LazySearch JS
概要
このリポジトリでは LazySearch 用の JS ライブラリ lz.js を開発しています。
LazySearch の検索機能( Search API ) を簡単に利用できるようにするためのライブラリです。
ご利用にあたっては LazySearch においてプロジェクトの作成, Web サイトの登録, 所有権確認とクローラーの実行が必要です。
使い方
1. JS ファイルの読み込み
検索フォームを設置する Web サイトに JS ファイルを読み込む必要があります。Releases から最新版の lz.js をダウンロードし Web サイトで検索フォームを設置するページに読み込ませてください。
JS ファイルの読み込み例:
<html>
<head>
<meta charset="utf-8">
<title>Example</title>
<script src="/javascripts/lz-x.x.x.js"></script>
</head>
<body>
<!-- 省略 -->
</body><!-- body タグがないと動作しないので注意!! -->
</html>2. form タグを設置
lz.js は data-lz 属性がつけられた <form> タグを探し出します。この <form> タグの中にある input タグの name 属性をパラメータとして利用します。
<form> タグの記述例:
<form data-lz>
<input type="hidden" name="uuid" value="your-website-uuid-on-lazysearch">
<input type="text" name="keyword">
<button type="submit">検索</button>
<!-- type="submit" をもつ button または input, もしくは class="lz-button" の要素で検索開始を検知します -->
</form>設置ルールは簡単です。
<form>タグにdata-lz属性を付与- 検索に利用されるパラメーターは
input属性で定義 uuidとkeywordは必須- 検索開始のボタンには
type="submit"またはclass="lz-button"を付与
3. サイトの変更をデプロイ
変更した内容をサーバーにデプロイ(アップロード)してください。完了すればサイト内検索は利用可能です。
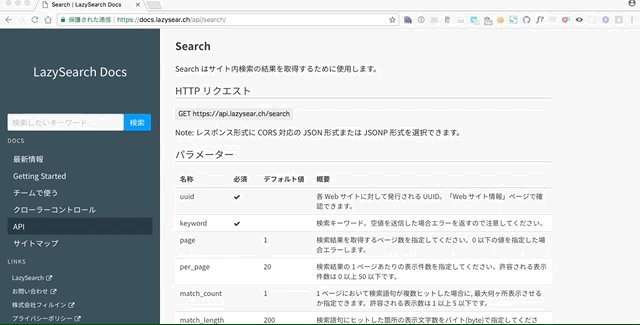
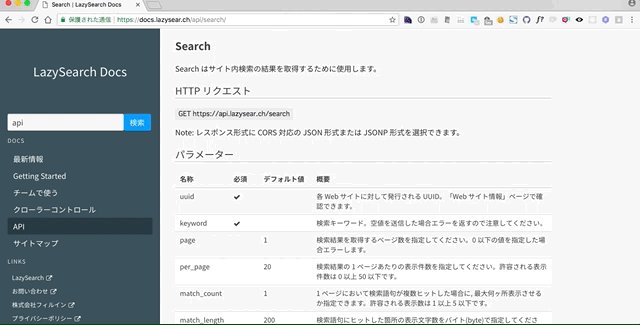
利用可能なパラメーター
各パラメーターの取り扱いについては Search API のドキュメントを確認してください。
- uuid
- keyword
- page
- per_page
- match_count
- match_length
対応ブラウザ
以下のブラウザで動作するように開発しています。動作やデザインに問題がある場合は issue からお知らせいただけると助かります。
- Firefox
- Google Chrome
- Safari
- Edge
- IE 11
- IE 10
参考になる Web サイト
LICENSE
MIT ライセンスです。 詳細は LICENSE を参照してください。