Studio Ghibli es un estudio de animación japonés, conocido por sus largometrajes animados como Mi vecino Totoro, El viaje de Chihiro o El castillo ambulante, entre otros grandes éxitos.
Las animaciones tienen gran acogida a nivel mundial y algunas han recibido varias nominaciones y premios. De todo este fandom hay un grupo que desea poder interactuar y ver la información de las animaciones y sus personajes.
Para entender mejor qué información podrían necesitar nuestros usuarios, hicimos una rápida investigación y estos son algunos de los hallazgos:
- Studio Ghibli tiene varias animaciones, para nuestros usuarios es importante saber cuáles son.
- Las animaciones tienen directorxs y productorxs. Estxs son las mentes detrás de una gran animación. En Studio Ghibli hay directorxs y productorxs que han colaborado en la creación de más de una animación. Por ello, es importante para nuestro usuario poder conocerlos y saber cuáles son las animaciones a las que dieron "vida".
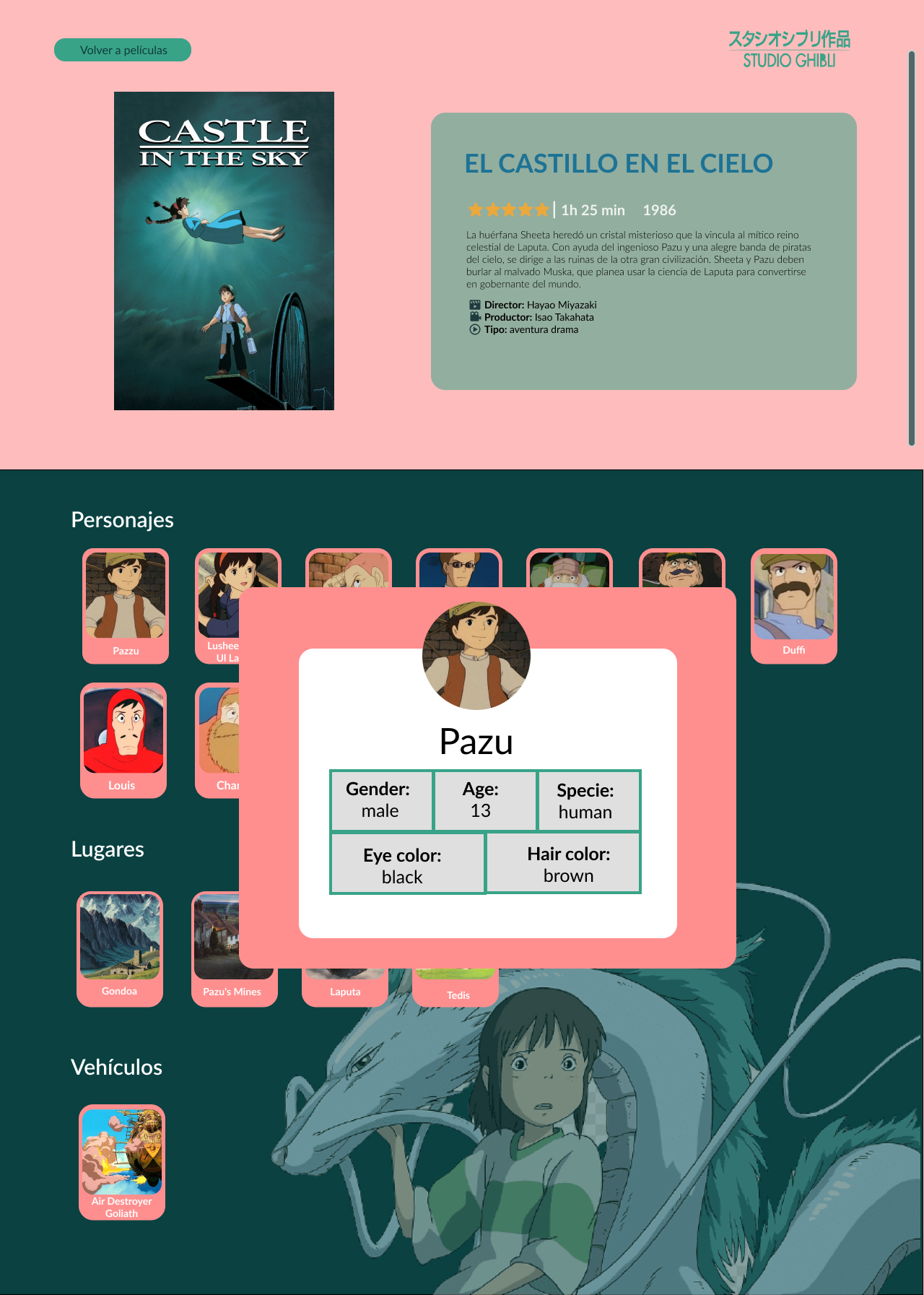
- Las animaciones tienen información relevante para nuestras usuarias, como descripción, fecha de lanzamiento, score, director, productor y personajes.
- Cada animación tiene sus personajes, para nuestros usuarios es importante saber cuáles son
- Los personajes tienen características únicas que el usuario quiere saber, como nombre, edad, género, especie, etc.
- Las animaciones tienen locaciones y vehículos únicos en cada una. Para nuestros usuarios es importante saber cuáles son.
- Adicionalmente a esta información, para nuestros usuarios es importante poder ver el top 10 de películas de Studio Ghibli y poder ver, en gráficos estadísticos, las características más relevantes en relación a todo el conjunto de personajes.
Este proyecto tiene como finalidad construir una página web responsive, dirigido a personas que les gusta el cine, en especial el animado, y quieren estar más informados sobre las películas de Studio Ghibli. Por lo que, se podrá visualizar de manera precisa y clara información de todas las películas, contando con información relevente como el año de su estreno, su descripción, el director, productor, personajes, locaciones y vehículos. Toda esta información puede ser manejada por los usuarios, de tal manera que puedan filtrarla y ordenarla según diversas especificaciones.
Desde fans del cine animado hasta adultos, jóvenes y niños que crecieron viendo la películas de Studio Ghibli, que no recuerdan el nombre específico de las peliculas y desean volverlas a ver o encontrar información detallada.
Que las personas de cualquier edad puedan acceder a la información detallada de las películas del Studio Ghibli.
Filtrando, ordenando y buscando la información detallada de cada película según sus diversas necesidades de los usuarios.
- Estilo
Para el proyecto se optó por la temática de una de las películas de Studio Ghibli, El viaje de Chihiro, ya que vimos el buen contraste de colores que nos permitiría transmitir la información de forma clara y precisa, y que a su vez pueda ser amigable ante la vista de nuestros usuarios, asi ellos puedan tener un rápido reconocimiento de la interfaz de nuestra pagina web.
- Prototipo de baja fidelidad
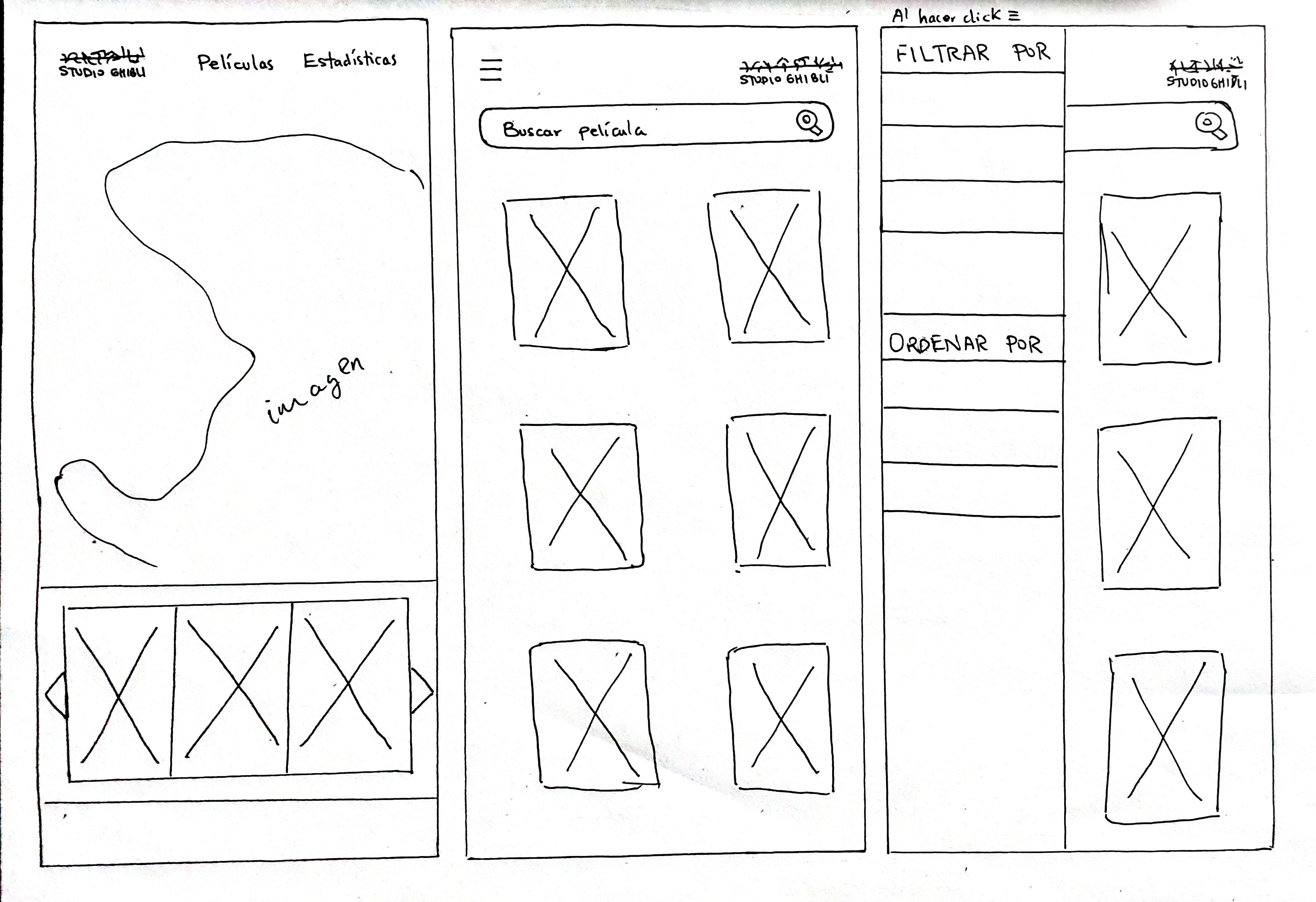
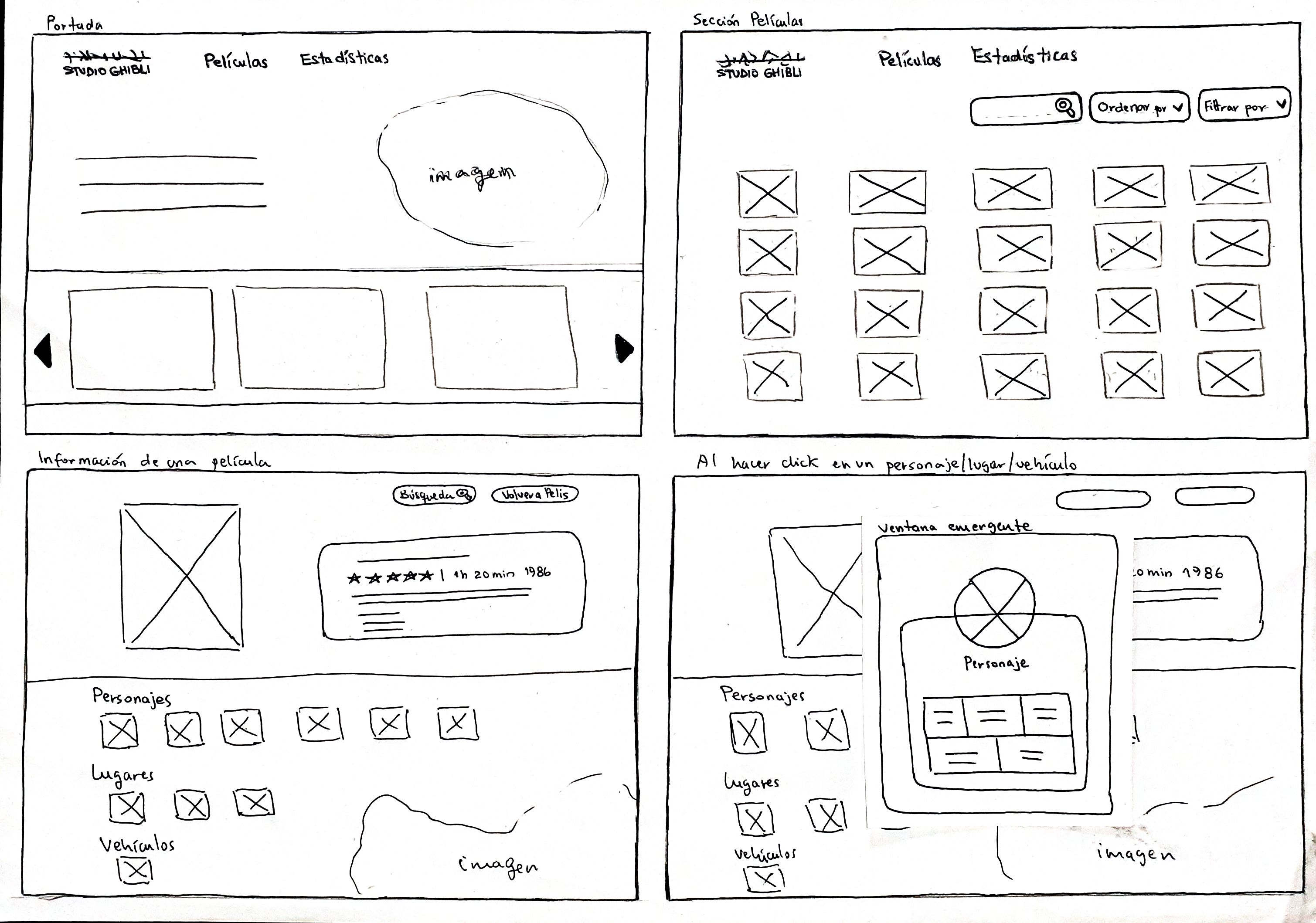
Estos dos prototipos fueron realizados a mano para tener una idea de la estructura.
Esta sería la vista para celulares:
Esta sería la vista para desktop:
- Prototipo de alta fidelidad
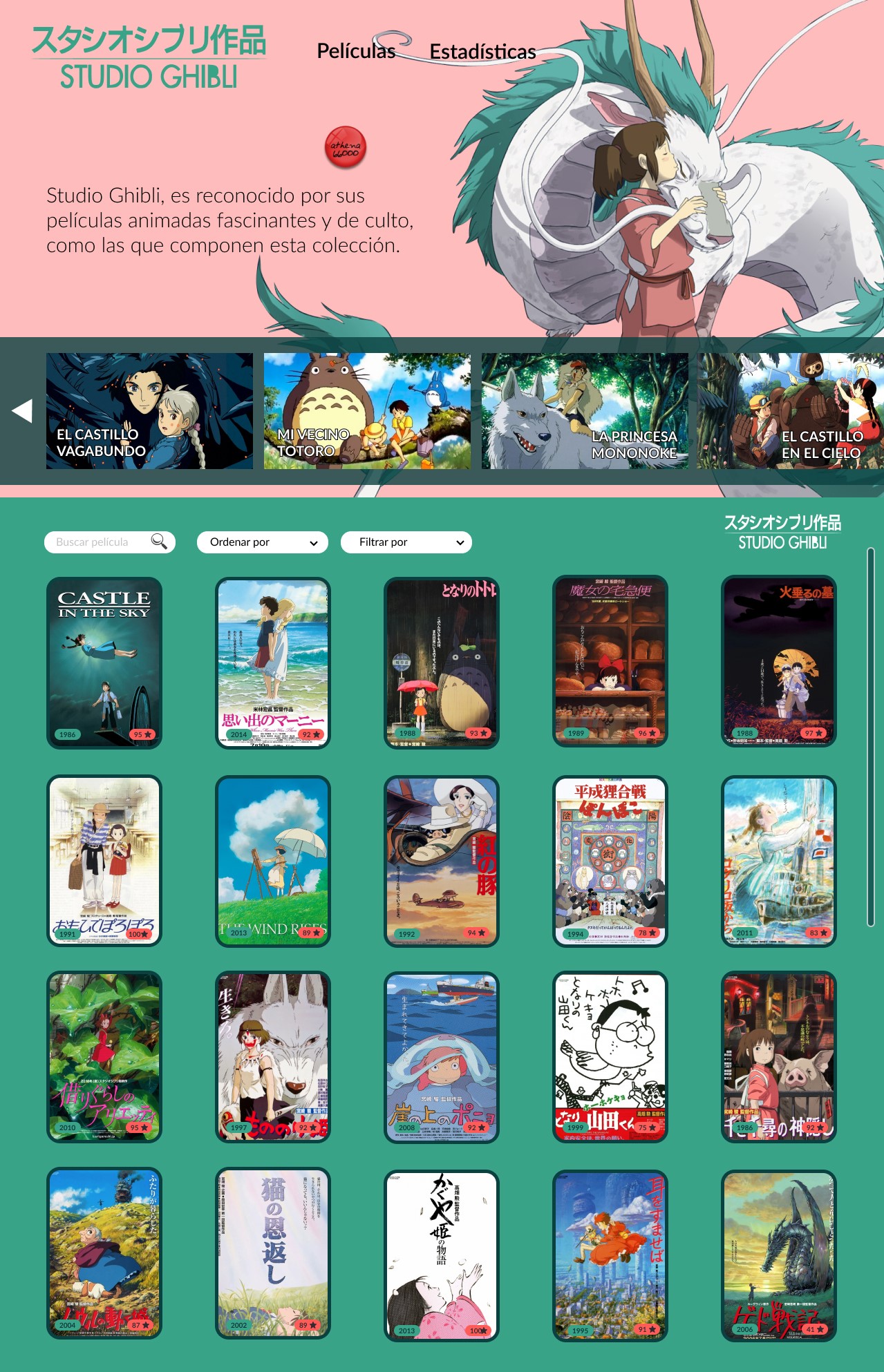
Estos dos prototipos fueron realizados en Figma para aplicar los colores y temática previamente pensados.
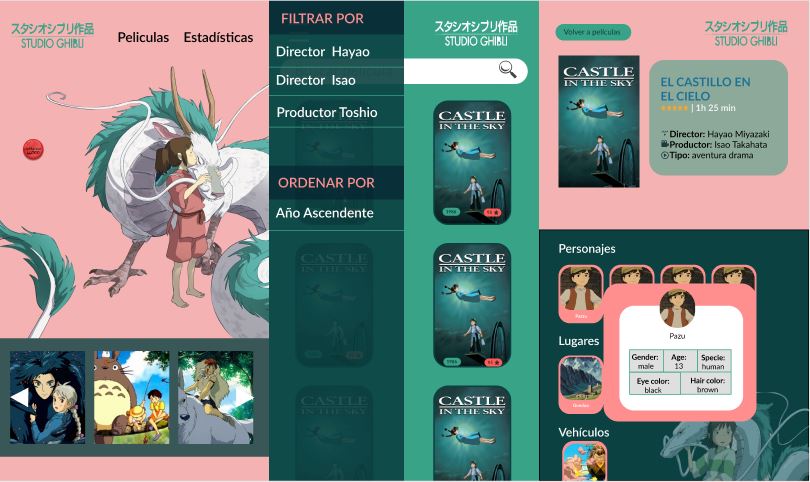
Esta sería la vista para desktop: 💻
Esta sería la vista para celulares: 📲
HU 1: 🗣️ Yo COMO fan del cine QUIERO ver las portadas de las películas populares de studio ghibli PARA identificar una película que vi y olvide.
📍 Criterios de Aceptación:
- Obtener la buena posición de nuestra imagen de Portada(formato svg).
- Darle buena funcionalidad a nuestro carrusel de portadas de películas populares.
HU 2: 🗣️ Yo COMO usuario QUIERO ver más películas que estén etiquetadas por año y puntaje PARA poder ver más información de más películas.
📍 Criterios de Aceptación:
- Tener lo botones de búsqueda, Filter By y Sort By.
- Mostrar los posters de las películas en bloque.
- Ponerle la información(Año y puntaje) de la película sobre su poster.
HU 3: 🗣️ Yo COMO usuario QUIERO ordenar de forma ascendente/descendente PARA guiarme de manera más rápida y verlo de manera cronológica.
📍 Criterios de Aceptación:
- Contar con un selector llamado "Sort By" que contiene las opciones del ordenamiento seleccionado por el usuario.
- Testear la función sort y cumplir con los mínimos requerimientos para los test.
HU 4: 🗣️ Yo COMO usuario QUIERO filtrar las pelicular por nombre de productor o director PARA estar al tanto de qué películas produjeron.
📍 Criterios de Aceptación:
- Contar con un selector llamado "Filter By" que contiene las opciones de filtrado por director/productor seleccionado por el usuario.
- Testear la función filter y cumplir con los mínimos requerimientos para los test.
HU 5: 🗣️ Yo COMO usuario QUIERO buscar una película por su nombre PARA ver su información.
📍 Criterios de Aceptación:
- El usuario al ingresar por el teclado va buscando y cuando borra reaparece todos los posters.
- Testear la función search y cumplir con los mínimos requerimientos para los test.
HU 6: 🗣️ Yo COMO usuario QUIERO poder ver la página en distintos dispositivos PARA tener acceso fácilmente a la información.
📍 Criterios de Aceptación:
- Es adaptable para tablets y celulares.
- En versión celular, se despliega el menú tipo "hamburger".
HU 7: 🗣️ Yo COMO usuario QUIERO visualizar la recolección de datos en gráficos estadísticos PARA ser un mejor conocedor de las películas de Studio Ghibli.
📍 Criterios de Aceptación:
- Se puede identificar el top 10 de películas.
- Correcto entendimiento de las gráficas estadísticas.
Gracias al feedback recibido por nuestras compañeras, se identificó que se debía establecer algunas mejoras en los siguientes aspectos:
- Modificar los colores de fondo para no sobrecargar la vista de la página.
- Mejorar el diseño del card de cada personaje, para una mejor adaptación en distintos dispositivos.
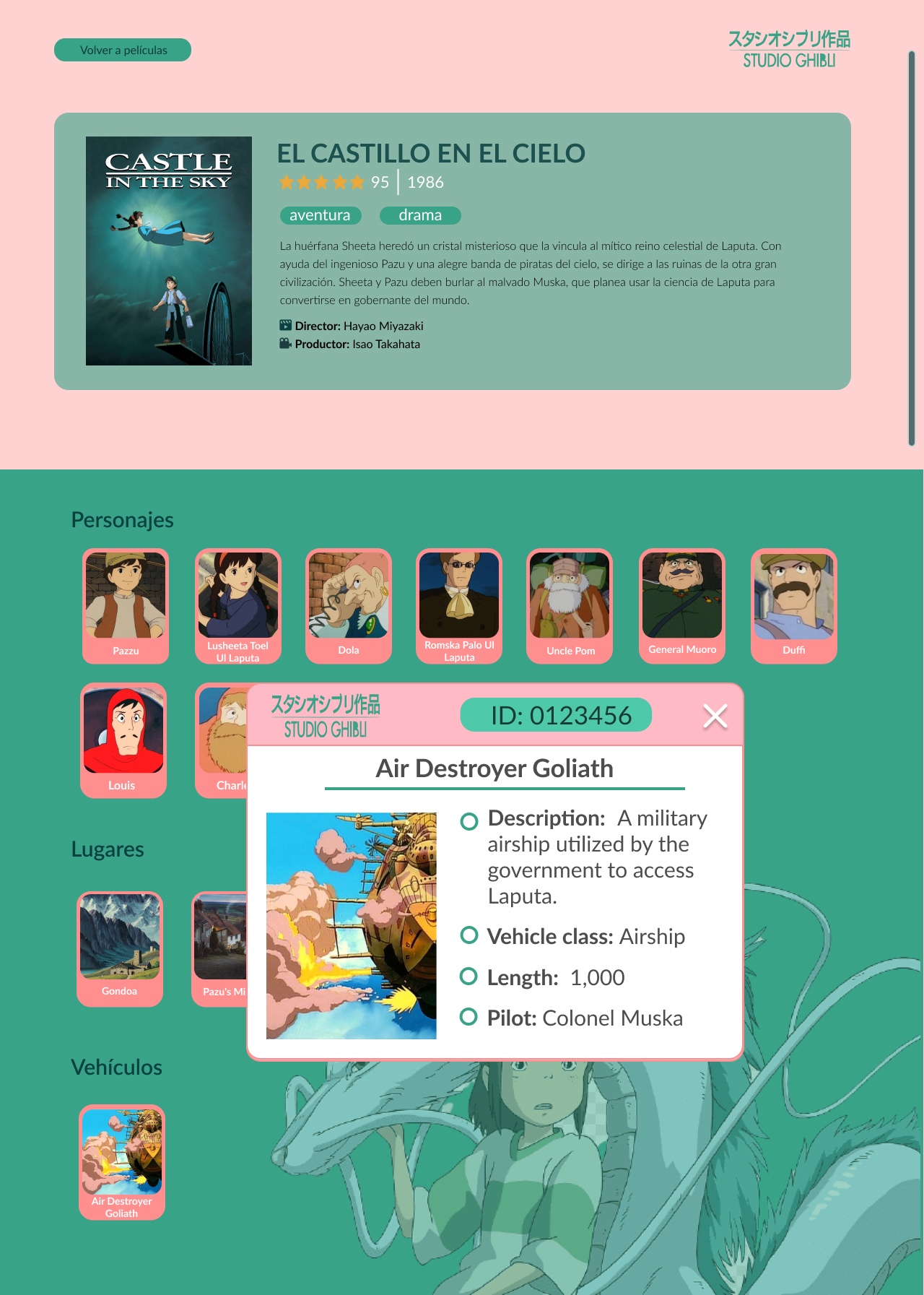
Con los hallazgos anteriores, se realizó un nuevo prototipo del card de cada personaje y cambiando los colores de fondo obteniendose el siguiente resultado (sección de la descripción y detalles de cada película).
-
Este proyecto se realizó en dupla.
-
La interfaz del proyecto está desplegada usando GitHub Pages.
-
El tiempo del proyecto fue de
3 semanas.
Para las pruebas Unitarias (tests), creamos nuestras propias funciones, así como la configuración necesaria para ejecutar los tests usando el comando npm test. Logrando superar la cobertura mínima del 70% de statements, functions y lines, y un mínimo del 50% de branches.
Definimos los objetivos que llevarían acabo los usuarios en nuestra página y la acción asociada a este fin. Para la cual hicimos que un par de personas probaran la página y tuvimos algunos hallazgos a través de sus comentarios:
-
Problemas en el entendimiento de los botones options en Filtrar y Ordenar. Solución: hicimos que tanto como Filtrar y Ordenar trabajen juntos y el Search trabaja de manera general en la búsqueda de toda slas películas.
-
Los colores no seguían al 100% la temática elegida inicialmente. Solución: Eliminamos uno de los colores y uniformizamos la paleta de nuestra temática.
-
Para el área de estadísticas nos dieron algunas sugerencias que serían de interés para el usuario.
- Uso de HTML semántico
-
Uso de selectores de CSS
-
Modelo de caja (box model): borde, margen, padding
-
Uso de flexbox en CSS
-
Uso de selectores del DOM
-
Manejo de eventos del DOM (listeners, propagación, delegación)
-
Manipulación dinámica del DOM
-
Diferenciar entre tipos de datos primitivos y no primitivos
-
Arrays (arreglos)
-
Objetos (key, value)
-
Variables (declaración, asignación, ámbito)
-
Uso de condicionales (if-else, switch, operador ternario, lógica booleana)
-
Uso de bucles/ciclos (while, for, for..of)
-
Funciones (params, args, return)
-
Pruebas unitarias (unit tests)
-
Módulos de ECMAScript (ES Modules)
-
Uso de linter (ESLINT)
-
Uso de identificadores descriptivos (Nomenclatura y Semántica)
-
Diferenciar entre expresiones (expressions) y sentencias (statements)
-
Git: Instalación y configuración
-
Git: Control de versiones con git (init, clone, add, commit, status, push, pull, remote)
-
Git: Integración de cambios entre ramas (branch, checkout, fetch, merge, reset, rebase, tag)
-
GitHub: Creación de cuenta y repos, configuración de llaves SSH
-
GitHub: Despliegue con GitHub Pages
-
GitHub: Colaboración en Github (branches | forks | pull requests | code review | tags)
-
Diseñar la aplicación pensando en y entendiendo al usuario
-
Crear prototipos para obtener feedback e iterar
-
Aplicar los principios de diseño visual (contraste, alineación, jerarquía)
-
Planear y ejecutar tests de usabilidad