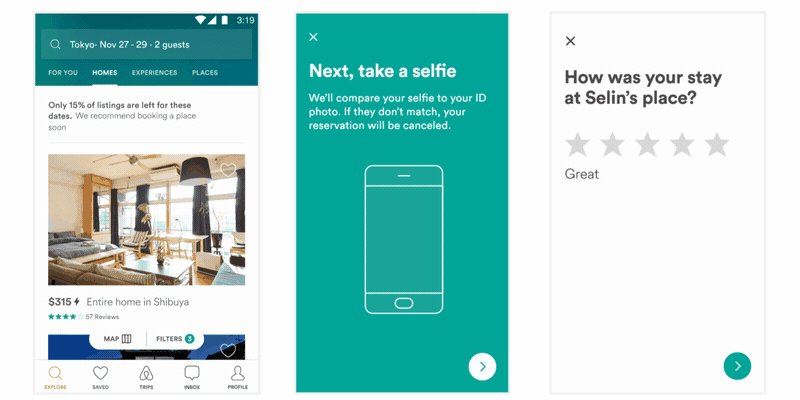
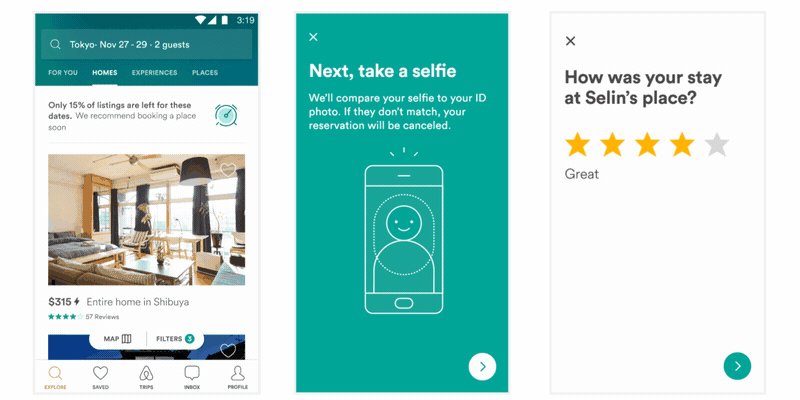
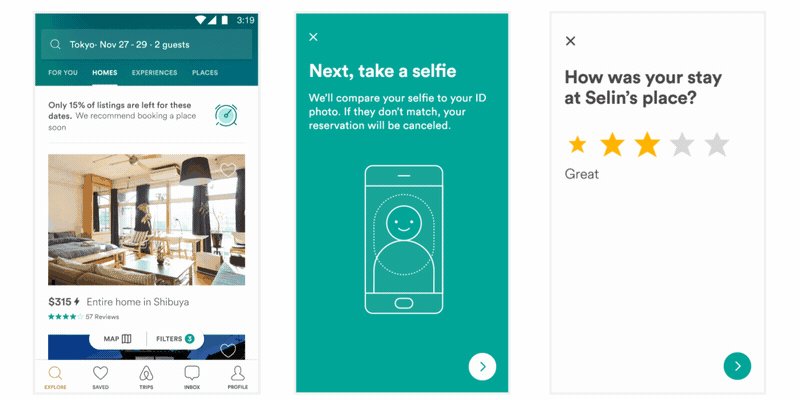
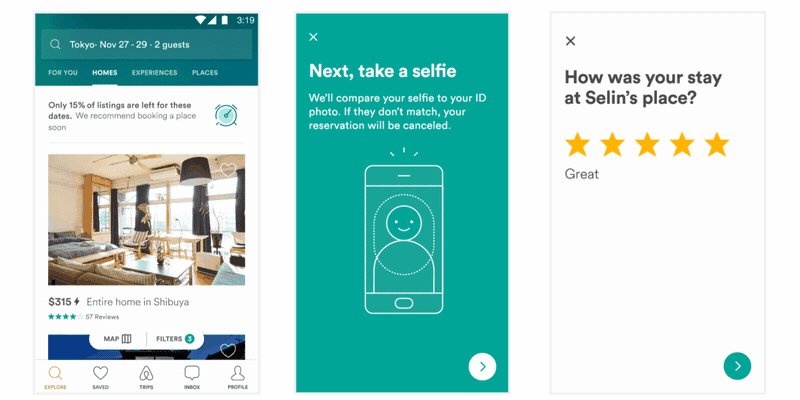
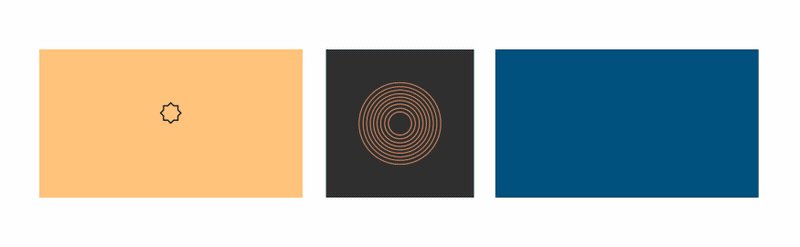
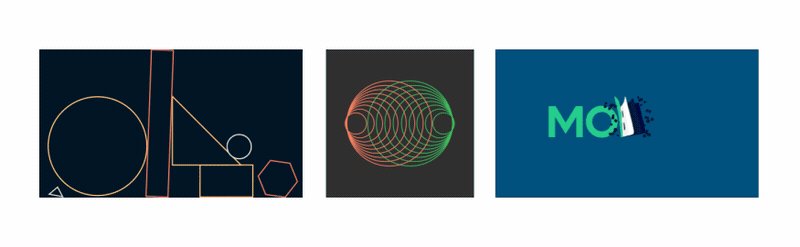
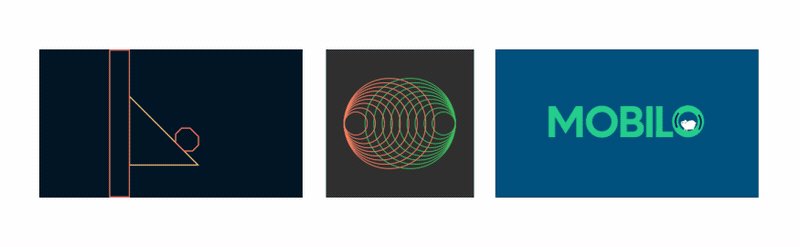
For the first time, designers can create and ship beautiful animations without an engineer painstakingly recreating it by hand. They say a picture is worth 1,000 words so here are 13,000:
All of these animations were created in After Effects, exported with bodymovin, and rendered natively with no additional engineering effort.
This project is only the code to wrap and expose Lottie to React Native. The parsing/rendering code can be found in their respective libraries:
Get started with Lottie by installing the node module with yarn or npm:
yarn add lottie-react-native
# or
npm i --save lottie-react-nativeIf you're using CocoaPods on iOS, you can put the following in your Podfile:
pod 'lottie-ios', :path => '../node_modules/lottie-ios'
pod 'lottie-react-native', :path => '../node_modules/lottie-react-native'If you're not using CocoaPods on iOS, you can use react-native link:
react-native link lottie-ios
react-native link lottie-react-nativeAfter this, open the Xcode project configuration and add the Lottie.framework as Embedded Binaries.
For android, you can react-native link as well:
react-native link lottie-react-nativeLottie requires Android support library version 25. If you're using the react-native init template,
you may still be using 23. To change this, simply go to android/app/build.gradle and find the
compileSdkVersion option inside of the android block and change it to
android {
compileSdkVersion 25 // <-- update this to 25
// ...
With this change you should be ready to go.
Please file an issue if you have any trouble!
Lottie's animation progress can be controlled with an Animated value:
import React from 'react';
import { Animated } from 'react-native';
import Animation from 'lottie-react-native';
export default class BasicExample extends React.Component {
constructor(props) {
super(props);
this.state = {
progress: new Animated.Value(0),
};
}
componentDidMount() {
Animated.timing(this.state.progress, {
toValue: 1,
duration: 5000,
}).start();
}
render() {
return (
<Animation
style={{
width: 200,
height: 200,
}}
source={require('../path/to/animation.json')}
progress={this.state.progress}
/>
);
}
}Additionally, there is an imperative API which is sometimes simpler.
import React from 'react';
import Animation from 'lottie-react-native';
export default class BasicExample extends React.Component {
componentDidMount() {
this.animation.play();
}
render() {
return (
<Animation
ref={animation => { this.animation = animation; }}
style={{
width: 200,
height: 200,
}}
source={require('../path/to/animation.json')}
/>
);
}
}You can check out the example project with the following instructions
- Clone the repo:
git clone https://github.com/airbnb/lottie-react-native.git - Open:
cd lottie-react-nativeand Install:npm install - Run
npm startto start the packager. - In another CLI window, do the following:
For Running iOS:
- If you don't have CocoaPods installed, run
bundle install - Install pods:
npm run build:pods - Run Example:
npm run run:ios
For Running Android:
- Run Example:
npm run run:android
If you are trying to run pod install and you get:
[!] Unable to find a specification for `lottie-ios`
Run pod repo update and retry.
When your build fails with:
LottieReactNative/LRNContainerView.h: 'Lottie/Lottie.h' file not found
Add the Lottie.framework to the Embedded Binaries in your Xcode project configuration.
Please find this information on the iOS and Android repositories.
- Build animations by hand. Building animations by hand is a huge time commitment for design and engineering across Android and iOS. It's often hard or even impossible to justify spending so much time to get an animation right.
- Facebook Keyframes. Keyframes is a wonderful new library from Facebook that they built for reactions. However, Keyframes doesn't support some of Lottie's features such as masks, mattes, trim paths, dash patterns, and more.
- Gifs. Gifs are more than double the size of a bodymovin JSON and are rendered at a fixed size that can't be scaled up to match large and high density screens.
- Png sequences. Png sequences are even worse than gifs in that their file sizes are often 30-50x the size of the bodymovin json and also can't be scaled up.
Lottie is named after a German film director and the foremost pioneer of silhouette animation. Her best known films are The Adventures of Prince Achmed (1926) – the oldest surviving feature-length animated film, preceding Walt Disney's feature-length Snow White and the Seven Dwarfs (1937) by over ten years The art of Lotte Reineger
See the Contributors Guide