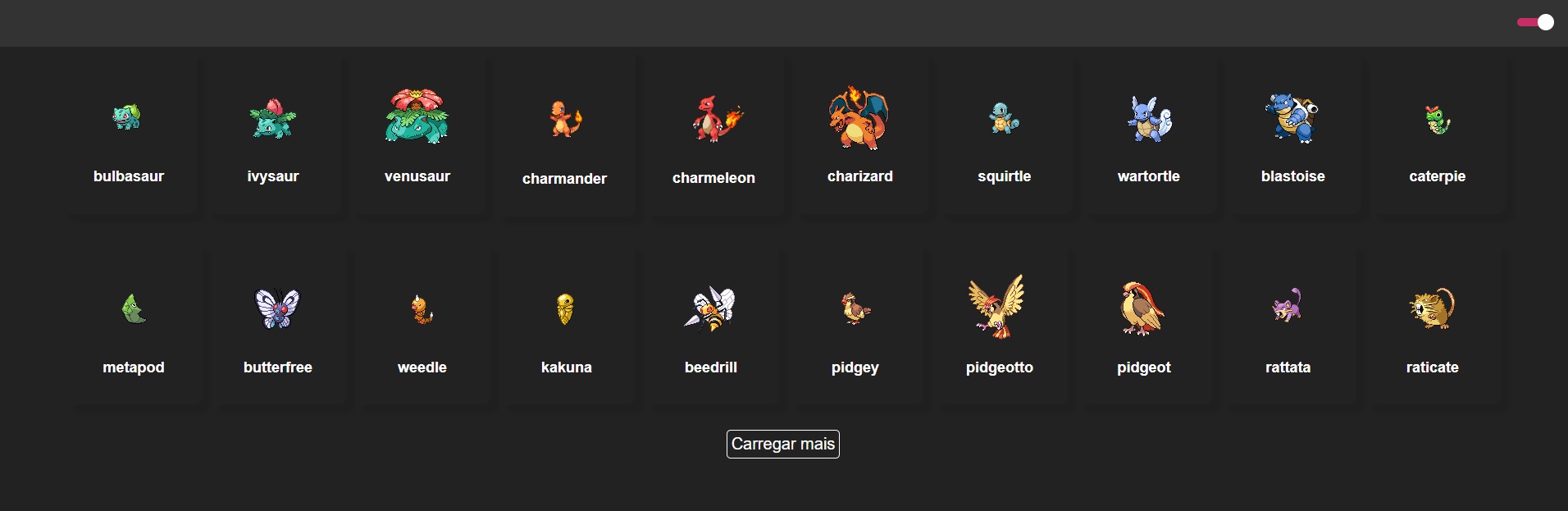
Este é um aplicativo simples de Pokedex construído com React.js e Styled Components.
- Visualizar uma lista de Pokémon.
- Ver detalhes de um Pokémon específico, incluindo movimentos, habilidades e tipo.
- Alternar entre temas claro e escuro.
- Clone o repositório:
git clone https://github.com/filipevolz/pokedex-API.git
- Navegue até o diretório do projeto:
cd pokemon-API
- Instale as dependências:
npm install
Para iniciar o aplicativo, execute o seguinte comando:
Isso iniciará o aplicativo em modo de desenvolvimento. Abra no seu navegador para visualizá-lo.
- React.js
- Styled Components
- React Router
- PokeAPI
src/components: Contém os componentes reutilizáveis do aplicativo.src/contexts: Contém o contexto do tema usado para alternar entre os temas claro e escuro.src/pages: Contém os componentes das diferentes páginas da aplicação.src/styles: Contém os estilos globais e os temas claro e escuro.src/App.js: O componente principal do aplicativo.
Contribuições são bem-vindas! Sinta-se à vontade para abrir um pull request ou relatar um problema.