Start a chrome extension project with Vue-CLI with ease!
support vue2 vue3 TypeScript and JavaScript!
vue-cli 5.0.1 or higher
This plugin is meant for using new project for chrome extensions. Tested on default project of Vue, Vue with TypeScript
vue create <project-name>
# Answer some questions
cd <project-name>
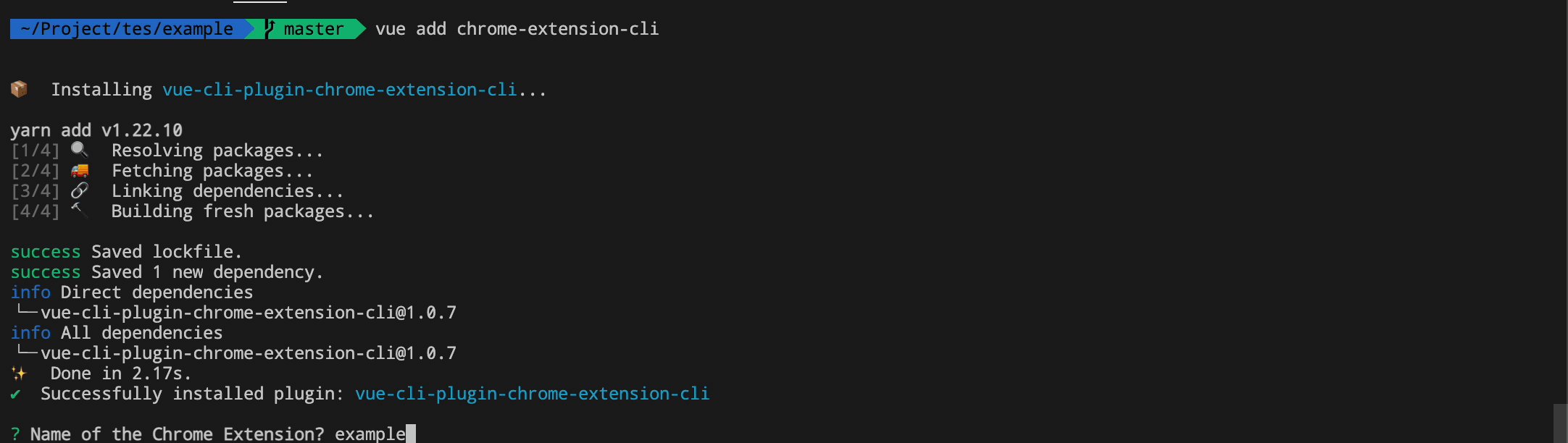
vue add chrome-extension-cli
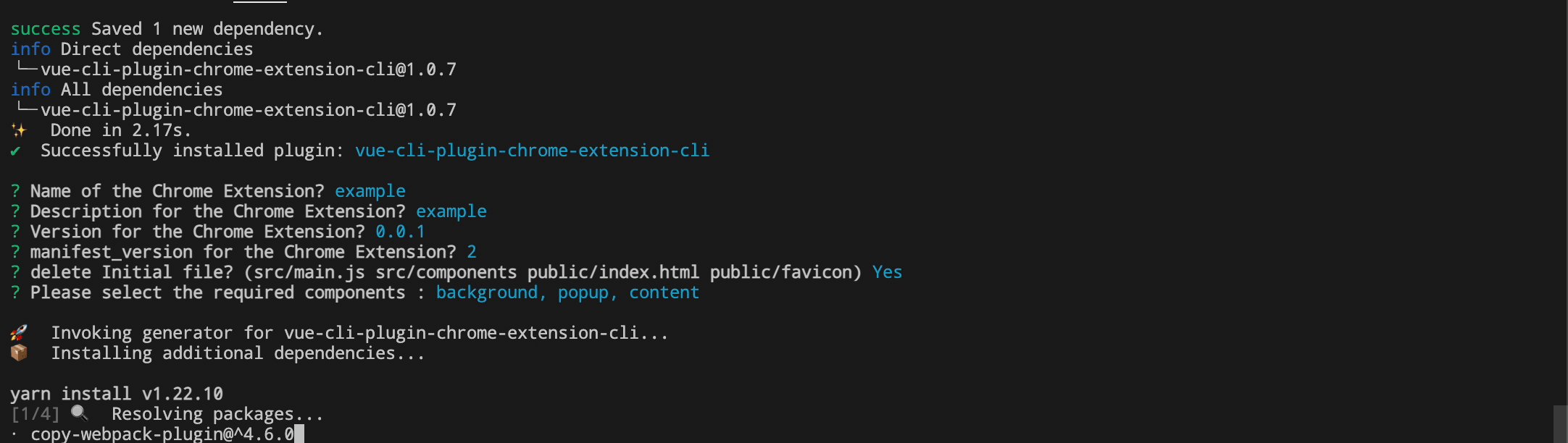
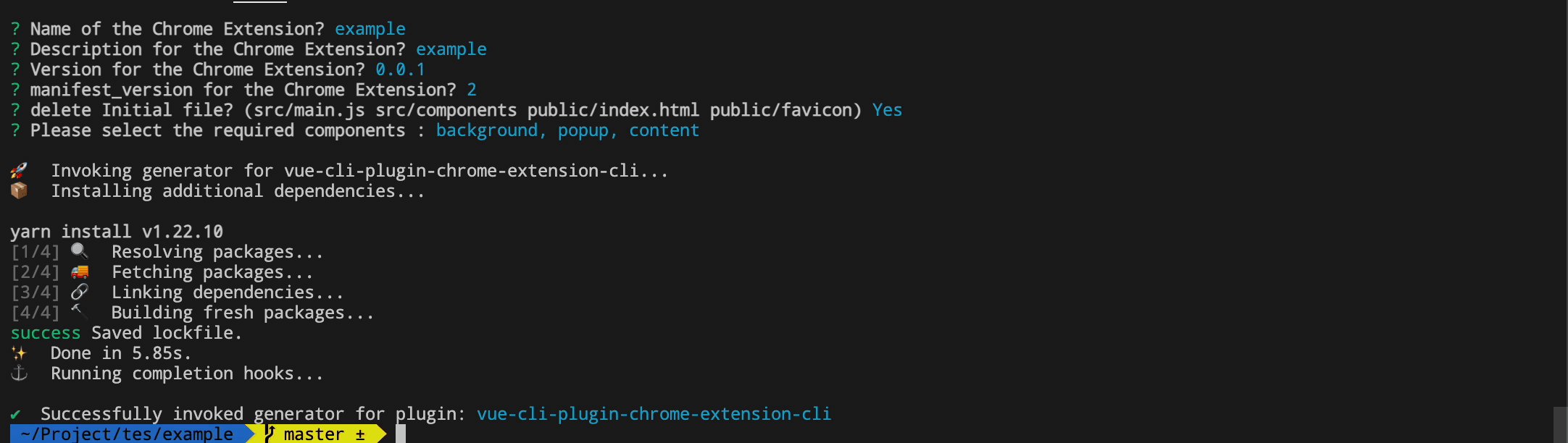
# Answer some questions
# 🎉
.
├── public
│ ├── can set image.
├── src/
│ ├── assets
│ │ └── Static assets
│ ├── entry
│ │ ├── options.js
│ │ ├── popup.js
| | ├── devtools.js
│ │ ├── content.js
│ │ └── background.js
│ └── view
│ │ ├── popup.vue
│ │ ├── options.vue
| | └── devtools.vue
│ ├── manifest.development.json
│ └── manifest.production.json
└── vue.config.js
-
Run development mode with
npm run build-watchand adistfile will be generated. Install Extension Reloader to reload chrome extensions easily everytime you reload. (take note that when u change manifest.json file, it will not automatically load, you need to click update extension ) -
Build for production
npm run buildand zip it and deploy onto chrome store.
Vue CLI prompt is based on inquirer.js api.