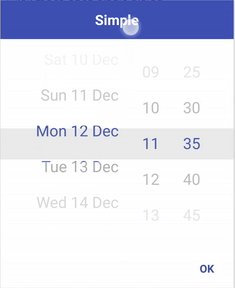
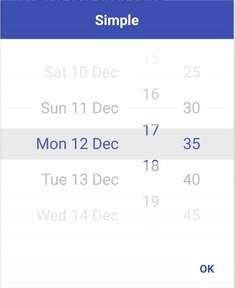
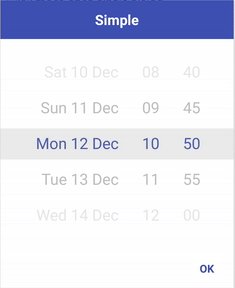
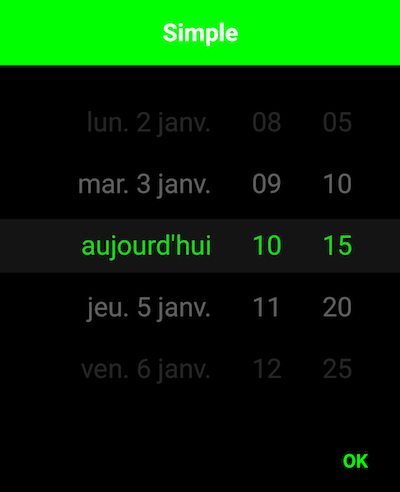
You can now select a date and a time with only one widget !
new SingleDateAndTimePickerDialog.Builder(context)
//.bottomSheet()
//.curved()
//.minutesStep(15)
//.displayHours(false)
//.displayMinutes(false)
//.todayText("aujourd'hui")
.displayListener(new SingleDateAndTimePickerDialog.DisplayListener() {
@Override
public void onDisplayed(SingleDateAndTimePicker picker) {
//retrieve the SingleDateAndTimePicker
}
})
.title("Simple")
.listener(new SingleDateAndTimePickerDialog.Listener() {
@Override
public void onDateSelected(Date date) {
}
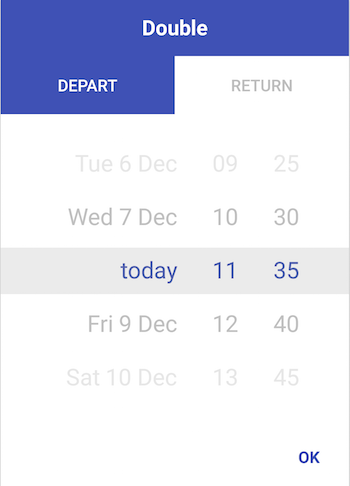
}).display();new DoubleDateAndTimePickerDialog.Builder(context)
//.bottomSheet()
//.curved()
//.minutesStep(15)
.title("Double")
.tab0Text("Depart")
.tab1Text("Return")
.listener(new DoubleDateAndTimePickerDialog.Listener() {
@Override
public void onDateSelected(List<Date> dates) {
}
}).display();<com.github.florent37.singledateandtimepicker.SingleDateAndTimePicker
android:layout_width="wrap_content"
android:layout_height="230dp"
app:picker_curved="true"
app:picker_cyclic="true"
app:picker_canBeOnPast="false"
app:picker_visibleItemCount="7"
/>new SingleDateAndTimePickerDialog.Builder(context)
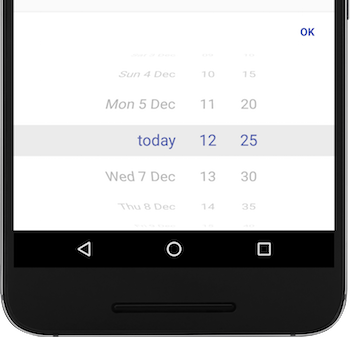
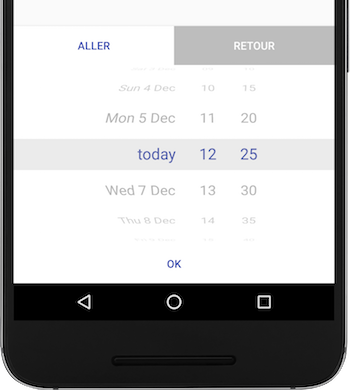
.bottomSheet()
.curved()new DoubleDateAndTimePickerDialog.Builder(context)
.bottomSheet()
.curved()You can change the minutes steps (default : 5min)
new SingleDateAndTimePickerDialog.Builder(context)
.minutesStep(15)
.display();And change some colors
new SingleDateAndTimePickerDialog.Builder(context)
.backgroundColor(Color.BLACK)
.mainColor(Color.GREEN)
.titleColor(Color.WHITE)
.display();Force user to select a date between a range
new SingleDateAndTimePickerDialog.Builder(context)
.defaultDate(defaultDate)
.minDateRange(minDate)
.maxDateRange(maxDate)
.display();Or simply force user to select a future date
new SingleDateAndTimePickerDialog.Builder(context)
.mustBeOnFuture()
.display();compile 'com.github.florent37:singledateandtimepicker:(last version)'Author: Florent Champigny http://www.florentchampigny.com/
Blog : http://www.tutos-android-france.com/




Copyright 2016 florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.