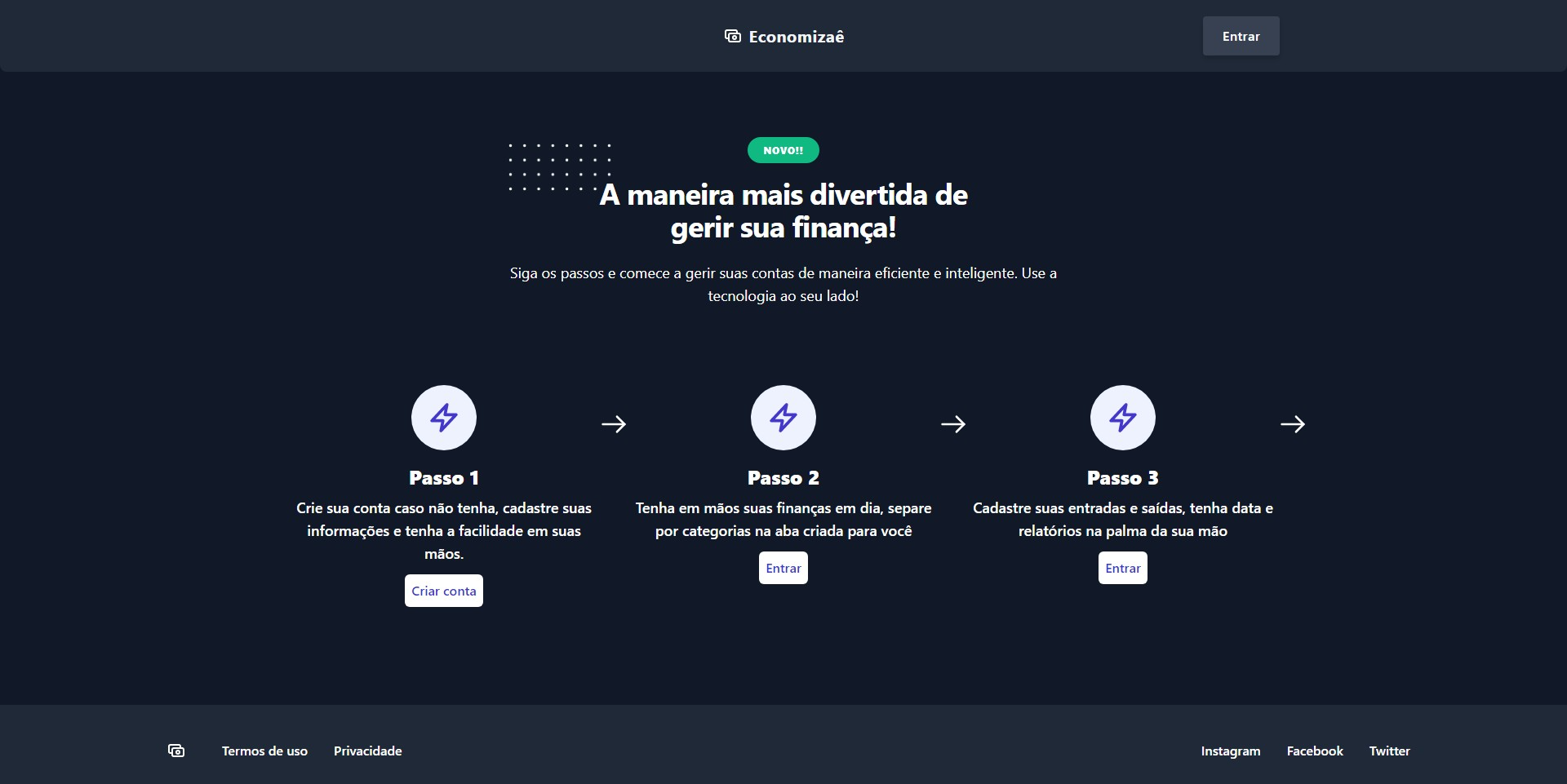
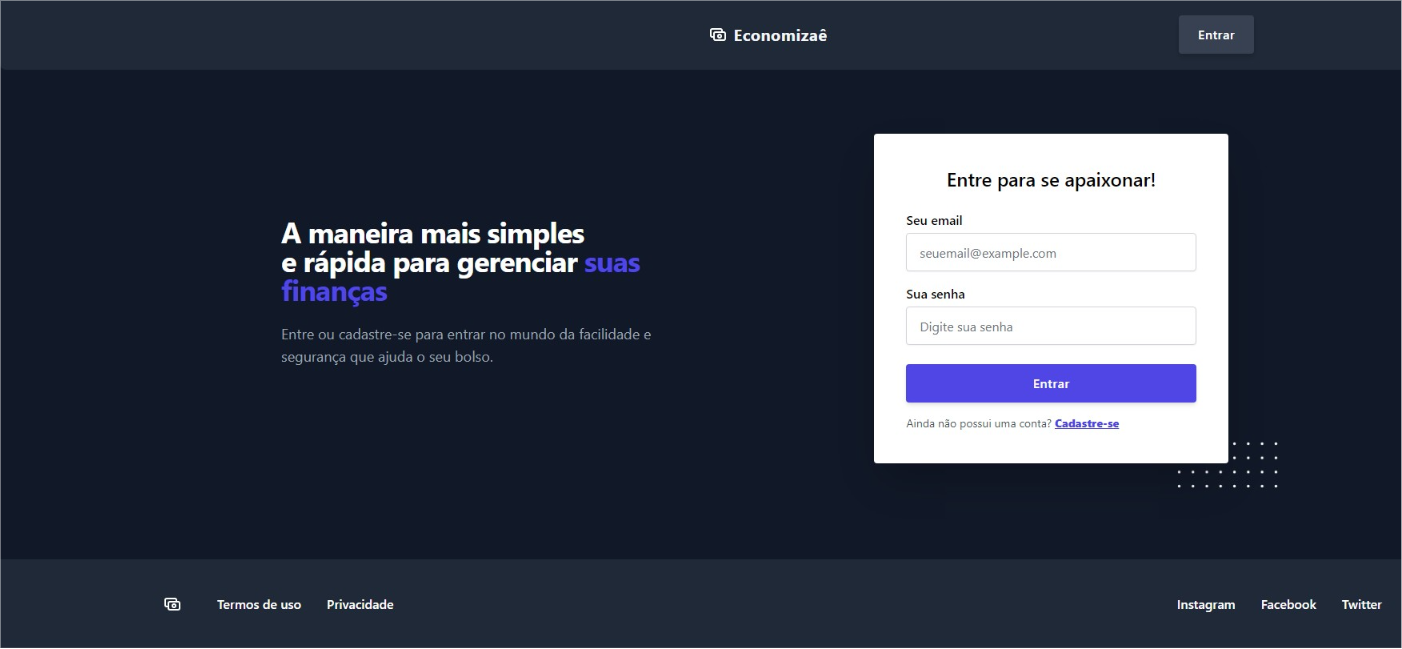
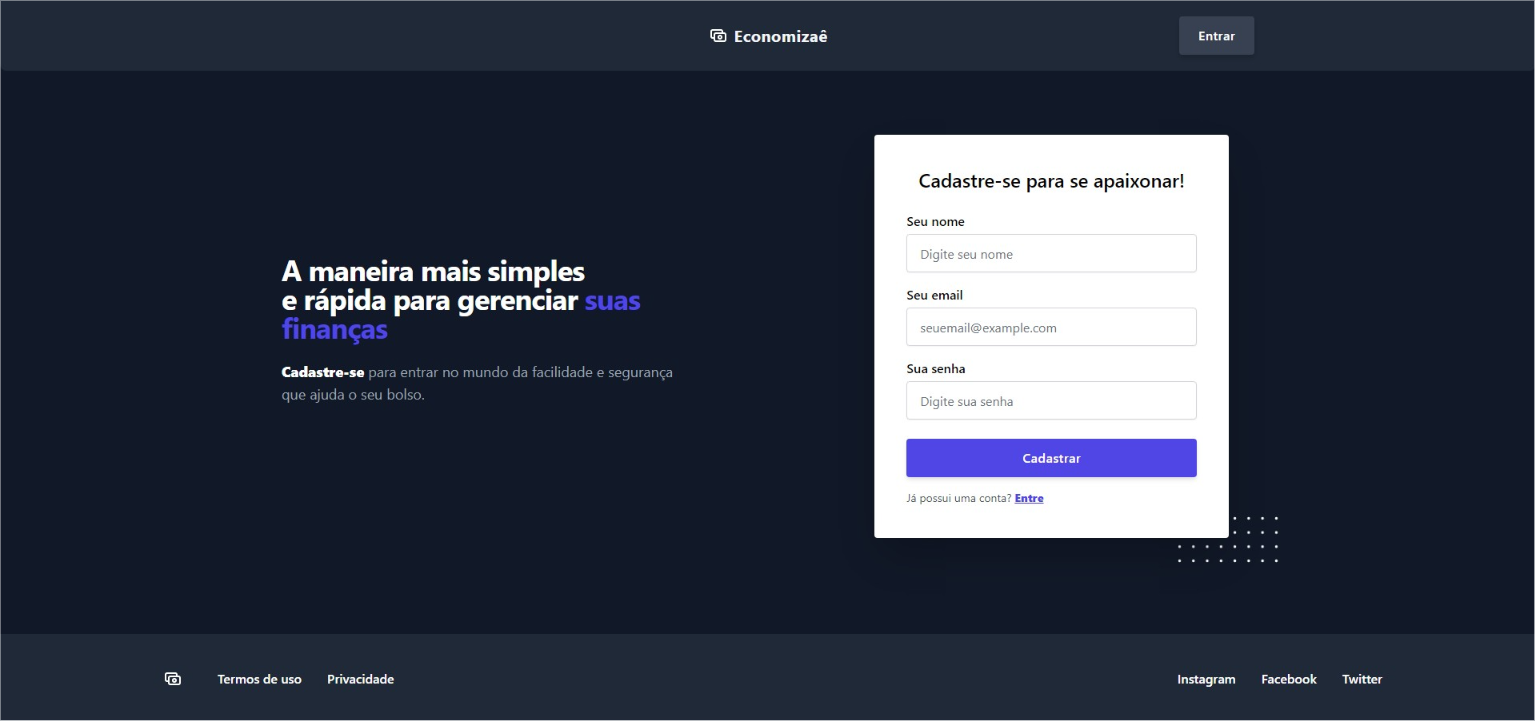
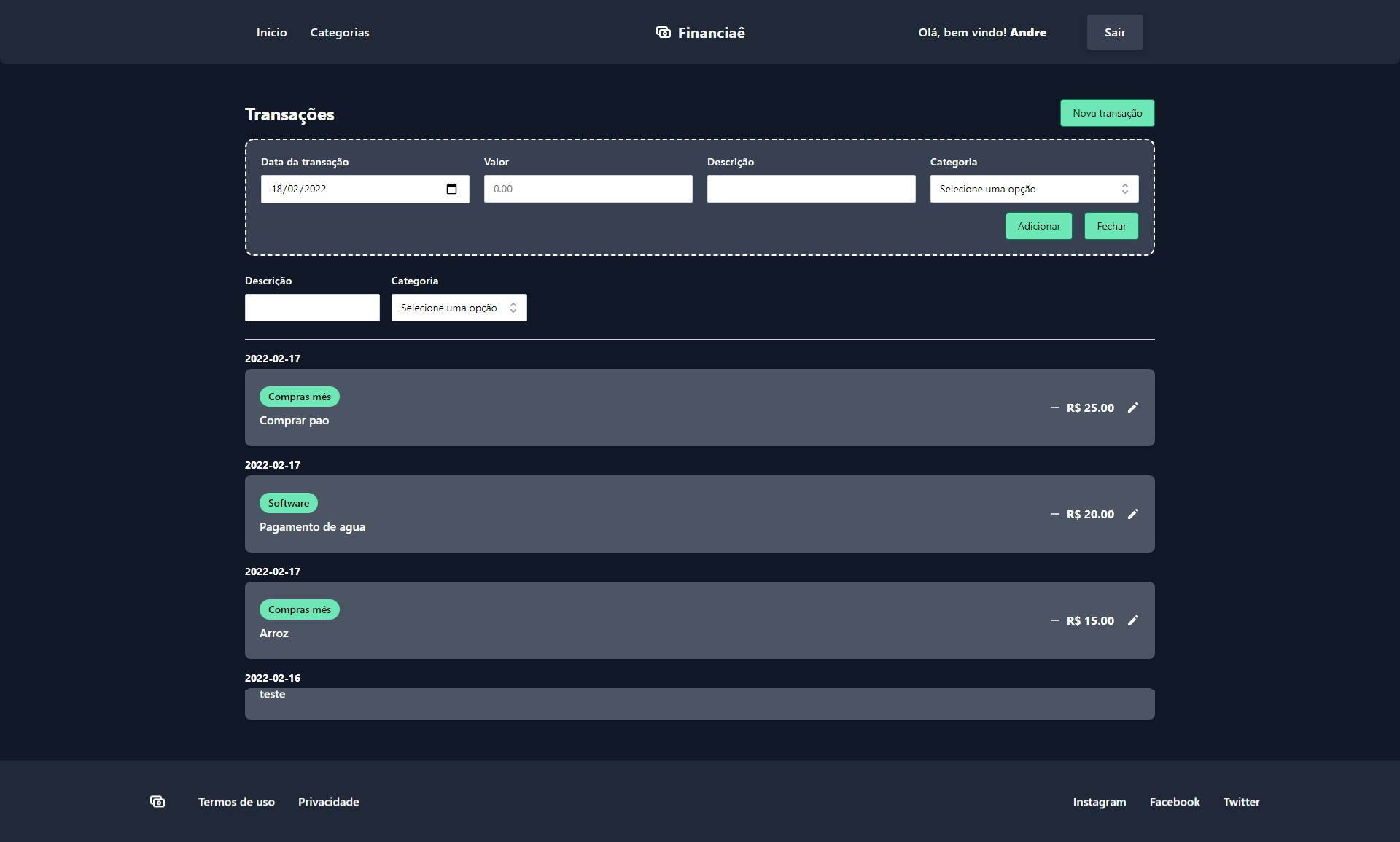
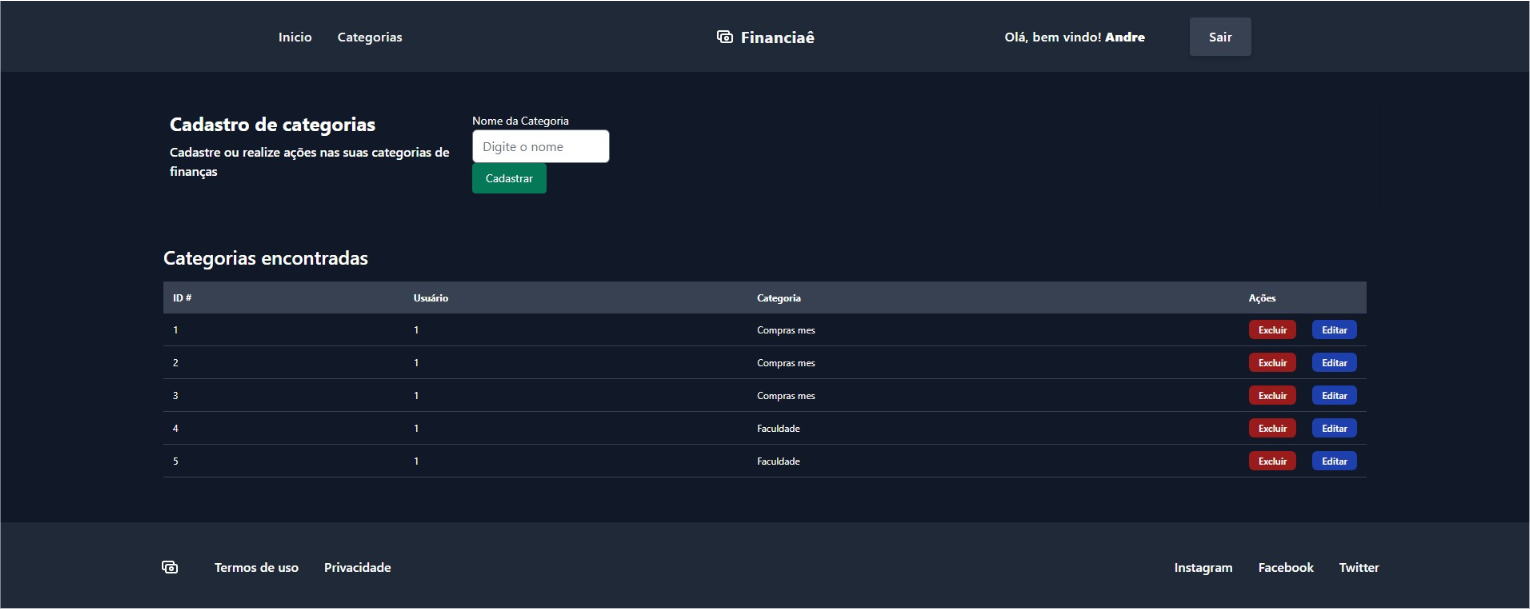
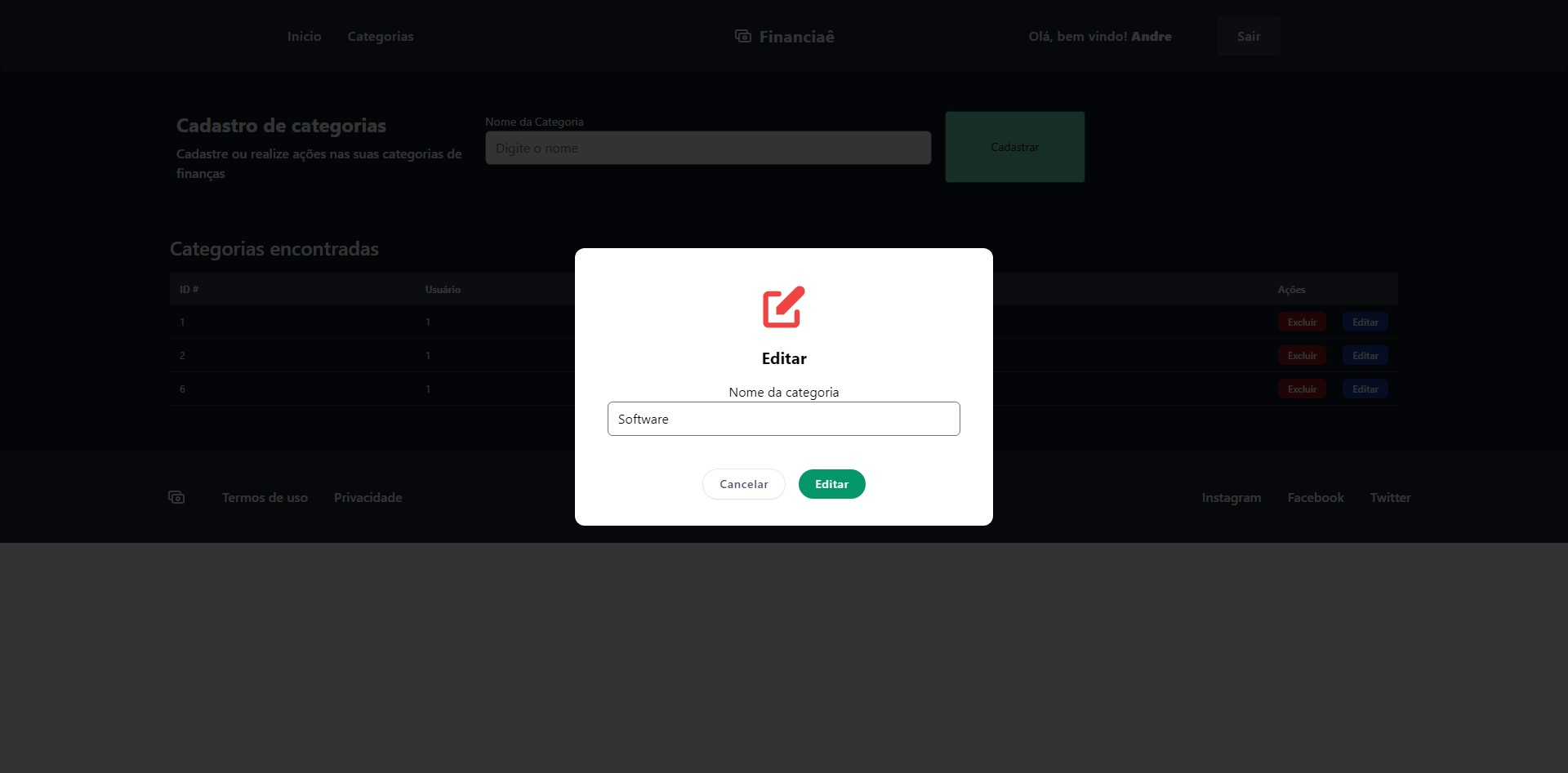
This is a project that aims to create a dashboard for the user to be able to organize their inputs and outputs. 📈
- Repository: https://github.com/firminoandre/financiae
Here are the technologies used in the front-end of the project
- VueJS 3
- TailwindCSS 2.2.17
- API Laravel (branch back-end)
- Github
- js-cookie 🍪
- SweetAlert
- VueX
- Vue Router
- Axios
-
Dependency
- VueJS 3
-
Project installation.
- npm install
-
Project execution.
- npm run serve
-
Compilation for production.
- npm run build
The main features of the project are:
- Dashboard with graphics.
- Front-end switch for colors.
- Layout adjustments.
- Financial printing.
1.0.0.0
- The project is still -NOT- completed as an MVP (there are basic functions not yet implemented)
- Firmino Andre
Please follow me on github and join us! Thanks for your visit and good coding!